當面試官問道你高度塌陷時,人們第一想到的方法一定是 .clearfix::after { content: ''; display: block; clear: both; visibility: hidden; height: 0; } 對,沒錯,這是一個完美的解決方案,但是我們有考慮過這個方案的 ...
當面試官問道你高度塌陷時,人們第一想到的方法一定是
.clearfix::after {
content: '';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
對,沒錯,這是一個完美的解決方案,但是我們有考慮過這個方案的實現原理嗎,或者面試管繼續問你這個方法的原理是什麼?是不是一臉懵,不懵的也別杠,接下來我通過排他法來展示他的原理
1. 首先 ::after 是元素的偽元素,在元素後面生成偽元素
2.content 是偽元素的內容,為空,只是讓偽元素不顯示,顯然不是原理
3. height:0 是為了讓偽元素高度為0 ,顯然不是
4. visibility:hidden 是為了偽元素瀏覽器渲染但不顯示,顯然也不是
5. display: block 只是為了讓偽元素成為塊級元素,成為觸發 clear:both 的條件,有點關係
6. clear:both 規定在左右兩側不允許出現浮動元素, 這便是清除浮動的原理了
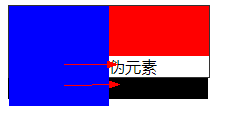
那麼為什麼要清除浮動,最常見的原因是 外層容器高度塌陷,下麵簡單演示一下
<style>
.wrap {
width: 200px;
border: 1px solid #333;
}
.wrap:after {
content: '偽元素';
}
.left {
float: left;
background: blue;
height: 100px;
width: 100px;
}
.right {
float: left;
background: red;
height: 50px;
width: 100px;
}
</style>
<body>
<div class="wrap">
<div class="left"></div>
<div class="right"></div>
</div>
<div style="background: #000; width: 200px;">ccc</div>
</body>

這便是高度塌陷的情況,按理解來說,黑色的div 應該存在於 .weap 下麵,這就輪到 clear:both 出場了
<style>
.wrap {
width: 200px;
border: 1px solid #333;
}
.wrap:after {
content: '';
display: block;
clear: both;
}
.left {
float: left;
background: blue;
height: 100px;
width: 100px;
}
.right {
float: left;
background: red;
height: 50px;
width: 100px;
}
</style>
<body>
<div class="wrap">
<div class="left"></div>
<div class="right"></div>
</div>
<div style="background: #000; width: 200px;">ccc</div>
</body>

現在高度塌陷問題就解決了
接下來咱們聊聊 BFC, 觸發BFC 也能解決高度塌陷等問題,咱們先來瞭解 BFC的概念及其規則
1. 概念
BFC的全稱是 Block Formatting Contexts。
Formatting Contexts是頁面中的一塊渲染區域,它擁有一套渲染規則,決定其子元素將如何定位,以及和其它元素的關係 和相互作用。說白了就是一個決定如何渲染元素的容器。
2. BFC 的渲染規則
①: 內部的塊級元素會在垂直方向,一個接一個地放置
②: 塊級元素垂直方向的距離由margin 決定。屬於同一個BFC的相鄰元素的margin 會重疊
3: 對於從左往右的格式化,每個元素(塊級元素與行內元素)的左邊緣,與包含塊的左邊緣相接觸,(對於從右往左的格式化則相反)。即使包含塊中的元素存在浮動也是如此,除非其中元素再生成一個BFC
④: BFC的區域不會與浮動元素重疊。
五:BFC是一個隔離的獨立容器,容器裡面的子元素和外面的元素互不影響
⑥: 計算BFC容器的高度時,浮動元素也參與計算。
3. 觸發 BFC 條件
根元素 float的值不是none。 position的值不是static或者relative。 display的值是inline-block、inline-flex、flex、flow-root、table-caption、table-cell。 overflow的值不是visible。
4. BCF 應用
4.1 規則二
以上渲染規則,第一點很好理解,第二點我們用一盒例子來解釋
<body>
<div style="width:100px;height:100px;background:red;margin:20px;"></div>
<div style="width:100px;height:100px;background:blue;margin:20px;"></div>
</body>

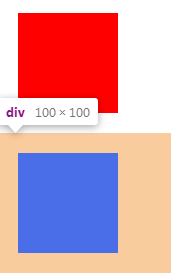
因為BFC的觸發條件之一就是根元素,所以body就是一個BFC容器,紅塊和藍塊是同在body下的相鄰塊級元素,其margin會生重疊,所以紅塊和藍塊之間間距只有20px
我們利用BFC渲染規則第2點(屬於同一個BFC的兩個相鄰塊級元素的margin會發生重疊),那麼不屬於同一個BFC的兩個相鄰塊級元素的margin就不會發生重疊。
那麼我們在第二個div元素用一個div元素包裹起來,並用overflow:auto觸發其BFC。再看一下效果是不是不重疊了。
<body>
<div style="width:100px;height:100px;background:red;margin:20px;"></div>
<div style="overflow:auto">
<div style="width:100px;height:100px;background:blue;margin:20px;"></div>
</div>
</body>

4.2 實現自適應兩欄佈局
自適應兩欄佈局,是一個主內容區域和一個側邊欄區域組成,兩個區域的寬度都可以隨視窗大小自適應。有很多種寫法可以實現,我們這裡使用BFC 實現<style>
.main{
background: red;
height:500px;
}
.sider {
float: left;
width: 20%;
height:300px;
background: blue;
}
</stley>
<body>
<div class="sider">我是側邊欄</div>
<div class="main">我是主體內容</div>
<body>

首先我們根據規則1,要先把.sider div寫在.main div前面。這個.sider div才會浮動起來覆蓋在.main div上面。
再根據規則4(BFC的區域不會與浮動元素重疊),給.main加上overflow:auto;觸發.main div生成BFC。




