在上面文章abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之十(四十六) 的學習之後,我們已經實現了入庫單的基本功能,增加,刪除,修改。接下來,我們實現添加庫位的功能。 ...
abp(net core)+easyui+efcore實現倉儲管理系統目錄
abp(net core)+easyui+efcore實現倉儲管理系統——ABP總體介紹(一) abp(net core)+easyui+efcore實現倉儲管理系統——解決方案介紹(二) abp(net core)+easyui+efcore實現倉儲管理系統——領域層創建實體(三) abp(net core)+easyui+efcore實現倉儲管理系統——定義倉儲並實現 (四) abp(net core)+easyui+efcore實現倉儲管理系統——創建應用服務(五) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之控制器(六) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之列表視圖(七) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之增刪改視圖(八) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之菜單與測試(九) abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十一)abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI前端頁面框架 (十八)
abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理一 (十九) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之一(二十七) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之三(二十九) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之八(三十四) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之十(三十六) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之一(三十七) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之二(三十八) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之三存儲過程(三十九) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之四(四十) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之五(四十一) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之六(四十二) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之七(四十三) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之八(四十四) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之九(四十五) abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之十(四十六)
在上面文章abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之十(四十六) 的學習之後,我們已經實現了入庫單的基本功能,增加,刪除,修改。接下來,我們實現添加庫位的功能。
十五、入庫單添加庫位信息
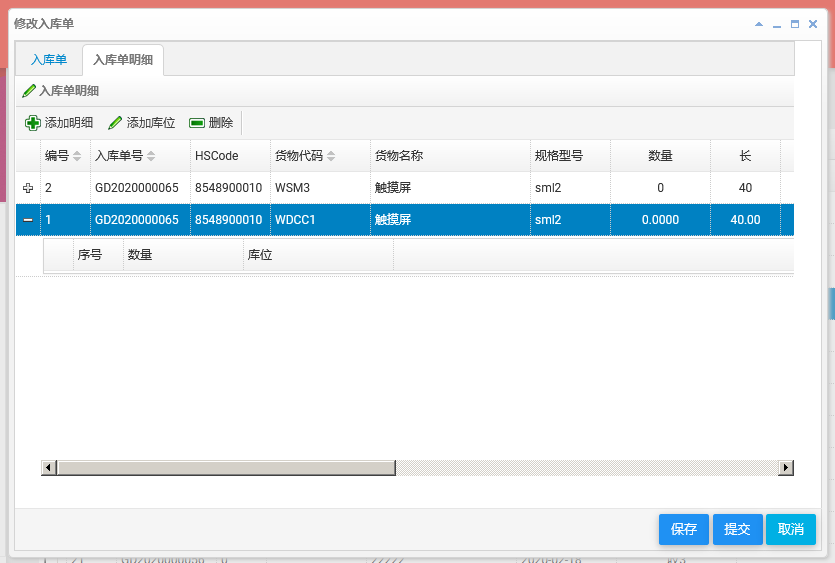
入庫單的每一條明細數據,會對應一個或多個庫位。這就要求能夠對某一行的數據進行子表嵌套。在這裡通過採用easyui的datagrid-detailview.js插件創建子表格,大致的效果圖如下所示:

- 在Visual Studio 2017的“解決方案資源管理器”中,找到“ABP.TPLMS.Web.Mvc”項目的“Views/InStock”文件夾,然後滑鼠左鍵雙擊打開“Index.cshtml”文件。在“@section scripts{”節中添加如下代碼。
<script src="~/lib/easyui-1.8/datagrid-detailview.js" asp-append-version="true"></script>
2. 在Visual Studio 2017的“解決方案資源管理器”中,找到表示層“ABP.TPLMS.Web.Mvc”項目中的wwwroot\view-resources\InStock目錄。
3. 在InStock目錄中找到Index.js文件。在此文件的頭部我們要定義兩個變數mainIndex與editIndex,用來定位當前我們選中了哪一行。
var editIndex = undefined; var mainIndex = undefined;
4. 我們在此文件中的showDetail(no)方法中找到datagrid組件,並修改此組件的onClickRow事件中的相關代碼。
|
onClickRow |
rowIndex, rowData |
當用戶點擊一行時觸發,參數包括: |
function ShowDetail(no) { var lastIndex; $("#dgINOD").datagrid({ url: "/InStock/GetDetail?no=" + no, title: "入庫單明細", pagination: false, fit: true, fitColumns: false, loadMsg: "正在載入入庫單明細信息...", toolbar: [ { text: '添加明細', iconCls: 'icon-add', handler: function () { ShowCargoInfo(); } }, { text: '添加庫位', iconCls: 'icon-edit', handler: function () { SubGridAddRow(); } }, { text: '刪除', iconCls: 'icon-remove', handler: function () { deviceInfoDeleteClick(); } }, '-' ], nowarp: false, border: false, idField: "Id", sortName: "Id", sortOrder: "asc", singleSelect: true, iconCls: 'icon-edit', columns: [[ { title: "編號", field: "SeqNo", width: 50, sortable: true }, { title: "入庫單號", field: "InStockNo", width: 100, sortable: true }, { title: "HSCode", field: "HSCode", width: 80, sortable: false }, { title: "貨物代碼", field: "CargoCode", width: 100, sortable: true }, { title: "貨物名稱", field: "CargoName", width: 160, sortable: false }, { title: "規格型號", field: "Spcf", width: 80, sortable: false }, { title: "數量", field: "Qty", width: 100, align: 'center', editor: { type: 'numberbox', options: { required: true, min: 0, precision: 4 } } }, { title: "長", field: "Length", width: 70, align: 'center', editor: { type: 'numberbox', options: { required: true, min: 0, precision: 2 } } }, { title: "寬", field: "Width", width: 70, align: 'center', editor: { type: 'numberbox', options: { required: true, min: 0, precision: 2 } } }, { title: "高", field: "Height", width: 70, align: 'center', editor: { type: 'numberbox', options: { required: true, min: 0, precision: 2 } } }, { title: "產銷國", field: "Country", width: 70, align: 'center' }, { title: "單價", field: "Price", width: 100, align: 'center', editor: { type: 'numberbox', options: { required: true, min: 0, precision: 2 } } }, { title: "總價", field: "TotalAmt", width: 100, align: 'center', editor: { type: 'numberbox', options: { required: true, min: 0, precision: 2 } } }, { title: "包裝", field: "Package", width: 70, align: 'center' }, { title: "計量單位", field: "Unit", width: 70, align: 'center' }, { title: "總體積", field: "Vol", width: 70, align: 'center', editor: { type: 'numberbox', options: { required: true, min: 0, precision: 4 } } }, { title: "品牌", field: "Brand", width: 70, align: 'center' } ]], view: detailview, detailFormatter: function (index, row) { return '<div style="padding:2px"><table id="dgINODItem-' + index + '"></table></div>'; }, onExpandRow: function (index, row) { var ddv = $('#dgINODItem-' + index); ddv.datagrid({ url: '/InStock/GetLocs?Id=' + row.Id, fitColumns: false, singleSelect: true, rownumbers: true, loadMsg: '', height: 'auto', columns: [[ { field: 'SeqNo', title: '序號', width: 50 }, { field: 'Qty', title: '數量', width: 120, editor: { type: 'numberbox', options: { required: true, min: 0, precision: 2 } } }, { field: 'Loc', title: '庫位', width: 150, editor: { type: 'text', options: { required: true } } }, { field: 'CreationTime', title: '創建時間', hidden: 'true' }, { field: 'Id', title: 'Id', width: 50, hidden: 'true' }, { field: 'InStockOrderDetailId', title: 'InodId', width: 50, hidden: 'true' } ]], onResize: function () { $('#dgINOD').datagrid('fixDetailRowHeight', index); }, onLoadSuccess: function () { setTimeout(function () { $('#dgINOD').datagrid('fixDetailRowHeight', index); }, 0); editIndex = undefined;//主網格換行 }, onAfterEdit: function (rowIndex, rowData, changes) { editIndex = undefined; }, onClickRow: function (index1, row1) { if (editIndex != index1) { if (endEditing(ddv)) { ddv.datagrid('selectRow', index1).datagrid('beginEdit', index1); editIndex = index1; } else { ddv.datagrid('selectRow', editIndex); } } } }); $('#dgINOD').datagrid('fixDetailRowHeight', index); }, onClickRow: function (index, rowData) { if (mainIndex!=undefined) { $('#dgINOD').datagrid('collapseRow', mainIndex); } if (lastIndex != index) { $('#dgINOD').datagrid('endEdit', lastIndex); editrow(index); } lastIndex = index; mainIndex = index; }, onBeginEdit: function (rowIndex, rowData) { setEditing(rowIndex); } }); }
5. 除了要修改上面的函數之外,我們還需要添加一些函數方法。下麵就給出Index.js的全部代碼:
//-----------------------系統管理-->入庫單管理-----------------------// var editIndex = undefined; var mainIndex = undefined; //刷新數據 function initable() { $("#dgINSO").datagrid({ url: "/InStock/List", title: "入庫單管理", pagination: true, pageSize: 10, pageList: [10, 20, 30], fit: true, fitColumns: false, loadMsg: "正在載入入庫單信息...", nowarp: false, border: false, idField: "Id", sortName: "Id", sortOrder: "asc", frozenColumns: [[//凍結列 { field: "ck", checkbox: true, align: "left", width: 50 } ]], columns: [[ { title: "編號", field: "Id", width: 50, sortable: true }, { title: "入庫單號", field: "No", width: 100, sortable: true }, {title: "狀態", field: "Status", width: 50 }, { title: '到貨日期', field: 'ReceiveTime', width: 100, align: 'center' }, { title: "貨主", field: "OwnerCode", width: 150, sortable: true }, { title: "預計到貨時間", field: "PreDeliveryTime", width: 100, sortable: false }, { title: '客戶', field: 'CustomerName', width: 120, align: 'center' }, { title: '收貨人',field: 'Oper', width: 100, align: 'center' }, { title: '審核人',field: 'Checker', width: 120, align: 'center' }, { title: '件數', field: 'PackageQty', width: 100, align: 'center' }, { title: '創建時間', field: 'CreationTime', width: 100, align: 'center' } ]] }); } //顯示送貨單數據 function ShowCargo() { abp.log.warn('貨物信息列表日誌...'); $("#dgCargo").datagrid({ url: "/Cargo/List", title: "貨物管理管理", pagination: true, pageSize: 10, pageList: [10, 20, 30], fit: true, fitColumns: false, loadMsg: "正在載入貨物信息...", nowarp: false, border: false, idField: "Id", sortName: "Id", sortOrder: "asc", frozenColumns: [[//凍結列 { field: "ck", checkbox: true, align: "left", width: 50 } ]], columns: [[ { title: "編號", field: "Id", width: 50, sortable: true }, { title: "供應商", field: "SupplierId", width: 80, sortable: true }, { title: "HSCode", field: "HSCode", width: 100, sortable: true }, { title: "貨物代碼", field: "CargoCode", width: 100, sortable: true }, { title: "貨物名稱", field: "CargoName", width: 80, sortable: false }, { title: "規格型號", field: "Spcf", width: 100, sortable: false }, { title: "產銷國", field: "Country", width: 80, sortable: false }, { title: "計量單位", field: "Unit", width: 100, sortable: false }, { title: "包裝", field: "Package", width: 100, sortable: false }, { title: "單價", field: "Price", width: 100, sortable: false }, { title: "幣制", field: "Curr", width: 80, sortable: false }, { title: "長寬高", field: "Length", width: 100, sortable: false, formatter: function (value, row, index) { return row.Length + '*' + row.Width + '*' + row.Height; } }, { title: "體積", field: "Vol", width: 80, sortable: false }, { title: "備註", field: "Remark", width: 80, sortable: false }, { title: '創建時間', field: 'CreationTime', width: 100, align: 'center' } ]] }); abp.log.warn('3貨物信息列表日誌...'); } function ShowCargoInfo() { $("#divImportCargo").dialog({ closed: false, title: "選擇貨物信息", modal: true, width: 820, height: 550, collapsible: true, minimizable: true, maximizable: true, resizable: true }); ShowCargo(); $("#dgCargo").datagrid("clearChecked"); $("#dgCargo").datagrid("clearSelections"); } function reloaded() { //reload $("#reload").click(function () { // $('#dgINSO').datagrid('reload'); });} //修改點擊按鈕事件 function updInSOInfo() { $("#edit").click(function () { //判斷選擇的中 var row = $("#dgINSO").datagrid('getSelected'); if (row) { $.messager.confirm('編輯', '您想要編輯嗎?', function (r) { if (r) { //打開對話框編輯 $("#divAddUpdINO").dialog({ closed: false, title: "修改入庫單", modal: true, width: 820, height: 550, collapsible: true, minimizable: true, maximizable: true, resizable: true, }); //先綁定 showINO(row); defaultTab(); ShowDetail(row.No); } }); SetEnabled(row.Status); } else { $.messager.alert('提示', ' 請選擇要編輯的行!', 'warning'); } }); } //刪除 function deleteInSO() { $("#del").click(function () { var rows = $("#dgINSO").datagrid("getSelections"); if (rows.length > 0) { $.messager.confirm("提示", "確定要刪除嗎?", function (res) { if (res) { var codes = []; //重要不是{} for (var i = 0; i < rows.length; i++) { codes.push(rows[i].Id); } $.post("/InStock/Delete", { "ids": codes.join(',') }, function (data) { if (data == "OK") { $.messager.alert("提示", "刪除成功!"); $("#dgINSO").datagrid("clearChecked"); $("#dgINSO").datagrid("clearSelections"); $("#dgINSO").datagrid("load", {}); } else if (data == "NO") { $.messager.alert("提示", "刪除失敗!"); return; } }); } }); } }) } //清空文本框 function clearAll() { $("#divAddUpdINO input").each(function () { $(this).val(""); }); $("#PreDeliveryTimeUpdate").val(getNowFormatDate()); $("#StatusUpdate").val("0"); $("#NwtUpdate").val("0"); $("#GwtUpdate").val("0"); $("#PackageQtyUpdate").val("0"); } function GetNo() { $.get(abp.appPath + "api/services/app/InStockOrder/GetNo", function (data) { $("#UpdNO").val(data); }); } //獲取當前時間,格式YYYY-MM-DD function getNowFormatDate() { var date = new Date(); var seperator1 = "-"; var year = date.getFullYear(); var month = date.getMonth() + 1; var strDate = date.getDate(); if (month >= 1 && month <= 9) { month = "0" + month; } if (strDate >= 0 && strDate <= 9) { strDate = "0" + strDate; } var currentdate = year + seperator1 + month + seperator1 + strDate; return currentdate; } //將表單數據轉為json function form2Json(id) { var arr = $("#" + id).serializeArray() var jsonStr = ""; jsonStr += '{'; for (var i = 0; i < arr.length; i++) { jsonStr += '"' + arr[i].name + '":"' + arr[i].value + '",' } jsonStr = jsonStr.substring(0, (jsonStr.length - 1)); jsonStr += '}' var json = JSON.parse(jsonStr) return json } function SetEnabled(status) { if (status == "提交") { $("#btnSave").prop('disabled', true); } else { $("#btnSave").removeAttr("disabled"); } } function defaultTab() { //預設顯示第一個tab $('#box').tabs('select', "入庫單"); } //彈出 導入送貨單的的對話框 function showInSODialog() { $("#add").click(function () { $.messager.confirm('編輯', '您想要創建入庫單嗎?', function (r) { if (r) { //打開對話框編輯 $("#divAddUpdINO").dialog({ closed: false, title: "新增入庫單", modal: true, width: 820, height: 550, collapsible: true, minimizable: true, maximizable: true, resizable: true, }); } defaultTab(); GetNo(); clearAll(); ShowDetail(""); }); }); $("#btnSave").click(function () { //保存 var id = $("#IDUpdate").val(); if (id == "" || id == undefined) { //驗證 $.messager.confirm('確認', '您確認要保存嗎?', function (r) { if (r) { var postData = GetINO(); if (postData.No == "" || postData.CustomerCode == "" || postData.CustomerName=="" || postData.OwnerName=="") { $.messager.alert('提示', ' 請填寫相關必填項!', 'warning'); return; } $.post("/InStock/Add", postData, function (data) { if (data == "OK") { $.messager.alert("提示", "保存成功!"); initable(); collapseRows(); } else if (data == "NO") { $.messager.alert("提示", "保存失敗!"); return; } }); } }) } else { saveDetail(); initable(); collapseRows(); } }); } //添加明細 function ShowDetail(no) { var lastIndex; $("#dgINOD").datagrid({ url: "/InStock/GetDetail?no=" + no, title: "入庫單明細", pagination: false, fit: true fitColumns: false, loadMsg: "正在載入入庫單明細信息...", toolbar: [ { text: '添加明細', iconCls: 'icon-add', handler: function () { ShowCargoInfo(); } }, { text: '添加庫位', iconCls: 'icon-edit', handler: function () { SubGridAddRow(); } }, { text: '刪除', iconCls: 'icon-remove', handler: function () { deviceInfoDeleteClick(); } }, '-' ], nowarp: false, border: false, idField: "Id", sortName: "Id", sortOrder: "asc", singleSelect: true, iconCls: 'icon-edit', columns: [[ { title: "編號", field: "SeqNo", width: 50, sortable: true }, { title: "入庫單號", field: "InStockNo", width: 100, sortable: true }, { title: "HSCode", field: "HSCode", width: 80, sortable: false }, { title: "貨物代碼", field: "CargoCode", width: 100, sortable: true }, { title: "貨物名稱", field: "CargoName", width: 160, sortable: false }, { title: "規格型號", field: "Spcf", width: 80, sortable: false }, { title: "數量", field: "Qty", width: 100, align: 'center', editor: { type: 'numberbox', options: { required: true, min: 0, precision: 4 } } }, { title: "長", field: "Length", width: 70, align: 'center', editor: { type: 'numberbox', options: { required: true, min: 0, precision: 2 } } }, { title: "寬", field: "Width", width: 70, align: 'center', editor: { type: 'numberbox', options: { required: true, min: 0, precision: 2 } } }, { title: "高", field: "Height", width: 70, align: 'center', editor: { type: 'numberbox', options: { required: true, min: 0, precision: 2 } } }, { title: "產銷國", field: "Country", width: 70, align: 'center' }, { title: "單價", field: "Price", width: 100, align: 'center', editor: { type: 'numberbox', options: { required: true, min: 0, precision: 2 } } }, { title: "總價", field: "TotalAmt", width: 100, align: 'center', editor: { type: 'numberbox', options: { required: true, min: 0, precision: 2 } } }, { title: "包裝", field: "Package", width: 70, align: 'center' }, { title: "計量單位", field: "Unit", width: 70, align: 'center' }, { title: "總體積", field: "Vol", width: 70, align: 'center', editor: { type: 'numberbox', options: { required: true, min: 0, precision: 4 } } }, { title: "品牌", field: "Brand", width: 70, align: 'center' } ]], view: detailview, detailFormatter: function (index, row) { return '<div style="padding:2px"><table id="dgINODItem-' + index + '"></table></div>'; }, onExpandRow: function (index, row) { var ddv = $('#dgINODItem-' + index); ddv.datagrid({ url: '/InStock/GetLocs?Id=' + row.Id, fitColumns: false, singleSelect: true, rownumbers: true, loadMsg: '', height: 'auto', columns: [[ //[{"InStockOrderDetailId":24,"SeqNo":1,"Loc":"A121","Qty":121.00,"CreationTime":"2020-02-17 16:37:05","Id":1}] { field: 'SeqNo', title: '序號', width: 50 }, { field: 'Qty', title: '數量', width: 120, editor: { type: 'numberbox', options: { required: true, min: 0, precision: 2 } } }, { field: 'Loc', title: '庫位', width: 150, editor: { type: 'text', options: { required: true } } }, { field: 'CreationTime', title: '創建時間', hidden: 'true' }, { field: 'Id', title: 'Id', width: 50, hidden: 'true' }, { field: 'InStockOrderDetailId', title: 'InodId', width: 50, hidden: 'true' } ]], onResize: function () { $('#dgINOD').datagrid('fixDetailRowHeight', index); }, onLoadSuccess: function () { setTimeout(function () { $('#dgINOD').datagrid('fixDetailRowHeight', index); }, 0); editIndex = undefined;//主網格換行 }, onAfterEdit: function (rowIndex, rowData, changes) { editIndex = undefined; }, onClickRow: function (index1, row1) { if (editIndex != index1) { if (endEditing(ddv)) { ddv.datagrid('selectRow', index1).datagrid('beginEdit', index1); editIndex = index1; } else { ddv.datagrid('selectRow', editIndex); } } } }); $('#dgINOD').datagrid('fixDetailRowHeight', index); }, onClickRow: function (index, rowData) { if (mainIndex!=undefined) { $('#dgINOD').datagrid('collapseRow', mainIndex); } if (lastIndex != index) { $('#dgINOD').datagrid('endEdit', lastIndex); editrow(index); } lastIndex = index; mainIndex = index; }, onBeginEdit: function (rowIndex, rowData) { setEditing(rowIndex); } }); } //計算報價小計 function setEditing(rowIndex) { var editors = $('#dgINOD').datagrid('getEditors', rowIndex); var priceEditor = editors[4]; var qtyEditor = editors[0]; var lengthEditor = editors[1]; var widthEditor = editors[2]; var heightEditor = editors[3]; var totalVolEditor = editors[6]; var totalAmtEditor = editors[5]; priceEditor.target.numberbox({ onChange: function () { calculate();} }); qtyEditor.target.numberbox({ onChange: function () { calculate(); calculateVol(); } }); lengthEditor.target.numberbox({ onChange: function () { calculateVol(); } }); widthEditor.target.numberbox({ onChange: function () { calculateVol(); } }); heightEditor.target.numberbox({ onChange: function () { calculateVol(); } }); function calculate() { var cost = (priceEditor.target.val()) * (qtyEditor.target.val()); console.log(cost); totalAmtEditor.target.numberbox("setValue", cost); } function calculateVol() { var vol = (lengthEditor.target.val() / 100.0) * (widthEditor.target.val() / 100.0) * (heightEditor.target.val() / 100.0)*
(qtyEditor.target.val()); console.log(vol); totalVolEditor.target.numberbox("setValue", vol); } } function editrow(index) { $('#dgINOD').datagrid('selectRow', index) .datagrid('beginEdit', index); } function endEdit() { var rows = $('#dgINOD').datagrid('getRows'); if (rows==undefined) { return; } for (var i = 0; i < rows.length; i++) { $('#dgINOD').datagrid('endEdit', i); } } //


