一次HTTP請求,就是一次標準IO操作。請求是I,是輸入;響應式O,是輸出。任何web開發框架,其實都是在乾這兩件事: + 接受請求併進行解析獲取參數 + 根據參數進行渲染並輸出響應內容 所以我們學習一個框架,我認為最首要的是知道如何從請求中獲取參數。http請求攜帶參數的地方主要有下麵幾個地方: ...
一次HTTP請求,就是一次標準IO操作。請求是I,是輸入;響應式O,是輸出。任何web開發框架,其實都是在乾這兩件事:
- 接受請求併進行解析獲取參數
- 根據參數進行渲染並輸出響應內容
所以我們學習一個框架,我認為最首要的是知道如何從請求中獲取參數。http請求攜帶參數的地方主要有下麵幾個地方:
- URL
- Header
- Body
下麵看看ASP.NET Core是如何從這幾個位置獲取參數的。
通過URL獲取參數
通過URL傳參是HTTP最最常用的辦法。這裡簡單介紹下URL相關的知識。一個URL主要分成4個部分,以http://localhost:5000/fromurl/test?name=mjzhou&age=10為例:
| http:// | 協議 |
| localhost:5000 | 主機地址 |
| /fromurl/test | PATH |
| name=mjzhou&age=10 | QueryString |
我們通常使用PATH跟QueryString來傳遞參數。新建一個MVC項目,新建一個Controller名為FromUrlController,通過幾個Action來演示如何從URL上獲取參數。
通過QuerySting獲取參數
Request.Query對象
// /fromurl/test?name=mjzhou
public IActionResult Test()
{
var name = Request.Query["name"];
return Content(name);
}
Request.Query對象包含了本次請求的QueryString的鍵值對列表,所以可以通過它輕鬆獲取QueryString上攜帶的參數。
自動參數綁定
// /fromurl/test?name=mjzhou
public IActionResult Test1(string name)
{
return Content(name);
}
如果Action的型參的名稱跟QueryString的Key一致,則MVC框架會自動幫我們綁定參數的值,不用手動獲取。
public IActionResult Test2([FromQuery(Name = "id")]string bh)
{
return Content(bh);
}
如果參數綁定的名稱跟QueryString的Key不一致,可以使用FromQueryAttribute強制指定綁定的Key的名稱。
通過PATH獲取參數
Request.Path對象
// /fromurl/test3
public IActionResult Test3()
{
var path = Request.Path;
return Content(path);
}
Request.Path對象包含了本次http請求的Path的原始信息,一般可以通過/來分隔,手工獲取想要的參數。
自動參數綁定
// /fromurl/Test4/mjzhou/1000
[Route("FromUrl/test4/{name}/{id}")]
public IActionResult Test4(string name, int id)
{
return Content($"{name}/{id}");
}
Path的自動參數綁定,需要配合RouteAttribute實現,RouteAttribute主要是指定一個Path的模板,通過這個模板可以告訴路由是否匹配這個Action,另外一個就是可以告訴參數綁定,如何解析這個path實現參數綁定。
[Route("FromUrl/test6/{name}/{id}")]
public IActionResult Test6([FromRoute(Name ="name")]string xm, [FromRoute(Name = "id")]int bh)
{
return Content($"{xm}/{bh}");
}
如果Action的型參名稱跟RouteAttribute模板的中的名稱不一樣,那麼可以使用FromRoute強制指定解析的名稱。
[HttpGet("FromUrl/test5/{name}/{id}")]
public IActionResult Test5(string name, int id)
{
return Content($"{name}/{id}");
}
HttpGetAttribute、HttpPostAttribute等attribute同樣可以完成RouteAttribute的效果,而且還指定了action接受的HTTP Method的方法,可以說是加強版的RouteAttribute。
從Header上獲取參數
添加一個FromHeaderController,通過幾個action來演示如果從http headers上獲取參數。
Request.Headers對象
// /FromHeader/test
public IActionResult Test()
{
var myName = Request.Headers["myName"];
return Content(myName);
}
Request.Headers是一個字典,包含了本次請求的Headers。所以我們可以通過Request.Headers對象輕鬆獲取某個header的值。
自動參數綁定
public IActionResult Test1([FromHeader]string myName)
{
return Content(myName);
}
通過在action的型參上打上FromHeaderAttribute,可以告訴框架自動從header獲取參數。
public IActionResult Test2([FromHeader(Name = "myName")]string name)
{
return Content(name);
}
如果action的型參跟header的key值不一致,可以通過FromHeaderAttribute強制指定匹配的header的key值。
從Body獲取參數
我們開發的時候經常通過表單提交數據,或者通過AJAX往後臺提交一個JavaScript對象,本質上這些數據都是通過HTTP的Bady提交回去的。新建一個FromBodyController控制器,通過幾個Action來演示如何獲取Body的參數。
Request.Body對象
public class model1
{
public string NAME { get; set; }
}
public async Task<IActionResult> Test()
{
Request.EnableBuffering();
string body = "";
var stream = Request.Body;
if (stream != null)
{
stream.Seek(0, SeekOrigin.Begin);
using (var reader = new StreamReader(stream, Encoding.UTF8, true, 1024, true))
{
body = await reader.ReadToEndAsync();
}
stream.Seek(0, SeekOrigin.Begin);
}
var model = JsonConvert.DeserializeObject<model1>(body);
return Content(model.NAME);
}
Request.Body是一個Stream,保存了本次請求的body數據。所以我們只要把這個stream讀出來,就能獲取提交的數據。有了原始的數據,就可以通過反序列化等操作轉換為模型,更簡單的獲取參數了。註意,ASP.NET Core想要讀取這個對象,必須先調用Request.EnableBuffering()這個方法。
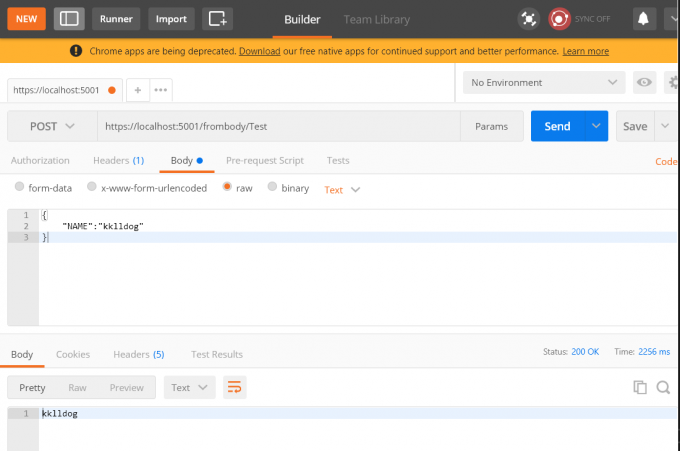
使用postman測試一下:

參數自動綁定
public IActionResult Test1([FromBody]model1 model)
{
return Content(model.NAME);
}
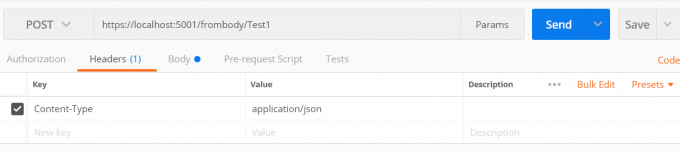
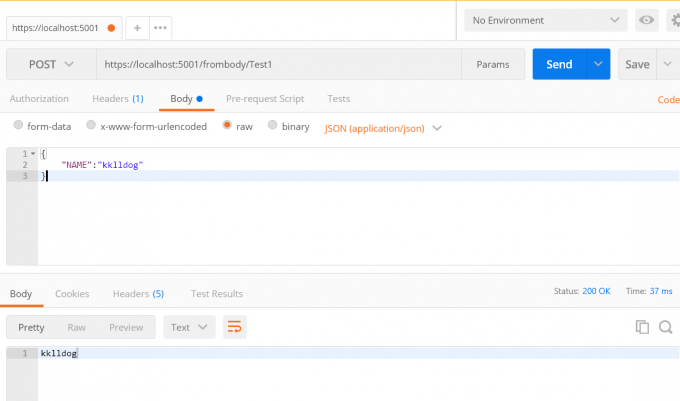
使用FromBodyAttribute可以把body的數據自動反序列化成型參的模型。但是請註意使用[FromBody]請求的Content-Type必須是application-json。
使用postman測試下:


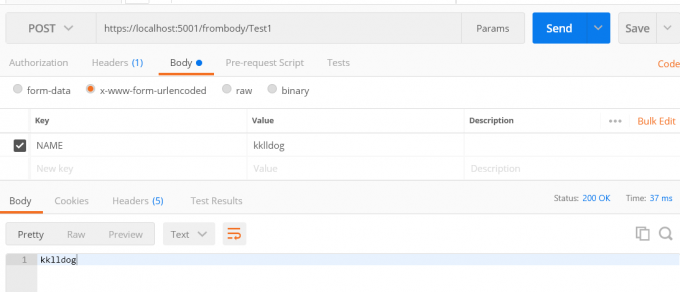
public IActionResult Test2([FromForm]model1 model)
{
return Content(model.NAME);
}
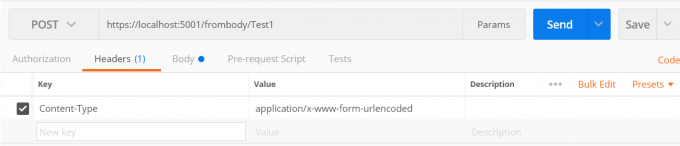
使用FromFormAttribute可以把body的數據自動反序列化成型參的模型。但是請註意使用[FromForm]請求的Content-Type必須是application/x-www-form-urlencoded。
使用postman測試下:


總結
ASP.NET Core獲取請求參數主要從URL,Headers,Body等位置獲取。我們可以通過Request.Query、Request.Headers、Request.Body來手工獲取數據。也可以通過[FromQuery]、[FromHeader]、[Frombody]等Attribute來實現參數的自動綁定。



