在上面文章abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之十一(四十七) 的學習之後,我們已經實現了入庫單前端的關於實現庫位的功能,今天我們來學習如何在後臺實現添加庫位的功能。接上文。 ...
abp(net core)+easyui+efcore實現倉儲管理系統目錄
abp(net core)+easyui+efcore實現倉儲管理系統——ABP總體介紹(一) abp(net core)+easyui+efcore實現倉儲管理系統——解決方案介紹(二) abp(net core)+easyui+efcore實現倉儲管理系統——領域層創建實體(三) abp(net core)+easyui+efcore實現倉儲管理系統——定義倉儲並實現 (四) abp(net core)+easyui+efcore實現倉儲管理系統——創建應用服務(五) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之控制器(六) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之列表視圖(七) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之增刪改視圖(八) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之菜單與測試(九) abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十一)abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI前端頁面框架 (十八)
abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理一 (十九) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之一(二十七) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之三(二十九) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之八(三十四) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之十(三十六) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之一(三十七) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之二(三十八) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之三存儲過程(三十九) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之四(四十) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之五(四十一) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之六(四十二) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之七(四十三) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之八(四十四) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之九(四十五) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之十(四十六)abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之十一(四十七)
在上面文章abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之十一(四十七) 的學習之後,我們已經實現了入庫單前端的關於實現庫位的功能,今天我們來學習如何在後臺實現添加庫位的功能。接上文。
6. 在Visual Studio 2017的“解決方案資源管理器”中,左鍵單擊“ABP.TPLMS.Application”項目,打開“InStocks\Dto”文件夾,找到InStockOrderDto與CreateUpdateInStockOrderDto兩個類,分別添加一行代碼。代碼如下。
public List<InStockOrderDetailLocDto> InStockOrderDetailLoc { get; set; }
7. 在Visual Studio 2017的“解決方案資源管理器”中,右鍵單擊在領域層“ABP.TPLMS.Web.Mvc”項目中的Controller目錄。 找到InStockController.cs文件中輸入如下代碼,通過構造函數註入對應的服務類實例。
namespace ABP.TPLMS.Web.Controllers { public class InStockController : TPLMSControllerBase { private readonly IInStockOrderAppService _inSOAppService; private readonly IInStockOrderDetailAppService _inSODAppService; private readonly IInStockOrderDetailLocAppService _inSODLAppService; private const int MAX_COUNT = 1000; public InStockController(IInStockOrderAppService InSOAppService,IInStockOrderDetailAppService InSODAppService, IInStockOrderDetailLocAppService InSODLAppService) { _inSOAppService = InSOAppService; _inSODAppService = InSODAppService; _inSODLAppService = InSODLAppService; } //省略見前文 [HttpPost] [DisableValidation] public string Update(InStockOrderDto iso) { string result = "NO"; List<InStockOrderDetailDto> list = new List<InStockOrderDetailDto>(); List<InStockOrderDetailLocDto> listLoc = new List<InStockOrderDetailLocDto>(); try { string head = Request.Form["postdata"]; if (!string.IsNullOrEmpty(head)) { //把json字元串轉換成對象 iso = JsonHelper.Instance.Deserialize<InStockOrderDto>(head); } list = GetDetailDtos(); listLoc = GetDetailLocDtos(); if (iso == null) { return "沒有表頭!"; } iso.InStockOrderDetail = list; iso.InStockOrderDetailLoc = listLoc; result = _inSOAppService.Save(iso); } catch { } if (result == "OK") { return "更新成功!"; } else return "更新失敗!"; } private List<InStockOrderDetailDto> GetDetailDtos() { List<InStockOrderDetailDto> list = new List<InStockOrderDetailDto>(); string deleted = Request.Form["deleted"]; string inserted = Request.Form["inserted"]; string updated = Request.Form["updated"]; // TODO: Add update logic here if (!string.IsNullOrEmpty(deleted)) { //把json字元串轉換成對象 List<InStockOrderDetailDto> listDeleted = JsonHelper.Instance.Deserialize<List<InStockOrderDetailDto>>(deleted); //TODO 下麵就可以根據轉換後的對象進行相應的操作了 if (listDeleted != null && listDeleted.Count > 0) { list.AddRange(listDeleted.ToArray()); } } if (!string.IsNullOrEmpty(inserted)) { //把json字元串轉換成對象 List<InStockOrderDetailDto> listInserted = JsonHelper.Instance.Deserialize<List<InStockOrderDetailDto>>(inserted); if (listInserted != null && listInserted.Count > 0) { list.AddRange(listInserted.ToArray()); } } if (!string.IsNullOrEmpty(updated)) { //把json字元串轉換成對象 List<InStockOrderDetailDto> listUpdated = JsonHelper.Instance.Deserialize<List<InStockOrderDetailDto>>(updated); if (listUpdated != null && listUpdated.Count > 0) { list.AddRange(listUpdated.ToArray()); } } return list; } private List<InStockOrderDetailLocDto> GetDetailLocDtos() { List<InStockOrderDetailLocDto> listLoc = new List<InStockOrderDetailLocDto>(); string locDel = Request.Form["locsDeleted"]; string locIns = Request.Form["locsInserted"]; string locUpd = Request.Form["locsUpdated"]; // TODO: Add update logic here if (!string.IsNullOrEmpty(locDel)) { //把json字元串轉換成對象 List<InStockOrderDetailLocDto> listLocDeleted = JsonHelper.Instance.Deserialize<List<InStockOrderDetailLocDto>>(locDel); //TODO 下麵就可以根據轉換後的對象進行相應的操作了 if (listLocDeleted != null && listLocDeleted.Count > 0) { listLoc.AddRange(listLocDeleted.ToArray()); } } if (!string.IsNullOrEmpty(locIns)) { //把json字元串轉換成對象 List<InStockOrderDetailLocDto> listLocInserted = JsonHelper.Instance.Deserialize<List<InStockOrderDetailLocDto>>(locIns); if (listLocInserted != null && listLocInserted.Count > 0) { listLoc.AddRange(listLocInserted.ToArray()); } } if (!string.IsNullOrEmpty(locUpd)) { //把json字元串轉換成對象 List<InStockOrderDetailLocDto> listLocUpdated = JsonHelper.Instance.Deserialize<List<InStockOrderDetailLocDto>>(locUpd); if (listLocUpdated != null && listLocUpdated.Count > 0) { listLoc.AddRange(listLocUpdated.ToArray()); } } return listLoc; } [DontWrapResult] public string GetLocs(string Id) { int inodId; int.TryParse(Id, out inodId); PagedInStockDetailLocResultRequestDto paged = new PagedInStockDetailLocResultRequestDto(); paged.MaxResultCount = MAX_COUNT; paged.InStockOrderDetailId = inodId; var iodlList = _inSODLAppService.GetAll(paged).GetAwaiter().GetResult().Items; ; var json = JsonEasyUI(iodlList); return json; } } }
8.在Visual Studio 2017的“解決方案資源管理器”中,右鍵單擊在領域層“ABP.TPLMS.Application”項目中的InStocks目錄。 找到InStockOrderAppService.cs文件中的Save方法,修改如下。
public string Save(InStockOrderDto iso) { try { CreateUpdateInStockOrderDto order = ObjectMapper.Map<CreateUpdateInStockOrderDto>(iso); foreach (var item in order.InStockOrderDetail) { CreateUpdateInStockOrderDetailDto isod = ObjectMapper.Map<CreateUpdateInStockOrderDetailDto>(item); if (isod.Id > 0) { isodApp.Update(isod); } else isodApp.Create(isod); } foreach (var loc in iso.InStockOrderDetailLoc) { CreateUpdateInStockOrderDetailLocDto isodLoc = ObjectMapper.Map<CreateUpdateInStockOrderDetailLocDto>(loc); if (isodLoc.Id > 0) { isodLocApp.Update(isodLoc); } else isodLocApp.Create(isodLoc); } order.InStockOrderDetail = null; order.InStockOrderDetail = null; order.Status = 1 ; Update(order); } catch (Exception ex) { throw ex; } return "OK"; }
9.在Visual Studio 2017的按F5運行。在主界面的菜單中,選擇“Business->入庫管理”菜單項,瀏覽器中呈現一個組織信息列表與五個按鈕。
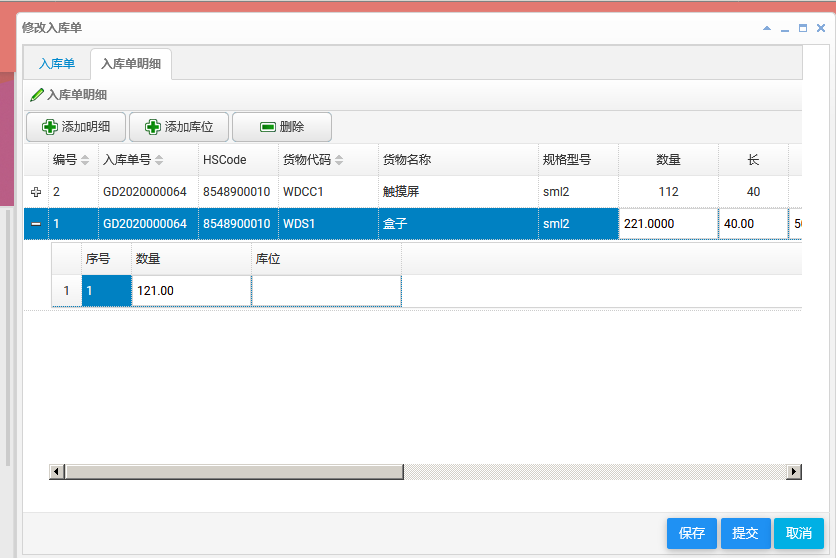
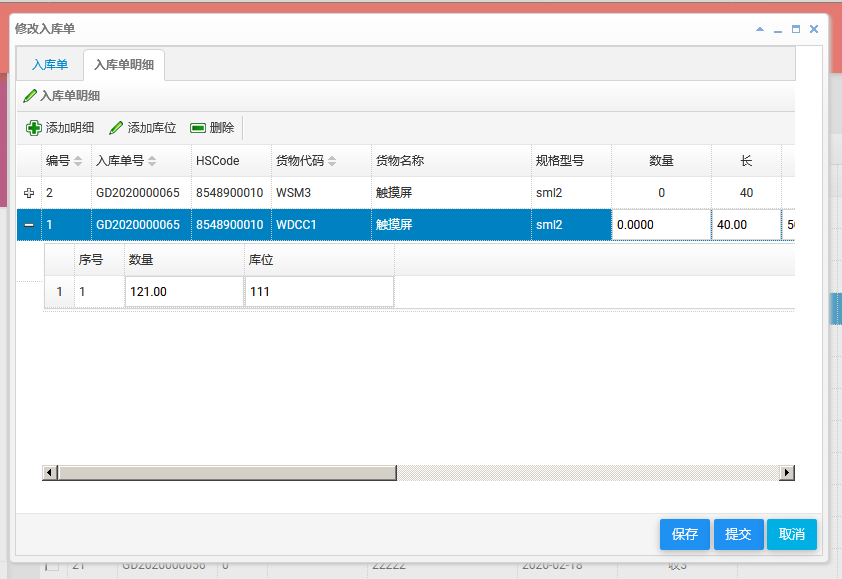
10.在“入庫單管理”列表中選擇一條入庫單記錄,然後點擊“修改”按鈕。彈出一個入庫單修改界面,在界面中選擇“入庫單明細”,選中一條入庫單明細。如下圖。

11.選中序號為1的庫位信息,我們發現庫位這個單元格的數據不可見。如下圖。

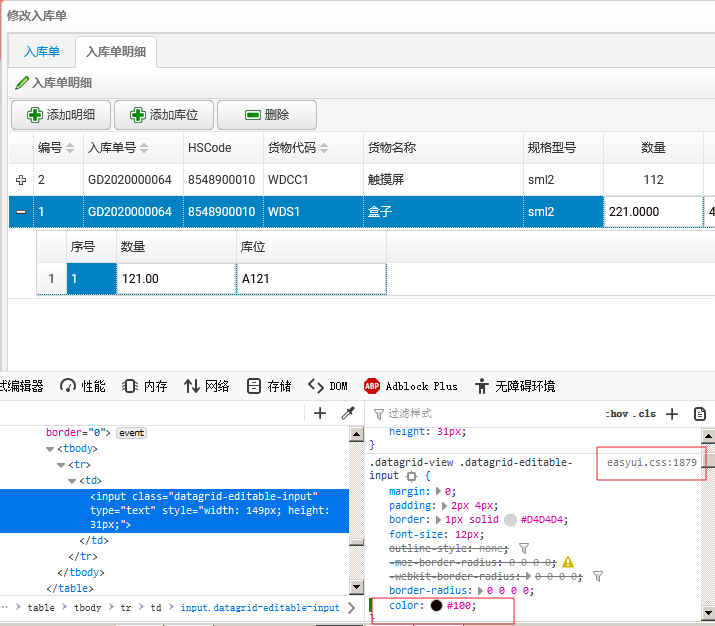
12. 在單元格上,點擊滑鼠右鍵,在彈出菜單中選擇“查看元素”。如下圖。

13.在修改文本框的樣式,添加顏色。單元格中的數字立即可見。如下圖。

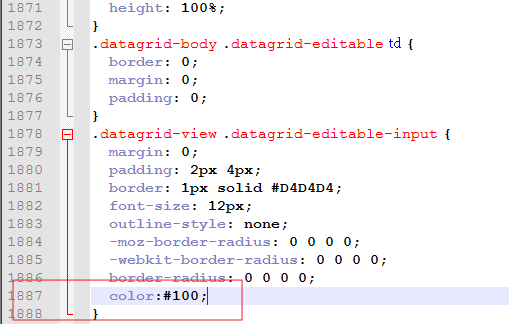
14.我們找到“easyui-1.8\themes\bootstrap\easyui.css”文件,找到1879行,在這個樣式中添加顏色(“color:#100”)。如下圖。

15.使用滑鼠左鍵點擊“添加庫位”按鈕。如下圖。

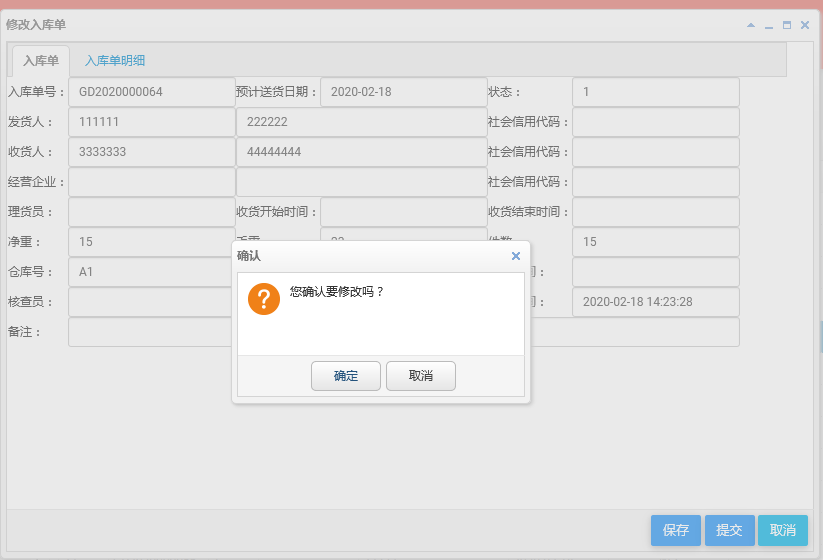
16.對於入庫單的庫位信息進行修改完成之後,點擊“保存”按鈕,彈出一個“您確認要修改嗎?”對話框。點擊對話框中的“確定”按鈕。然後會出現修改入庫單界面,如下圖。

17.如果修改成功,會有一個“更新成功”的提示信息,同時更新入庫單管理列表。如下圖。

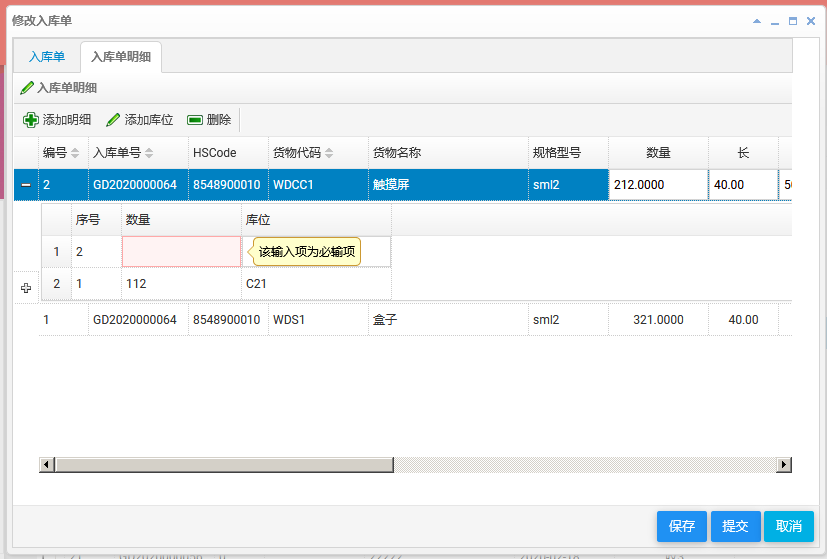
最後,我發現一個bug,偶爾出現,或是在第一次點保存按鈕時出現。我暫時沒找到原因。如果有知道如何解決的請留言。具體情況如下麵三張圖。圖1,我添加了一條庫位信息,點擊保存按鈕。見圖2,實際上並沒有把這個庫位信息的數據傳遞到後臺。最後的結果如圖3。

圖1

圖2

圖3



