轉載請註明出處:葡萄城官網,葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。 原文出處:https://blog.bitsrc.io/what-is-deno-and-will-it-replace-nodejs-a13aa1734a74 Deno是什麼? Deno v1.0.0已於5 ...
轉載請註明出處:葡萄城官網,葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。
原文出處:https://blog.bitsrc.io/what-is-deno-and-will-it-replace-nodejs-a13aa1734a74

Deno是什麼?
Deno v1.0.0已於5月13日正式發佈。
其開發者為Ryan Dahl,他的上一個項目是Node,相信我們大部分人都瞭解。
作為Node之父,Ryan Dahl認為Node自從他把項目移交出去後,Node的走向越來越背離了他的初衷,並且存在著很多無法解決的問題,所以他決心重新開發一個新的項目去解決這些問題,這個項目就名為Deno。目標則是Destroy-node。
那麼,這樣是不是就意味著Deno即將替代Node,成為Node的下一代產品?我們應不應該從現在就開始放棄Node開始使用Deno呢? 讓我們一起看看。
起源
在2018年,Ryan在柏林進行了一次演講,這是他第二次關於JS的公開演講,第一次再2009,那次是宣佈Node項目的誕生。
在這次演講中,除了主要介紹他認為Node.js的幾大問題和不可避免的許多Bug外,在演講快結束時,他揭開了當時還是個小項目名為Deno的面紗,因為和node命名有著千絲萬縷的聯繫,那時大家認為這個項目就是Node.js v2,它將會解決和完善ry提到那些問題。
兩年後的5月13日, Deno 1.0終於正式發佈了,它是一個全新的服務端JavaScript運行時,使用Rust而不是C++開發,由於Rust原生支持WebAssembly,所以它也能直接運行WebAssembly。基於Tokio平臺(它提供了所有JavaScript所需的非同步操作),內置V8和tsc引擎,可直接解釋JavaScript和TypeScript。
安全集成
預設情況下,Node.js給你的訪問許可權比較高,這意味著你擁有讀寫文件系統、對外發出請求、訪問環境變數等行為。雖然作為開發人員,擁有這種級別的訪問許可權對開發過程非常好,但如果你在開發過程中有一點疏漏,將來對你的應用也會產生安全風險。
而在Deno這,預設情況下腳本不具有讀寫許可權,必須顯式通過命令行參數來啟用或禁用對不同安全功能的訪問。因此,如果需要腳本能夠訪問/etc文件夾,可以通過下麵命令行執行:
deno --allow-read = / etc myscript.ts
這就類似於其他平臺處理安全性的方式。如果你是Android用戶,那麼肯定有很多應用程式要求你允許它們訪問你手機內的不同資源,例如聯繫人、電話、文件夾等,同樣的概念也可以在這裡應用。通過將這些標誌用作執行腳本的命令行的一部分,你可以提供代碼所需的許可權。
更完整的標準庫
自從Node的第一個版本發佈以來,JavaScript已經改進了它的標準庫,但與其他語言相比,它仍有相當長的路要走。Deno也試圖改進這一點,它聲稱擁有一個非常完整的標準庫,允許開發人員使用官方工具執行基本任務,而只需要對複雜任務使用外部庫(ala NPM)。
本質上,Deno開箱即用工具為終端文本添加顏色,處理外部數據結構(如Binary、CSV、YAML和其他),生成UUID,甚至編寫WebSocket。還可以使用其他更基本的模塊,例如文件系統訪問、日期助手函數、http相關函數等等。
集成TypeScript
如果你對TypeScript非常熟悉,那麼使用Deno將會更加容易上手,因為它原生可以直接運行TS。
另外,Deno不需要任何外部工具去支持多語言,它內部會根據文件尾碼自動判斷其使用的語言解釋引擎。
雖然預設情況下Deno會處理很多事情,但您可以使用自己的tsconfig.json文件覆蓋配置:
deno run -c tsconfig.json [your-script.ts]
預設配置使用的是嚴格模式,因此如果發現任何不合格的代碼都會立即得到提示。
放棄NPM和node_modules
Deno決定完全放棄NPM和node_modules, 因為npm邏輯越來越複雜,node.js對外部模塊幾乎沒有任何安全驗證措施,另外node_modules也越來越臃腫且難以管理。

那麼,Deno是如何處理依賴關係呢?它是通過url載入所有模塊的:
import * as log from "https://deno.land/std/log/mod.ts";
所以,Deno不再需要擁有一個集中的存儲庫,之前的package.json也不再需要了,現在通過在名為deps.ts的文件中包含了模塊列表及其各自的URL,簡化了依賴管理。但版本管理控制怎麼辦呢?作者已經想到了,可在URL上指定包的版本,deps.ts的文件示意:
export { assert } from "https://deno.land/[email protected]/testing/asserts.ts";
export { green, bold } from "https://deno.land/[email protected]/fmt/colors.ts";
由於這個文件的存在,在內部運行時,依賴項將被重新導出,這就能讓應用程式的不同模塊都引用相同的源。
如果您想更新任何模塊的版本,可以通過修改deps.ts中URL的版本信息。另外,雖然沒有了node_modeules目錄,但依賴項仍然會下載並隱藏在你的硬碟中,供你離線使用,如通過需要重新下載,只需在命令中添加—reload命令即可。
還有什麼?
Deno還包括其他特性,比如自動測試器、調試器、文件監視器等開箱即用的工具。但其中一些只是語言提供的API,您需要編寫自己的工具才能使用它們。
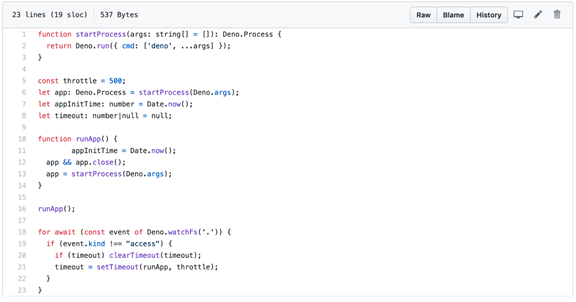
以Deno.watchFS向您提供的文件監視器API為例,如果你正在尋找類似於nodemon的解決方案,那麼你可以自己構建它。下麵是一個解決類似問題的23行腳本:

最後,它會在短期內取代Node.js嗎?
雖然Deno的很多想法和理念非常好,也確實解決了很多問題。但作為一個從Node發佈之初就開始用的團隊,我認為PHP、Python甚至Ruby(更不用說Java或.NET)都不能與在後端擁有JavaScript和非同步I/O模型相提並論。這些年來,Node(和JavaScript)不斷發展,以滿足業界的需求。
在我看來,雖然Deno是以Destroy-node為己任而開發的,但就目前來講,Deno取代Node仍不可能,Node的占有率太高了,生態也足夠完善,基本屬於想要什麼功能都能在社區中找到,所以基本無需擔心。而Deno還在孵化初期,企業很難去放棄已經成熟的技術轉而投入更大的精力使用它。但它未來的前景還是令人期待的, 也許在越來越多的行業頭部企業分享過它們的使用經驗後,Deno的存在也會越來越為人所知。


