同步方法在promise示例中變成非同步執行: console.log(1); let p = new Promise(resolve => { console.log(2); resolve(); console.log(3); }); console.log(4); p.then(() => { ...
同步方法在promise示例中變成非同步執行:
console.log(1); let p = new Promise(resolve => { console.log(2); resolve(); console.log(3); }); console.log(4); p.then(() => { console.log(5); }); console.log(6);
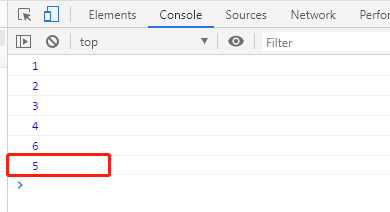
輸出:

由此,利用Promise實現同步轉非同步函數:
1 function syncTask() { // 同步任務函數 2 console.log('這是非同步任務,沒有按順序執行'); 3 return 4; 4 } 5 6 function createAsyncTask() { // 利用Promise創建非同步任務 7 var p = new Promise(function (resolve) { 8 resolve(); 9 }); 10 return p; 11 } 12 13 createAsyncTask() 14 .then(syncTask) // 非同步調用syncTask 15 .then(function (num) { // 獲取syncTask函數返回值 16 console.log(num); 17 }); 18 19 console.log("我是用來陪襯的,雖然在後邊,但是非同步在我後邊執行");
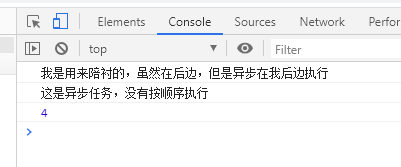
輸出:

利用以上原理,封裝一個同步轉非同步的函數:
1 // 把同步的任務轉成非同步任務 2 function createAsyncTask(syncTask) { 3 return Promise.resolve(syncTask).then(syncTask => syncTask()); 4 } 5 6 function syncTask() { // 同步任務函數 7 console.log('這是非同步任務,沒有按順序執行'); 8 return 4; 9 } 10 11 createAsyncTask(syncTask) // 將同步任務轉為非同步任務 12 .then(res => console.log(res));// 接收同步任務函數syncTask的返回值res 13 14 console.log("我是用來陪襯的,雖然在後邊,但是非同步在我後邊執行");
輸出:

備註:Promise.resolve的用法。
1 // 傳遞一個普通的值
2 let p1 = new Promise(resolve => {
3 resolve('成功1!');
4 });
5
6 let p2 = Promise.resolve('成功2!');
7
8 function printContent(params) {
9 console.log(params);
10 }
11 p1.then(printContent);
12 p2.then(printContent);
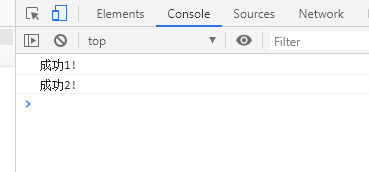
輸出:

p1與p2相同,也就是說,兩種生成Promise的方式是等價的。
結果都是生成一個已經決議為成功的Promise實例。


