目錄:andorid jar/庫源碼解析 Zxing: 作用: 生成和識別,二維碼,條形碼。 慄子: 生成二維碼,賦值到ImageView上 QRCodeWriter qrCodeWriter = new QRCodeWriter(); Map<EncodeHintType, String> hin ...
Zxing:
作用:
生成和識別,二維碼,條形碼。
慄子:
生成二維碼,賦值到ImageView上
QRCodeWriter qrCodeWriter = new QRCodeWriter(); Map<EncodeHintType, String> hints = new HashMap<>(); hints.put(EncodeHintType.CHARACTER_SET, "utf-8"); //記得要自定義長寬 BitMatrix encode = null; try { encode = qrCodeWriter.encode("hello,world!", BarcodeFormat.QR_CODE, width, height, hints); } catch (WriterException e) { e.printStackTrace(); } int[] colors = new int[width * height]; //利用for迴圈將要表示的信息寫出來 for (int i = 0; i < width; i++) { for (int j = 0; j < height; j++) { if (encode.get(i, j)) { colors[i * width + j] = Color.BLACK; } else { colors[i * width + j] = Color.WHITE; } } } Bitmap bit = Bitmap.createBitmap(colors, width, height, Bitmap.Config.RGB_565); imageView.setImageBitmap(bit);
生成條形碼,賦值到ImageView上
final int WHITE = 0xFFFFFFFF; final int BLACK = 0xFF000000; MultiFormatWriter writer = new MultiFormatWriter(); BitMatrix result = null; try { BarcodeFormat barcodeFormat = BarcodeFormat.CODE_128; result = writer.encode("1234567123456", barcodeFormat, 400, 100, null); } catch (WriterException e) { // TODO Auto-generated catch block e.printStackTrace(); } int width = result.getWidth(); int height = result.getHeight(); int[] pixels = new int[width * height]; for (int y = 0; y < height; y++) { int offset = y * width; for (int x = 0; x < width; x++) { pixels[offset + x] = result.get(x, y) ? BLACK : WHITE; } } Bitmap bitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888); bitmap.setPixels(pixels, 0, width, 0, 0, width, height); imageView2.setImageBitmap(bitmap);
識別二維碼
private void Test3() { recogQRcode(imageView); } public void recogQRcode(ImageView imageView){ Bitmap QRbmp = ((BitmapDrawable) (imageView).getDrawable()).getBitmap(); //將圖片bitmap化 int width = QRbmp.getWidth(); int height = QRbmp.getHeight(); int[] data = new int[width * height]; QRbmp.getPixels(data, 0, width, 0, 0, width, height); //得到像素 RGBLuminanceSource source = new RGBLuminanceSource(width, height, data); BinaryBitmap bitmap1 = new BinaryBitmap(new HybridBinarizer(source)); QRCodeReader reader = new QRCodeReader(); Result re = null; try { //得到結果 re = reader.decode(bitmap1); } catch (NotFoundException e) { e.printStackTrace(); } catch (ChecksumException e) { e.printStackTrace(); } catch (FormatException e) { e.printStackTrace(); } lblMsg1.setText(re.getText()); }
識別條形碼
Bitmap QRbmp = ((BitmapDrawable) (imageView2).getDrawable()).getBitmap(); //將圖片bitmap化 int width = QRbmp.getWidth(); int height = QRbmp.getHeight(); int[] data = new int[width * height]; QRbmp.getPixels(data, 0, width, 0, 0, width, height); //得到像素 RGBLuminanceSource source = new RGBLuminanceSource(width, height, data); //二進位圖片轉換成bitmap對象(說明:創建HybridBinarizer對象,需要傳入LuminanceSource,所以傳入source(二進位的圖片),並且通過BinaryBitmap轉換成bitmap對象) BinaryBitmap bitmap1 = new BinaryBitmap(new HybridBinarizer(source)); //CodaBarReader codaBarReader= new CodaBarReader(); //codaBarReader 二維碼 try { //MultiFormatReader是讀取圖像的類(在core包) Result result = new MultiFormatReader().decode(bitmap1); //識別條形碼,和二維碼(說明:獲取到我們需要的信息) lblMsg2.setText(result.getText()); } catch (NotFoundException e) { e.printStackTrace(); lblMsg2.setText("ex " + e.getMessage()); }
源碼解讀:
A:生成二維碼
1、創建一個 QRCodeWriter對象,調用 encode,傳入需要生成二維碼的數據,格式化參數,大小,和編碼信息
2、調用Encoder的encode方法,a,確定當前使用的編碼。b,判斷生成二維碼數據的編碼模式(數字,byte,和 0x00-0x5f)。c,附加ECI部分(二維碼格式中的一部分)。d,填充 FNC1信息到頭部中。e,寫入模式標記到頭部中。
3、把二維碼文本數據,按照不同的模式,寫入到不同的結果bit集合中。
4、判斷版本和容量,是否在範圍內。
5、合併頭部,數據長度,數據內容到一個bit集合。
6、填充數據,使bit數據時8的整數倍。
7、把位數據信息和糾錯碼,交織在一起,存入新的數據(演算法複雜,具體參考二維碼生成演算法)。
8、調用 MatrixUtil.buildMatrix,構建二維碼矩陣,並返回二維碼信息。 QRCode中 使用 ByteMatrix 存儲矩陣,內部是一個二維的bytes數組。 private final byte[][] bytes;
9、轉換矩陣顏色,從 輸入矩陣使用0==白色,1==黑色,而輸出矩陣使用 0==黑色,255==白色(即8位灰度點陣圖)。
10、創建一個color數組,把顏色數據存入。調用 Bitmap.createBitmap ,把color集合信息,傳遞給他,然後返回一個Bitmap就是二維碼數據了。
B:生成條形碼
1、創建一個 MultiFormatWriter 對象,並調用他的 encode方法,傳入條形碼數據,和編碼信息,和條形碼結果大小。
2、根據不同的編碼,選擇了不同的寫入器,這裡採用了 Code128Writer
3、a,判斷條形碼內容,長度限制[1,80]。...略
4、使用二進位,把二進位轉換成圖片。就是最後的結果了。。
C:識別二維碼。(反向解析)
D:識別條形碼。(反向解析)
源碼:https://github.com/zxing/zxing
引入:
api 'com.google.zxing:android-core:3.3.0'
api 'com.google.zxing:core:3.3.2'
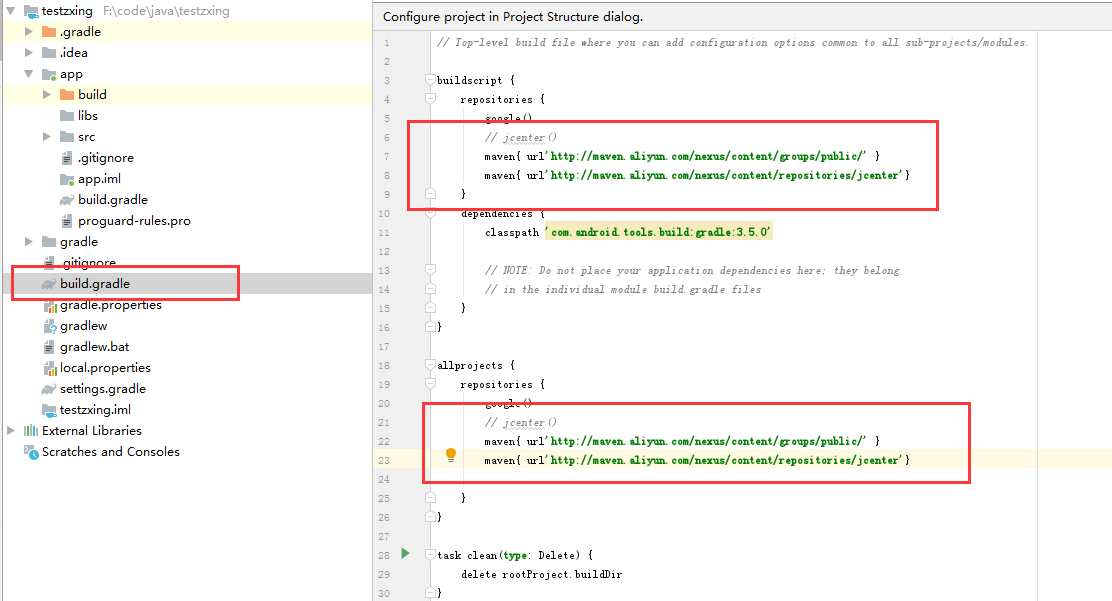
註意:(如果無法從google載入,就需要換一個來源,下麵代碼和圖)
maven{ url'http://maven.aliyun.com/nexus/content/groups/public/' }
maven{ url'http://maven.aliyun.com/nexus/content/repositories/jcenter'}