【目錄】 一、變數的定義 二、變數的命名規範 三、基本數據類型 1、值類型 2、引用類型 四、運算符 1、算數運算符 2、賦值運算符 3、比較運算符 4、邏輯運算符 5、三目運算符 一、變數的定義 # 在js中 首次定義一個變數名的時候需要用關鍵字聲明 1.es5 :關鍵字var 定義變數,沒有常量 ...
【目錄】
一、變數的定義
二、變數的命名規範
三、基本數據類型
1、值類型
2、引用類型
四、運算符
1、算數運算符
2、賦值運算符
3、比較運算符
4、邏輯運算符
5、三目運算符
一、變數的定義
# 在js中 首次定義一個變數名的時候需要用關鍵字聲明
1.es5 :關鍵字var 定義變數,沒有常量的概念
var name='jason'
2.es6 :推出的新語法,使用關鍵字 let 定義變數,使用 const 定義常量
let name='jason'
如果你的編輯器支持的版本是5.1那麼無法使用let
如果是6.0則向下相容 var let
"""
# var與let的區別
n = 10
for n in range(5):
print(n)
print(n)
# var 5 let 10"""
var 在for迴圈裡面定義也會影響到全局
let 在局部定義只會在局部生效
"""
// ES5定義變數:var是關鍵詞、num是變數名、=為賦值符、10為變數值、;為JS語言語句的結束標識符 var num = 10; // ES6定義變數 let count = 100; const PI = 3.14;
二、變數的命名規範
1. 由字母,數字,_,$組成,不能以數字開頭(可以包含中文字元)
2. 區分大小寫
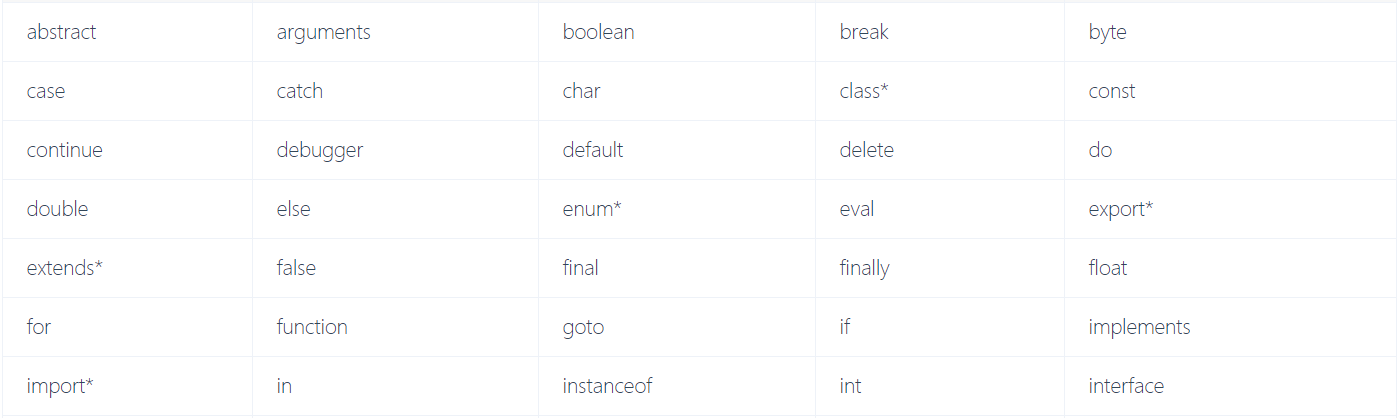
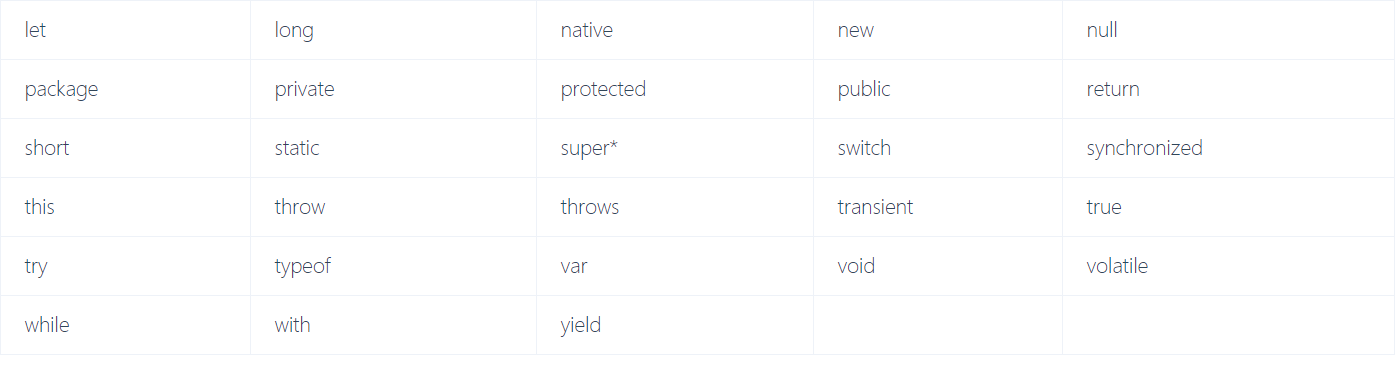
3. 不能出現關鍵字及保留字
4、駝峰式命名
關鍵字:


三、基本數據類型
1、值類型
2、引用類型
四、運算符
1、算數運算符
2、賦值運算符
3、比較運算符
4、邏輯運算符
5、三目運算符



