1.原型:prototype,所有的函數都有一個屬性prototype,稱之為函數原型 預設情況下,prototype是一個普通的Object對象 預設情況下,prototype中有一個屬性constructor,它也是一個對象,它指向構造函數本身 function Test(){} Test.pr ...
1.原型:prototype,所有的函數都有一個屬性prototype,稱之為函數原型
預設情況下,prototype是一個普通的Object對象
預設情況下,prototype中有一個屬性constructor,它也是一個對象,它指向構造函數本身
function Test(){}
Test.prototype:函數Test的原型
Test.prototype.constructor:函數Test的原型的構造函數指向Test
(Test.prototype.constructor === Test) 結果為true
2.隱式原型:__proto__,所有的對象都有一個屬性__proto__,稱之為隱式原型
預設情況下,隱式原型指向創建該對象的,函數的原型
function Test(){}
var test = new Test();
(test.__proto__ === Test.prototype) 結果為true
上面的test對象如何獲得創建對象的構造函數名稱?
test.__proto__.constructor.name
test.__proto__ === Test.prototype
test.__proto__.constructor === Test.prototype.constructor === Test
test.__proto__.constructor.name === Test.prototype.constructor.name === Test.name

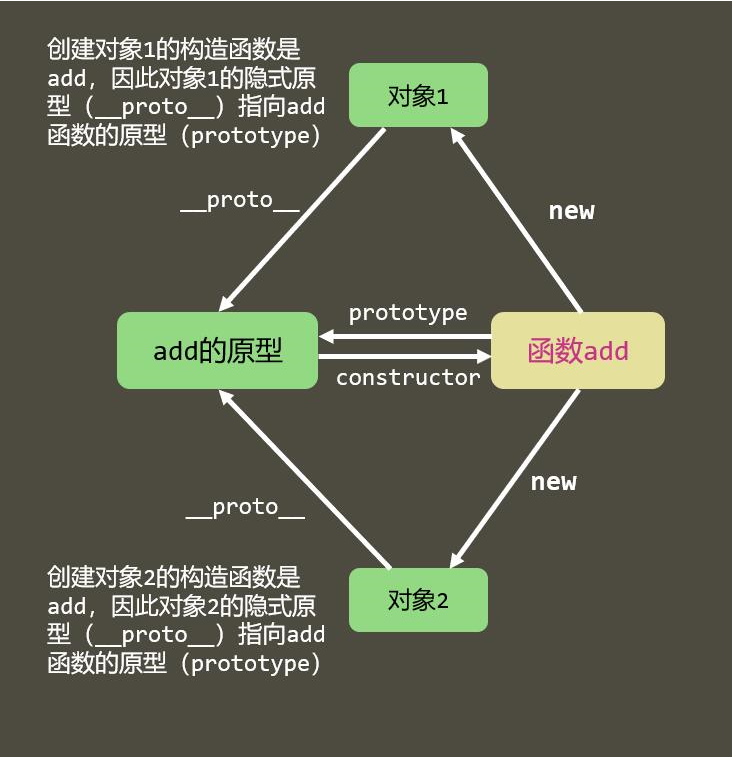
如上圖所示:
通過函數add創建的對象,這些對象的隱式原型都指向函數add的原型
對象1.__proto__ === 對象2.__proto__ === add.prototype
所以add.prototype是對象1和對象2的一塊公共區域
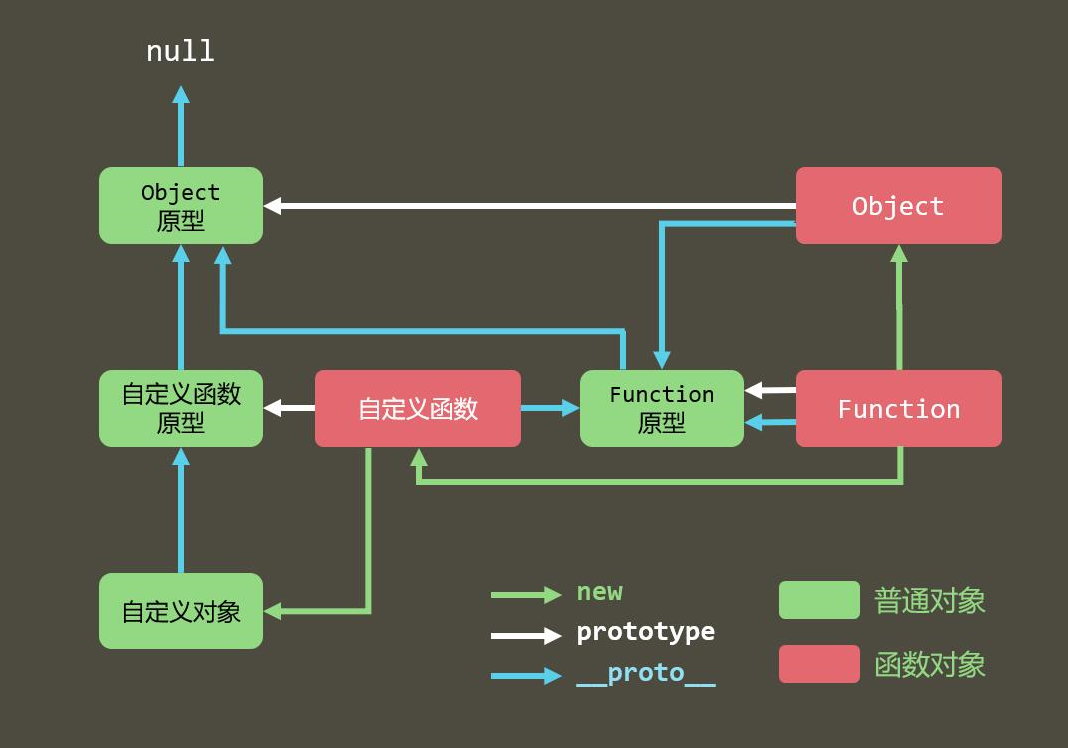
3.原型鏈
原型鏈,鏈條的全貌:

上圖中的Function特殊,是JS引擎自己產生的
Function.__proto__ === Function.prototype
Object.prototype === null
所有的函數都是通過new Function()產生的。
所以,自定義函數.__proto__ === Function.prototype
當訪問一個對象的成員時: 1. 看該對象自身是否擁有該成員,如果有直接使用 2. 在原型鏈中依次查找是否擁有該成員,如果有直接使用



