需求提出: GridControl表格控制項的使用過程中,如果表格能根據單元格數據的範圍,擁有不同的Appearance,包括前景色,背景色,圖標甚至進度條等,表格的表現力將大大增加。此時可在表格的設計視窗添加對應的Format Rules,設置相應範圍及外觀即可。 此處針對的數據類型基本屬於數值類型 ...
需求提出:
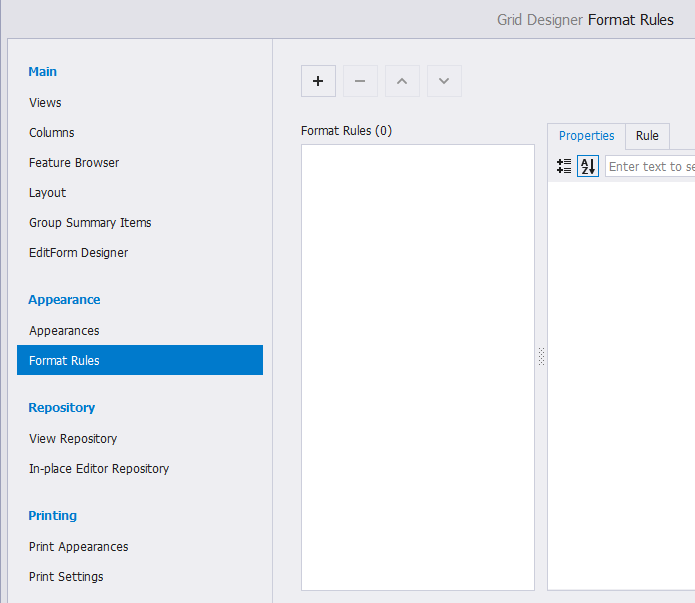
GridControl表格控制項的使用過程中,如果表格能根據單元格數據的範圍,擁有不同的Appearance,包括前景色,背景色,圖標甚至進度條等,表格的表現力將大大增加。此時可在表格的設計視窗添加對應的Format Rules,設置相應範圍及外觀即可。

此處針對的數據類型基本屬於數值類型(Number/Percent...)。如果單元格內容是字元串類型呢,比如一張顯示人員信息的表格,想根據不同性別(男/女)顯示不同的圖標,用Range去區分不同數值就不大合適了。此時可以針對每一種特定值設定一個圖標,表格自動根據單元格內容顯示不同的圖標(或者圖標+內容)。
實現步驟:
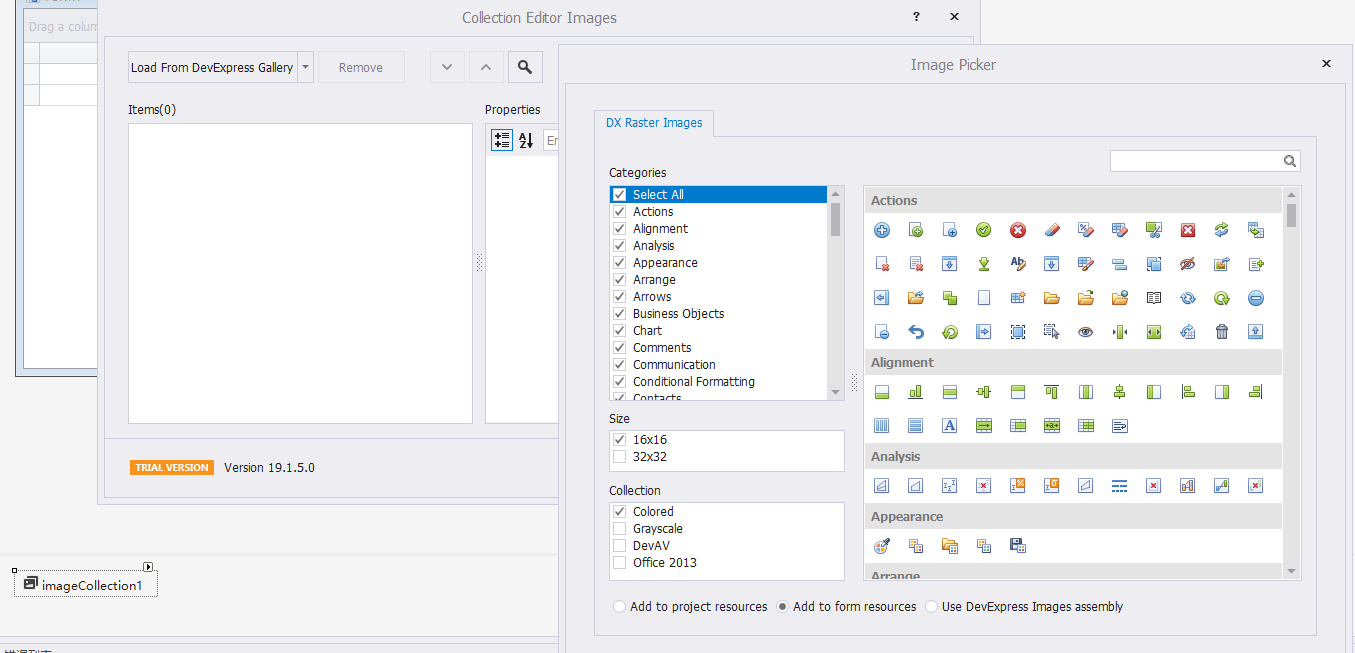
1.設計界面拖入一個ImageCollection控制項,添加要顯示的圖標到ImageCollection控制項中;


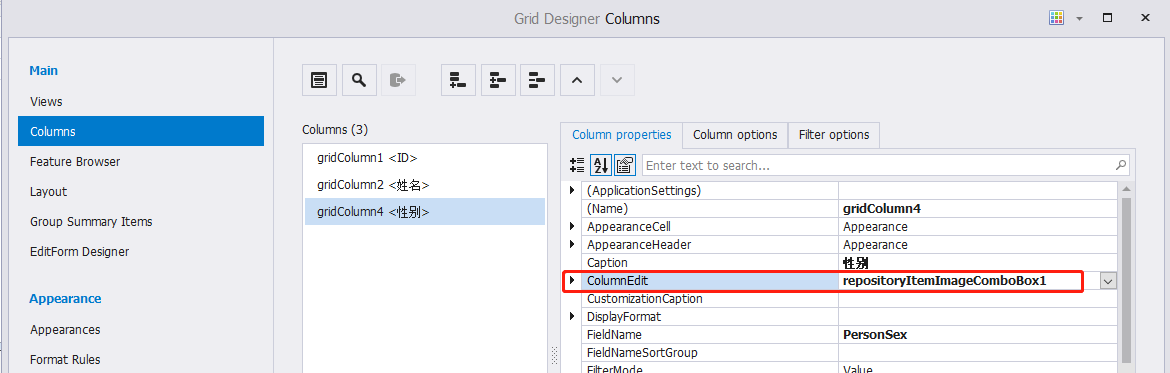
2.選中要設置的Column,在其ColumnEdit中新建一個ItemImageComboBox;

3.展開上一步的ColumnEdit,設置SmallImage為開始添加的圖片集合;

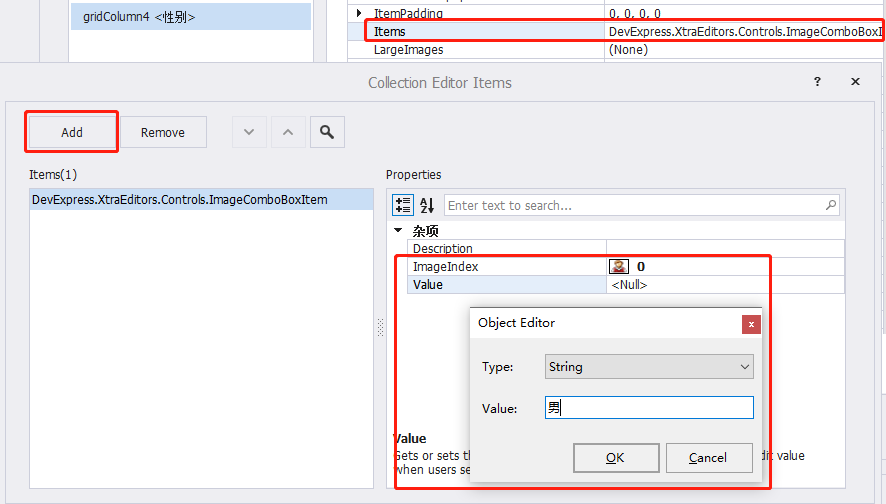
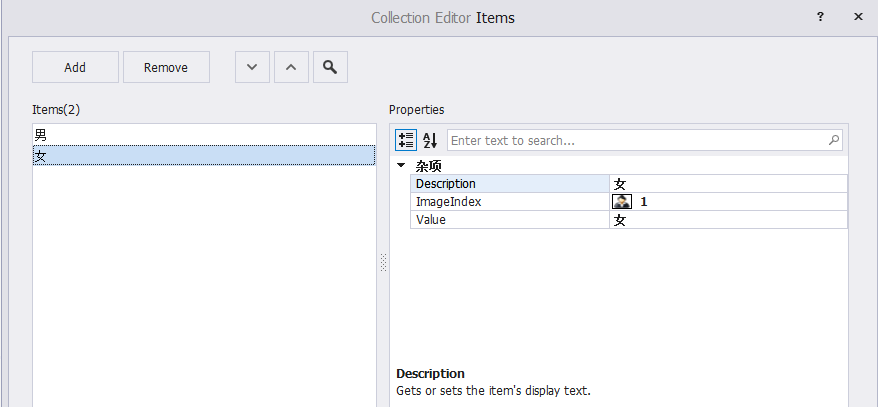
4.滑鼠滾輪往上滾,設置Items的內容,添加兩條,設置其ImageIndex(下拉選擇對應的圖標),以及Value(設置成String類型的某個指定字元串,比如男/女);

5.綁定數據,試試效果;

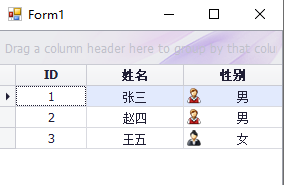
6.想顯示單元格原來的內容,回到上面的Items設置裡面,設置其Description為之前指定的字元串即可;

7.跑起來,搞定收工。

當然了,以上的一切,都可以用代碼去設置效果的,但是既然有UI設計界面,當然是在UI上操作比較方便了。



