第一種:Props / $emit 父傳子 Props // 父組件<template> <div id="app"> <users v-bind:users="users"></users>//前者自定義名稱便於子組件調用,後者要傳遞數據名 </div> </template> <script> ...
第一種:Props / $emit
父傳子 Props
// 父組件
<template> <div id="app"> <users v-bind:users="users"></users>//前者自定義名稱便於子組件調用,後者要傳遞數據名 </div> </template> <script> import Users from "./components/Users" export default { name: 'App', data(){ return{ users:["Henry","Bucky","Emily"] } }, components:{ "users":Users } }
// 子組件
<template> <div class="hello"> <ul> <li v-for="user in users">{{user}}</li>//遍歷傳遞過來的值,然後呈現到頁面 </ul> </div> </template> <script> export default { name: 'HelloWorld', props:{ users:{ //這個就是父組件中子標簽自定義名字 type:Array, required:true } } } </script>
子傳父 $emit
通常應用於子組件發生某些事件,需要告訴父組件,該做什麼事了。比如:https://m.jd.com/ 分類:左邊導航列表是一個組件,右邊內容部分是一個組件,當用戶點擊導航列表的某一項,需要把點擊的誰告訴給父組件,父組件再去請求數據顯示相應的內容。
// 子組件
<template>
<header>
<h1 @click="changeTitle">{{title}}</h1>//綁定一個點擊事件
</header>
</template>
<script>
export default {
name: 'app-header',
data() {
return {
title:"Vue.js Demo"
}
},
methods:{
changeTitle() {
this.$emit("titleChanged","子向父組件傳值");//自定義事件 傳遞值“子向父組件傳值”
}
}
}
</script>
// 父組件
<template>
<div id="app">
<app-header v-on:titleChanged="updateTitle" ></app-header>//與子組件titleChanged自定義事件保持一致
// updateTitle($event)接受傳遞過來的文字
<h2>{{title}}</h2>
</div>
</template>
<script>
import Header from "./components/Header"
export default {
name: 'App',
data(){
return{
title:"傳遞的是一個值"
}
},
methods:{
updateTitle(e){ //聲明這個函數
this.title = e;
}
},
components:{
"app-header":Header,
}
}
</script>
第二種:$emit / $on
這種方法通過一個空的Vue實例作為中央事件匯流排(事件中心),用它來觸發事件和監聽事件,巧妙而輕量地實現了任何組件間的通信,包括父子、兄弟、跨級。當我們的項目比較大時,可以選擇更好的狀態管理解決方案vuex。
具體實現方式
var Event=new Vue();
Event.$emit(事件名,數據);
Event.$on(事件名,data => {});
示例:
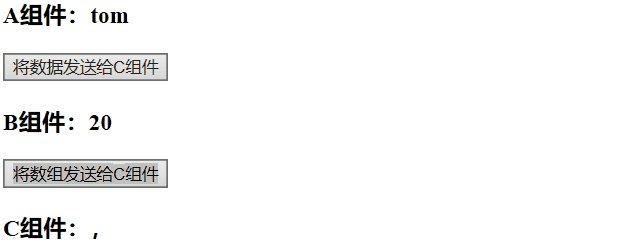
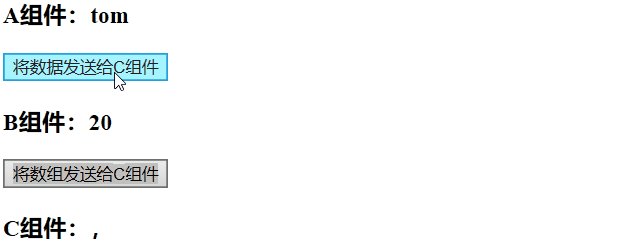
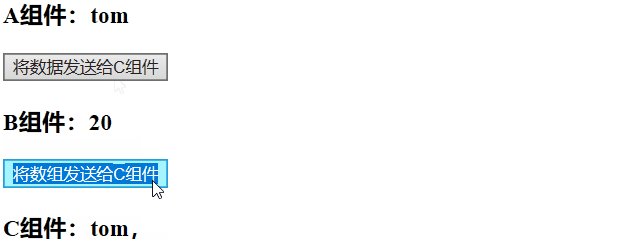
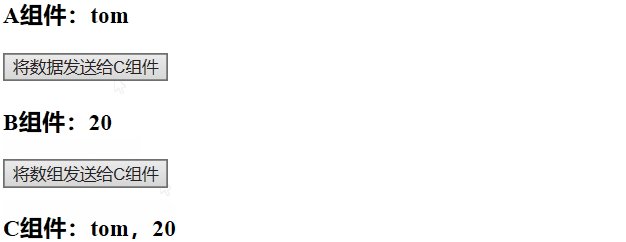
假設兄弟組件有三個,分別是A、B、C組件,C組件如何獲取A或者B組件的數據
<div id="itany">
<my-a></my-a>
<my-b></my-b>
<my-c></my-c>
</div>
<template id="a">
<div>
<h3>A組件:{{name}}</h3>
<button @click="send">將數據發送給C組件</button>
</div>
</template>
<template id="b">
<div>
<h3>B組件:{{age}}</h3>
<button @click="send">將數組發送給C組件</button>
</div>
</template>
<template id="c">
<div>
<h3>C組件:{{name}},{{age}}</h3>
</div>
</template>
<script>
var Event = new Vue();//定義一個空的Vue實例
var A = {
template: '#a',
data() {
return {
name: 'tom'
}
},
methods: {
send() {
Event.$emit('data-a', this.name);
}
}
}
var B = {
template: '#b',
data() {
return {
age: 20
}
},
methods: {
send() {
Event.$emit('data-b', this.age);
}
}
}
var C = {
template: '#c',
data() {
return {
name: '',
age: ""
}
},
mounted() {//在模板編譯完成後執行
Event.$on('data-a',name => {
this.name = name;//箭頭函數內部不會產生新的this,這邊如果不用=>,this指代Event
})
Event.$on('data-b',age => {
this.age = age;
})
}
}
var vm = new Vue({
el: '#itany',
components: {
'my-a': A,
'my-b': B,
'my-c': C
}
});
</script>

註意:$on 監聽了自定義事件 data-a和data-b,因為有時不確定何時會觸發事件,一般會在 mounted 或 created 鉤子中來監聽。
第三種用 $children / ref
$children 強烈不推薦此方法
如果加入新的子組件,$children[0] 的索引值也要修改,不夠靈活。
// 父組件獲取子組件值 // 父組件 this.msg2=this.$children[0].msg
ref
如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子組件上,引用就指向組件實例。
// 父組件
<template>
<component-a ref="comA"></component-a>
</template>
<script>
export default {
mounted () {
const comA = this.$refs.comA;
console.log(comA.title); // Vue.js
comA.sayHello(); // 彈窗
}
}
</script>
// 子組件
export default {
data () {
return {
title: 'Vue.js'
}
},
methods: {
sayHello () {
window.alert('Hello');
}
}
}
$children 與 ref 這兩種方法的弊端是,無法在跨級或兄弟間通信。如下:
<component-a></component-a> <component-b></component-b> <component-b></component-b>
第四種:$attrs / $listenters
多級組件嵌套需要傳遞數據時,通常使用的方法是通過 vuex。但如果僅僅是傳遞數據,而不做中間處理,使用 vuex 處理,未免有點大材小用。為此 Vue2.4 版本提供了另一種方法 $attrs / $listeners
- $attrs 包含了父作用域中不被 prop 所識別 (且獲取) 的特性綁定 (class 和 style 除外)。當一個組件沒有聲明任何 prop 時,這裡會包含所有父作用域的綁定 (class 和 style 除外),並且可以通過 v-bind="$attrs" 傳入內部組件。通常配合 interitAttrs 選項一起使用。
- $listenters 包含了父作用域中的 (不含 .native 修飾器的) v-on 事件監聽器。它可以通過 v-on="$listeners" 傳入內部組件。
看個跨級通訊的例子:
// index.vue
<template>
<div>
<h2>浪里行舟</h2>
<child-com1
:foo="foo"
:boo="boo"
:coo="coo"
:doo="doo"
title="前端工匠"
></child-com1>
</div>
</template>
<script>
const childCom1 = () => import("./childCom1.vue");
export default {
components: { childCom1 },
data() {
return {
foo: "Javascript",
boo: "Html",
coo: "CSS",
doo: "Vue"
};
}
};
</script>
// childCom1.vue
<template class="border">
<div>
<p>foo: {{ foo }}</p>
<p>childCom1的$attrs: {{ $attrs }}</p>
<child-com2 v-bind="$attrs"></child-com2>
</div>
</template>
<script>
const childCom2 = () => import("./childCom2.vue");
export default {
components: {
childCom2
},
inheritAttrs: false, // 可以關閉自動掛載到組件根元素上的沒有在props聲明的屬性
props: {
foo: String // foo作為props屬性綁定
},
created() {
console.log(this.$attrs); // { "boo": "Html", "coo": "CSS", "doo": "Vue", "title": "前端工匠" }
}
};
</script>
// childCom2.vue
<template>
<div class="border">
<p>boo: {{ boo }}</p>
<p>childCom2: {{ $attrs }}</p>
<child-com3 v-bind="$attrs"></child-com3>
</div>
</template>
<script>
const childCom3 = () => import("./childCom3.vue");
export default {
components: {
childCom3
},
inheritAttrs: false,
props: {
boo: String
},
created() {
console.log(this.$attrs); // {"coo": "CSS", "doo": "Vue", "title": "前端工匠" }
}
};
</script>
// childCom3.vue
<template>
<div class="border">
<p>childCom3: {{ $attrs }}</p>
</div>
</template>
<script>
export default {
props: {
coo: String,
title: String
}
};
</script>

簡單來說:$attrs 與 $listeners 是兩個對象,$attrs 里存放的是父組件中綁定的非 Props 屬性,$listeners 里存放的是父組件中綁定的非原生事件。
第五種:provide / inject
Vue2.2.0 新增API, 這對選項需要一起使用,以允許一個祖先組件向其所有子孫後代註入一個依賴,不論組件層次有多深,併在起上下游關係成立的時間里始終生效。 一言而蔽之:祖先組件中通過 provider 來提供變數,然後在子孫組件中通過 inject 來註入變數。
provide / inject API 主要解決了跨級組件間的通信問題,不過它的使用場景,主要是子組件獲取上級組件的狀態,跨級組件間建立了一種主動提供與依賴註入的關係。
例如:
假設有兩個組件: A.vue 和 B.vue,B 是 A 的子組件
// A.vue
export default {
provide: {
name: '你好'
}
}
// B.vue
export default {
inject: ['name'],
mounted () {
console.log(this.name); // 你好
}
}
可以看到,在 A.vue 里,我們設置了一個 provide: name,值為 '你好',它的作用就是將 name 這個變數提供給它的所有子組件。而在 B.vue 中,通過 inject 註入了從 A 組件中提供的 name 變數,那麼在組件 B 中,就可以直接通過 this.name 訪問這個變數了,它的值也是 '你好'。這就是 provide / inject API 最核心的用法。
註意:provide 和 inject 綁定並不是可響應的。這是刻意為之的。然而,如果你傳入了一個可監聽的對象,那麼其對象的屬性還是可響應的——vue官方文檔
所以,上面 A.vue 的 name 如果改變了,B.vue 的 this.name 是不會改變的,仍然是 '你好'。
provide與inject 怎麼實現數據響應式
一般有兩種方法:
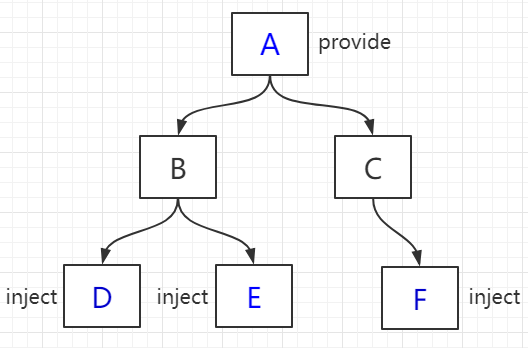
我們來看個例子:孫組件D、E和F獲取A組件傳遞過來的color值,並能實現數據響應式變化,即A組件的color變化後,組件D、E、F會跟著變(核心代碼如下:)

// A 組件
<div>
<h1>A 組件</h1>
<button @click="() => changeColor()">改變color</button>
<ChildrenB />
<ChildrenC />
</div>
......
data() {
return {
color: "blue"
};
},
// provide() {
// return {
// theme: {
// color: this.color //這種方式綁定的數據並不是可響應的
// } // 即A組件的color變化後,組件D、E、F不會跟著變
// };
// },
provide() {
return {
theme: this//方法一:提供祖先組件的實例
};
},
methods: {
changeColor(color) {
if (color) {
this.color = color;
} else {
this.color = this.color === "blue" ? "red" : "blue";
}
}
}
// 方法二:使用2.6最新API Vue.observable 優化響應式 provide
// provide() {
// this.theme = Vue.observable({
// color: "blue"
// });
// return {
// theme: this.theme
// };
// },
// methods: {
// changeColor(color) {
// if (color) {
// this.theme.color = color;
// } else {
// this.theme.color = this.theme.color === "blue" ? "red" : "blue";
// }
// }
// }
// F 組件
<template functional>
<div class="border2">
<h3 :style="{ color: injections.theme.color }">F 組件</h3>
</div>
</template>
<script>
export default {
inject: {
theme: {
//函數式組件取值不一樣
default: () => ({})
}
}
};
</script>
雖說 provide 和 inject 主要為高階插件/組件庫提供用例,但如果你能在業務中熟練運用,可以達到事半功倍的效果!
第六種:Vuex 狀態管理

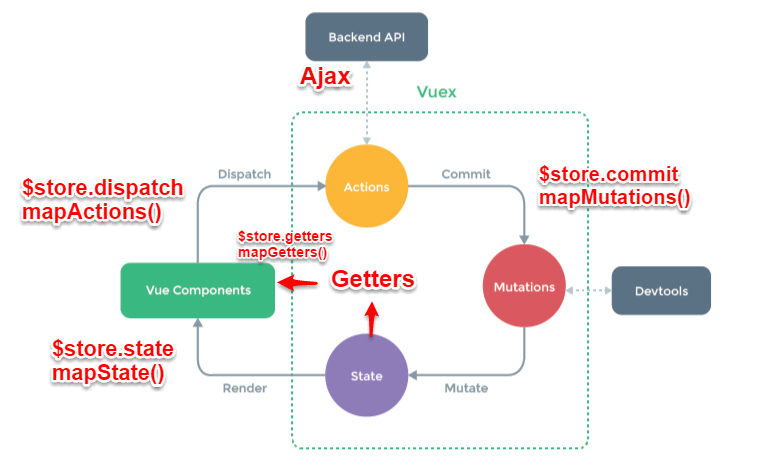
1.簡要介紹 Vuex 的原理
Vuex 實現了一個單向數據流,在全局擁有一個 State 存放數據,當組件要更改 State 中的數據時,必須通過 Mutation 進行,Mutation 同時提供了訂閱者模式供外部插件調用獲取 State 數據的更新。而當所有非同步操作(常見於調用後端介面非同步獲取更新數據)或批量的同步操作需要走 Action,但 Action 也是無法直接修改 State 的,還是需要通過 Mutation 來修改 State 的數據。最後,根據 State 的變化,渲染到視圖上。
2.簡要介紹各模塊在流程中的功能
- Vue Components:Vue 組件。HTML 頁面上,負責接收用戶操作等交互行為,執行 dispatch 方法觸發對應 action 進行回應。
- dispatch:操作行為觸發方法,是唯一能執行 action 的方法。
- actions: 操作行為處理模塊,由組件中的$store.dispatch('action 名稱', data1)來觸發。然後由commit()來觸發mutation的調用 , 間接更新 state。 負責處理Vue Components接收到的所有交互行為。包含同步/非同步操作,支持多個同名方法,按照註冊的順序依次觸發。向後臺API請求的操作就在這個模塊中進行,包括觸發其他action以及提交mutation的操作。該模塊提供了Promise的封裝,以支持action的鏈式觸發。
- commit:狀態改變提交操作方法。對mutation進行提交,是唯一能執行mutation的方法。
- mutations: 狀態改變操作方法,由actions中的commit('mutation 名稱')來觸發。 是Vuex修改state的唯一推薦方法。該方法只能進行同步操作,且方法名只能全局唯一。操作之中會有一些hook暴露出來,以進行state的監控等。
- state:頁面狀態管理容器對象。集中存儲Vue components中data對象的零散數據,全局唯一,以進行統一的狀態管理。頁面顯示所需的數據從該對象中進行讀取,利用Vue的細粒度數據響應機制來進行高效的狀態更新。
- getters:state對象讀取方法。圖中沒有單獨列出該模塊,應該被包含在了render中,Vue Components通過該方法讀取全局state對象。
3.Vuex 與 localStorage
vuex 是 vue 的狀態管理器,存儲的數據是響應式的。但是並不會保存起來,刷新之後就回到了初始狀態, 具體做法應該在vuex里數據改變的時候把數據拷貝一份保存到localStorage裡面,刷新之後,如果localStorage里有保存的數據,取出來再替換store里的state。
let defaultCity = "上海"
try { // 用戶關閉了本地存儲功能,此時在外層加個try...catch
if (!defaultCity){
defaultCity = JSON.parse(window.localStorage.getItem('defaultCity'))
}
}catch(e){}
export default new Vuex.Store({
state: {
city: defaultCity
},
mutations: {
changeCity(state, city) {
state.city = city
try {
window.localStorage.setItem('defaultCity', JSON.stringify(state.city));
// 數據改變的時候把數據拷貝一份保存到localStorage裡面
} catch (e) {}
}
}
})
這裡需要註意的是:由於vuex里,我們保存的狀態,都是數組,而localStorage只支持字元串,所以需要用JSON轉換:
JSON.stringify(state.subscribeList); // array -> string
JSON.parse(window.localStorage.getItem("subscribeList")); // string -> array
總結
常見組件通訊使用場景可以分為三類:
1.父子通訊
- 父向子傳遞數據是通過 props,子向父是通過 events($emit)。
- 通過父鏈 / 子鏈也可以通信($parent / $children)。
- ref 也可以訪問組件實例。
- provide / inject API。
- $attrs / $listeners。
2.兄弟通訊
- Bus
- Vuex
3.跨級通訊
- Bus
- Vuex
- provide / inject API
- $attrs / $listeners



