jQuery工具方法$.Callbacks()的簡單實現: (function () { //創建一個jQuery構造函數 function jQuery(selector) { return new jQuery.prototype.init(selector); } //為jQuery的原型添加 ...
jQuery工具方法$.Callbacks()的簡單實現:

(function () { //創建一個jQuery構造函數 function jQuery(selector) { return new jQuery.prototype.init(selector); } //為jQuery的原型添加init屬性,所有實例可以使用該屬性 jQuery.prototype.init = function (selector) { this.length = 0; //為this添加length屬性,並且賦值為0 //選出 dom 並且包裝成jQuery對象返回 //判斷selector是null 和 undefined 和 dom對象 和 id 和 class的情況 if (selector == null) { //判斷selector是null或undefined return this; } else if (typeof selector === 'string' && selector.indexOf('.') != -1) { //selector是class的情況 var dom = document.getElementsByClassName(selector.slice(1)); } else if (typeof selector === 'string' && selector.indexOf("#") != -1) { //selector是id的情況 var dom = document.getElementById(selector.slice(1)); } if (selector instanceof Element || dom.length == undefined) { //(selector是dom對象) || (selector是id,返回的是一個對象,對象沒有length屬性) this[0] = dom || selector; //(selector是id) || (selector是dom對象) this.length++; } else { //selector是class,返回的是一個類數組 for (var i = 0; i < dom.length; i++) { this[i] = dom[i]; this.length++; } } }; //為jQuery的原型添加css屬性,所有實例可以使用該屬性 jQuery.prototype.css = function (config) { for (var i = 0; i < this.length; i++) { for (var prop in config) { this[i].style[prop] = config[prop]; } } return this; //鏈式調用的精髓 }; //為jQuery對象的prevObject屬性賦值,從而可以使用end()方法 jQuery.prototype.pushStack = function (dom) { //dom是jQuery對象 if (dom.constructor != jQuery) { //dom是原生的dom對象 dom = jQuery(dom); //將原生dom對象包裹成jQuery對象 } dom.prevObject = this; //將 return dom; }; //為jQuery的原型添加get屬性,所有實例可以使用該屬性 jQuery.prototype.get = function (num) { //num == null 返回數組 //num >= 0 返回this[num] //num < 0 返回this[length + num] return (num != null) ? ((num >= 0) ? (this[num]) : (this[num + this.length])) : ([].slice(this, 0)); }; //為jQuery的原型添加get屬性,所有實例可以使用該屬性 jQuery.prototype.eq = function (num) { return this.pushStack(this.get(num)); //調用jQuery.prototype.get()函數獲取到dom對象,再封裝為jQuery對象並且為jQuery對象添加prevObject屬性 }; //為jQuery的原型添加add屬性,所有實例可以使用該屬性 jQuery.prototype.add = function (selector) { var curObj = jQuery(selector); //當前通過add添加的selector選中的jQuery對象 var prevObj = this; //調用add()的jQuery對象 var newObj = jQuery(); for (var i = 0; i < curObj.length; i++) { newObj[newObj.length++] = curObj[i]; } for (var i = 0; i < prevObj.length; i++) { newObj[newObj.length++] = prevObj[i]; } this.pushStack(newObj); //為jQuery對象添加prevObject屬性 return newObj; //將合併後的jQuery對象返回 }; //為jQuery的原型添加end屬性,所有實例可以使用該屬性 jQuery.prototype.end = function () { return this.prevObject; //直接返回前一個jQuery對象 }; //為jQuery的原型添加on屬性,所有實例可以使用該屬性 jQuery.prototype.on = function (type, handle) { for (var i = 0; i < this.length; i++) { if (!this[i].cacheEvent) {//判斷每一個原生dom對象中是否有事件 this[i].cacheEvent = {}; //為每一個原生的dom對象添加綁定事件 } if (!this[i].cacheEvent[type]) {//判斷每一個原生對象是否有type類型的綁定事件 this[i].cacheEvent[type] = [handle];//沒有則為該類型事件添加處理函數數組 } else { this[i].cacheEvent[type].push(handle);//若已經有該類型事件,則直接放入數組 } } }; //為jQuery的原型添加trigger屬性,所有實例可以使用該屬性 jQuery.prototype.trigger = function (type) { var self = this;//將調用trigger函數的jQuery對象存放在self中 var params = arguments.length > 1 ? [].slice.call(arguments, 1) : [];//判斷調用trigger()函數時是否傳入除了type以外的其他參數 for (var i = 0; i < this.length; i++) {//迴圈遍歷this if (this[i].cacheEvent[type]) {//判斷每個原生dom對象中是否存放有type類型的事件 this[i].cacheEvent[type].forEach(function (ele, index) {//有多個相同類型的事件時,要全部依次執行 ele.apply(self, params);//通過self調用事件,並且把參數傳入 }); } } }; //為jQuery的原型添加queue屬性,所有實例可以使用該屬性 jQuery.prototype.queue = function (type, handle) { var queueObj = this;//jQuery對象 var queueName = arguments[0] || 'fx';//第一個形參,為隊列名稱 var addFunc = arguments[1] || null;//第二個形參,是處理函數 var len = arguments.length;//獲取形參個數 //若只傳了一個參數type,則直接返回隊列數組 if(len == 1){ return queueObj[0][queueName]; } //取出jQuery中的dom對象,為dom對象添加隊列事件 queueObj[0][queueName] == undefined ? (queueObj[0][queueName] = [addFunc]) : (queueObj[0][queueName].push(addFunc)); return this; }; //為jQuery的原型添加dequeue屬性,所有實例可以使用該屬性 jQuery.prototype.dequeue = function (type) { var self = this; var queueName = arguments[0] || 'fx'; var queueArr = this.queue(queueName); var currFunc = queueArr.shift(); if(currFunc == undefined){ return ; } var next = function(){ self.dequeue(queueName); } currFunc(next); return this; }; //為jQuery添加Callbacks屬性,jQuery可以使用該屬性 jQuery.Callbacks = function () { // 'once' 'memory' 'once memory' null var options = arguments[0] || '';// 存儲參數 //存儲add來加入的方法 var list = []; var fireIndex = 0;//記錄當前要執行函數的索引 var fired = false;//記錄方法是否被fire過 var args = [];//實際參數列表 var fire = function(){ for(; fireIndex < list.length; fireIndex++){ list[fireIndex].apply(window, args) } if(options.indexOf('once') != -1){ list = []; fireIndex = 0; } } return { add: function(func){ list.push(func); if(options.indexOf('memory') != -1 && fired){//參數是'memory' && 已經執行過fired fire();//接著執行後面add的函數 } return this; }, fire: function(){ fireIndex = 0; fired = true;// args = arguments; fire(); } } }; //上面的jQuery構造函數是new 一個jQuery.prototype.init對象, //jQuery.prototype.init對象上沒有jQuery.prototype上的css()方法 //所以添加下麵一句,讓jQuery.prototype.init對象可以調用jQuery.prototype上的css()方法 jQuery.prototype.init.prototype = jQuery.prototype; //讓外部可以通過$()或者jQuery()調用 window.$ = window.jQuery = jQuery; }());myJquery.js
調用$.Callbacks()方法:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script src="./myJquery.js"></script> <script> var cb = $.Callbacks(); function a(){ console.log("a null"); } function b(){ console.log("b null"); } cb.add(a); cb.add(b); cb.fire(); cb.fire(); var cb = $.Callbacks('once'); function c(){ console.log("c once"); } function d(){ console.log("d once"); } cb.add(c); cb.add(d); cb.fire(); cb.fire(); var cb = $.Callbacks('memory'); function e(){ console.log("e memory"); } cb.add(e); cb.fire(); function f(){ console.log("f memory"); } cb.add(f); cb.fire(); </script> </body> </html>index.html
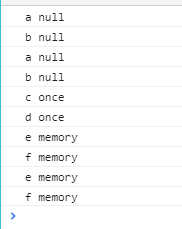
效果展示:

(function () { //創建一個jQuery構造函數 function jQuery(selector) { return new jQuery.prototype.init(selector); } //為jQuery的原型添加init屬性,所有實例可以使用該屬性 jQuery.prototype.init = function (selector) { this.length = 0; //為this添加length屬性,並且賦值為0 //選出 dom 並且包裝成jQuery對象返回 //判斷selector是null 和 undefined 和 dom對象 和 id 和 class的情況 if (selector == null) { //判斷selector是null或undefined return this; } else if (typeof selector === 'string' && selector.indexOf('.') != -1) { //selector是class的情況 var dom = document.getElementsByClassName(selector.slice(1)); } else if (typeof selector === 'string' && selector.indexOf("#") != -1) { //selector是id的情況 var dom = document.getElementById(selector.slice(1)); }
if (selector instanceof Element || dom.length == undefined) { //(selector是dom對象) || (selector是id,返回的是一個對象,對象沒有length屬性) this[0] = dom || selector; //(selector是id) || (selector是dom對象) this.length++; } else { //selector是class,返回的是一個類數組 for (var i = 0; i < dom.length; i++) { this[i] = dom[i]; this.length++; } } };
//為jQuery的原型添加css屬性,所有實例可以使用該屬性 jQuery.prototype.css = function (config) { for (var i = 0; i < this.length; i++) { for (var prop in config) { this[i].style[prop] = config[prop]; } }
return this; //鏈式調用的精髓 };
//為jQuery對象的prevObject屬性賦值,從而可以使用end()方法 jQuery.prototype.pushStack = function (dom) { //dom是jQuery對象 if (dom.constructor != jQuery) { //dom是原生的dom對象 dom = jQuery(dom); //將原生dom對象包裹成jQuery對象 } dom.prevObject = this; //將
return dom; };
//為jQuery的原型添加get屬性,所有實例可以使用該屬性 jQuery.prototype.get = function (num) { //num == null 返回數組 //num >= 0 返回this[num] //num < 0 返回this[length + num] return (num != null) ? ((num >= 0) ? (this[num]) : (this[num + this.length])) : ([].slice(this, 0)); };
//為jQuery的原型添加get屬性,所有實例可以使用該屬性 jQuery.prototype.eq = function (num) { return this.pushStack(this.get(num)); //調用jQuery.prototype.get()函數獲取到dom對象,再封裝為jQuery對象並且為jQuery對象添加prevObject屬性 };
//為jQuery的原型添加add屬性,所有實例可以使用該屬性 jQuery.prototype.add = function (selector) { var curObj = jQuery(selector); //當前通過add添加的selector選中的jQuery對象 var prevObj = this; //調用add()的jQuery對象 var newObj = jQuery();
for (var i = 0; i < curObj.length; i++) { newObj[newObj.length++] = curObj[i]; }
for (var i = 0; i < prevObj.length; i++) { newObj[newObj.length++] = prevObj[i]; }
this.pushStack(newObj); //為jQuery對象添加prevObject屬性
return newObj; //將合併後的jQuery對象返回 };
//為jQuery的原型添加end屬性,所有實例可以使用該屬性 jQuery.prototype.end = function () { return this.prevObject; //直接返回前一個jQuery對象 };
//為jQuery的原型添加on屬性,所有實例可以使用該屬性 jQuery.prototype.on = function (type, handle) { for (var i = 0; i < this.length; i++) { if (!this[i].cacheEvent) {//判斷每一個原生dom對象中是否有事件 this[i].cacheEvent = {}; //為每一個原生的dom對象添加綁定事件 } if (!this[i].cacheEvent[type]) {//判斷每一個原生對象是否有type類型的綁定事件 this[i].cacheEvent[type] = [handle];//沒有則為該類型事件添加處理函數數組 } else { this[i].cacheEvent[type].push(handle);//若已經有該類型事件,則直接放入數組 } } };
//為jQuery的原型添加trigger屬性,所有實例可以使用該屬性 jQuery.prototype.trigger = function (type) { var self = this;//將調用trigger函數的jQuery對象存放在self中 var params = arguments.length > 1 ? [].slice.call(arguments, 1) : [];//判斷調用trigger()函數時是否傳入除了type以外的其他參數 for (var i = 0; i < this.length; i++) {//迴圈遍歷this if (this[i].cacheEvent[type]) {//判斷每個原生dom對象中是否存放有type類型的事件 this[i].cacheEvent[type].forEach(function (ele, index) {//有多個相同類型的事件時,要全部依次執行 ele.apply(self, params);//通過self調用事件,並且把參數傳入 }); } } };
//為jQuery的原型添加queue屬性,所有實例可以使用該屬性 jQuery.prototype.queue = function (type, handle) { var queueObj = this;//jQuery對象 var queueName = arguments[0] || 'fx';//第一個形參,為隊列名稱 var addFunc = arguments[1] || null;//第二個形參,是處理函數 var len = arguments.length;//獲取形參個數
//若只傳了一個參數type,則直接返回隊列數組 if(len == 1){ return queueObj[0][queueName]; }
//取出jQuery中的dom對象,為dom對象添加隊列事件 queueObj[0][queueName] == undefined ? (queueObj[0][queueName] = [addFunc]) : (queueObj[0][queueName].push(addFunc)); return this; };
//為jQuery的原型添加dequeue屬性,所有實例可以使用該屬性 jQuery.prototype.dequeue = function (type) { var self = this; var queueName = arguments[0] || 'fx'; var queueArr = this.queue(queueName);
var currFunc = queueArr.shift(); if(currFunc == undefined){ return ; }
var next = function(){ self.dequeue(queueName); }
currFunc(next); return this; };
//為jQuery添加Callbacks屬性,jQuery可以使用該屬性 jQuery.Callbacks = function () { // 'once' 'memory' 'once memory' null var options = arguments[0] || '';// 存儲參數 //存儲add來加入的方法 var list = [];
var fireIndex = 0;//記錄當前要執行函數的索引
var fired = false;//記錄方法是否被fire過
var args = [];//實際參數列表
var fire = function(){ for(; fireIndex < list.length; fireIndex++){ list[fireIndex].apply(window, args) } if(options.indexOf('once') != -1){ list = []; fireIndex = 0; } }
return { add: function(func){ list.push(func); if(options.indexOf('memory') != -1 && fired){//參數是'memory' && 已經執行過fired fire();//接著執行後面add的函數 } return this; }, fire: function(){ fireIndex = 0; fired = true;




