還原不了設計師視覺稿的開發者不是一個合格的頁面仔。 Sketch 是 APP 設計的神器,大部分設計師都選擇它作為 APP 界面的設計工具。 在 Sketch 里設置一個陰影,效果圖和參數如下: 開發實現 在 iOS 里實現陰影的方式是使用 UIView 的 layer 屬性。 layer 里與陰影 ...
還原不了設計師視覺稿的開發者不是一個合格的頁面仔。
Sketch 是 APP 設計的神器,大部分設計師都選擇它作為 APP 界面的設計工具。
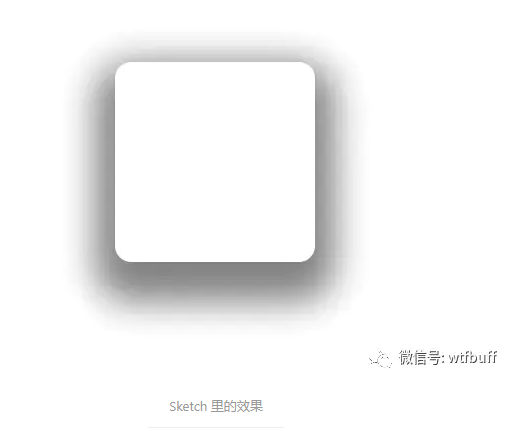
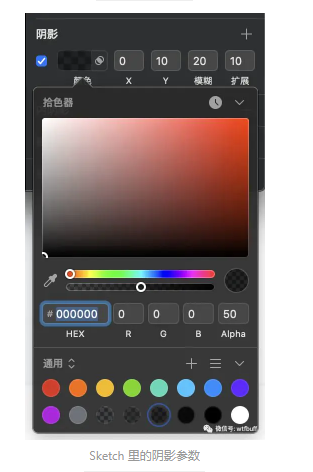
在 Sketch 里設置一個陰影,效果圖和參數如下:


開發實現
在 iOS 里實現陰影的方式是使用 UIView 的 layer 屬性。
layer 里與陰影有關的設置是以下幾個屬性:
- shadowPath
- shadowColor
- shadowOpacity
- shadowOffset
- shadowRadius
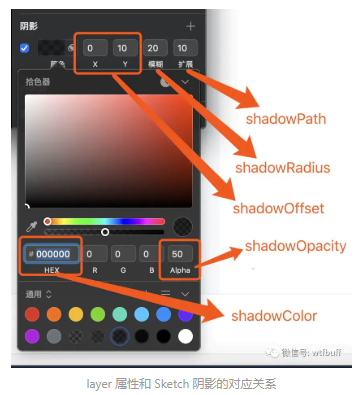
與 Sketch 里陰影參數的對應關係是:
- shadowPath ~> 陰影的範圍
- shadowColor ~> 陰影的顏色
- shadowOpacity ~> 陰影的透明度
- shadowOffset ~> X 和 Y
- shadowRadius ~> 陰影的模糊

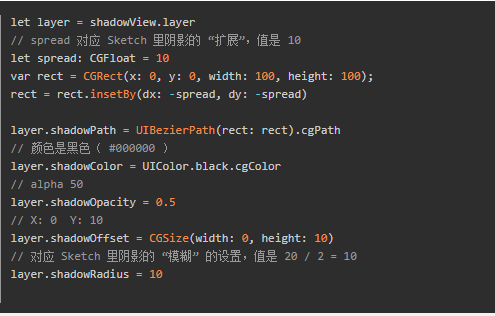
根據上圖的對應關係,在代碼里實現就是(shadowView 的大小是 100x100):

以上代碼運行的效果如下:

100% 還原了 Sketch 的設計,完美了。
值得一提的是:layer 陰影和圓角是可以共存的,而且陰影路徑也需要考慮圓角的值。
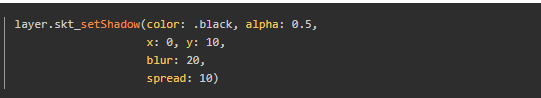
為了使用方便,為 CALayer 添加一個設置陰影的擴展:

使用很簡單,傳入的值和 Sketch 里的陰影參數一樣就行: