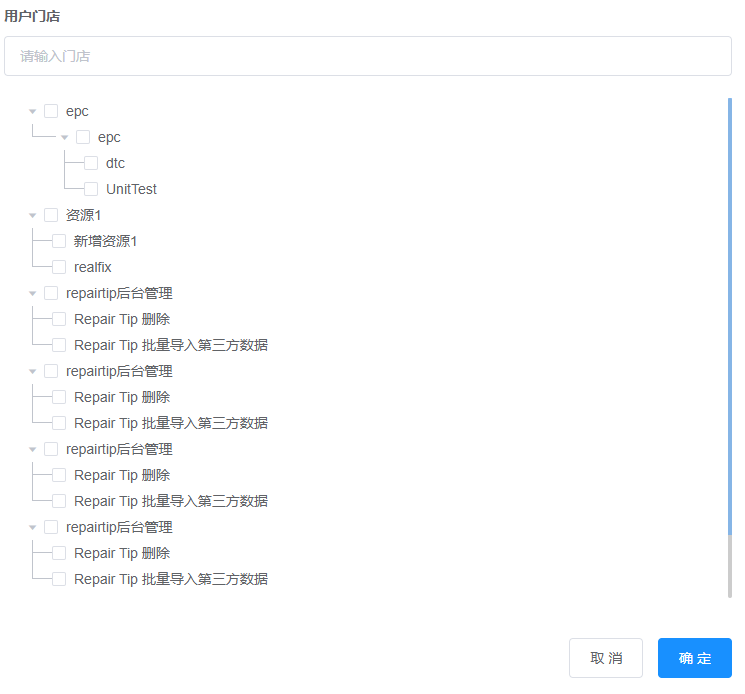
實現樣式 準備工作,先實現 樹狀組件的基本樣式 <span style="height:500px; display:block; overflow-y:auto;" class="mytree"> <el-tree :data="data" show-checkbox node-key="id" ...

準備工作,先實現 樹狀組件的基本樣式
<span style="height:500px; display:block; overflow-y:auto;" class="mytree">
<el-tree
:data="data"
show-checkbox
:indent="0"
node-key="id"
:default-expand-all="true"
:props="defaultProps"
></el-tree>
</span>
接下來修改css ,註:indent 設置為零,不然線與節點間的間隙會比較大, 我使用的是 scss,less 也行
.mytree /deep/ {
.el-tree > .el-tree-node:after {
border-top: none;
}
.el-tree-node {
position: relative;
padding-left: 16px;
}
//節點有間隙,隱藏掉展開按鈕就好了,如果覺得空隙沒事可以刪掉
.el-tree-node__expand-icon.is-leaf {
display: none;
}
.el-tree-node__children {
padding-left: 16px;
}
.el-tree-node :last-child:before {
height: 38px;
}
.el-tree > .el-tree-node:before {
border-left: none;
}
.el-tree > .el-tree-node:after {
border-top: none;
}
.el-tree-node:before {
content: '';
left: -4px;
position: absolute;
right: auto;
border-width: 1px;
}
.el-tree-node:after {
content: '';
left: -4px;
position: absolute;
right: auto;
border-width: 1px;
}
.el-tree-node:before {
border-left: 1px solid #c0c4cc;
bottom: 0px;
height: 100%;
top: -26px;
width: 1px;
}
.el-tree-node:after {
border-top: 1px solid #c0c4cc;
height: 20px;
top: 12px;
width: 24px;
}
}
完,大功告成!



