女朋友:啥SpringBoot都內置Tomcat了,為啥還要內置Tomcat? 大佬:別跟我說什麼內置Tomcat,存在即合理,人家JetBrains公司都傻嗎,非要給Idea添加外置Tomcat的功能。 氣死我了~~~,上教程~~~ ~~~~~~~~~~~~~~~~~~~~~~~~~~~·我是瑟瑟 ...
-----------------------------------------------------------------------------------------------------------------------------------
女朋友:啥SpringBoot都內置Tomcat了,為啥還要內置Tomcat?
大佬:別跟我說什麼內置Tomcat,存在即合理,人家JetBrains公司都傻嗎,非要給Idea添加外置Tomcat的功能。
氣死我了~~~,上教程~~~
~~~~~~~~~~~~~~~~~~~~~~~~~~~·我是瑟瑟發抖的分割線~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
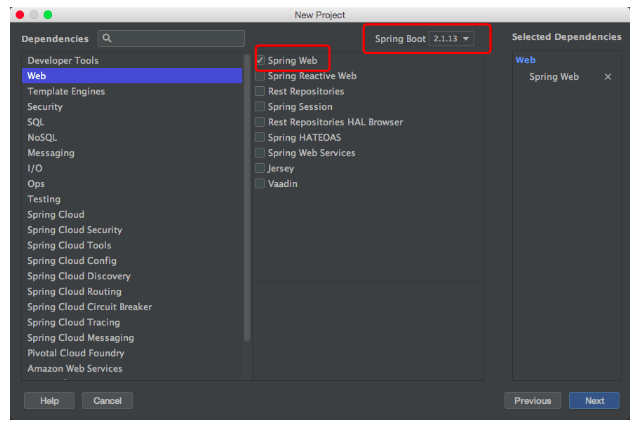
1、創建項目





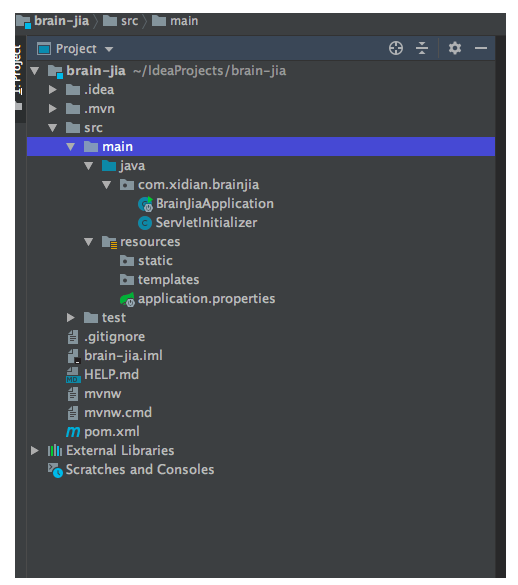
基本的就構建好了
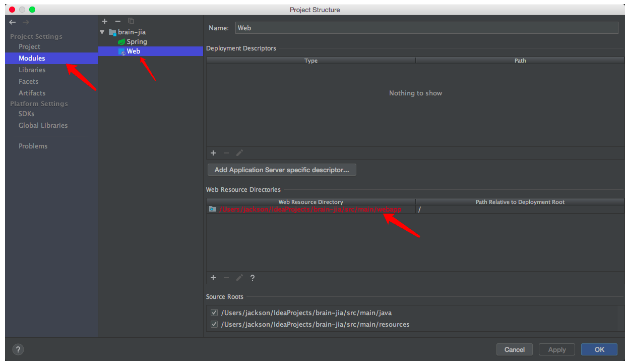
2、生成webapp文件夾

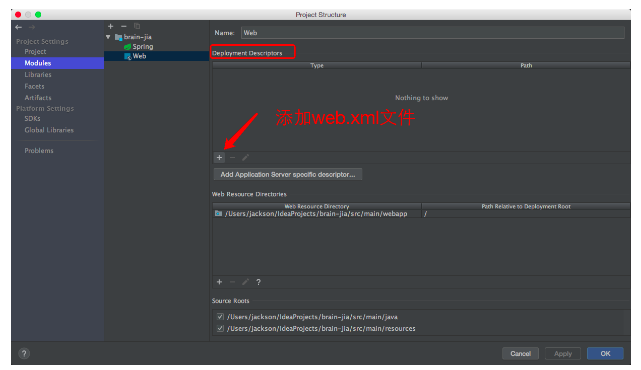
雙擊紅色選擇OK,詢問是否創建選擇YES


輸入項目的全路徑
/Users/jackson/IdeaProjects/brain-jia/src/main/webapp/WEB-INF/web.xml
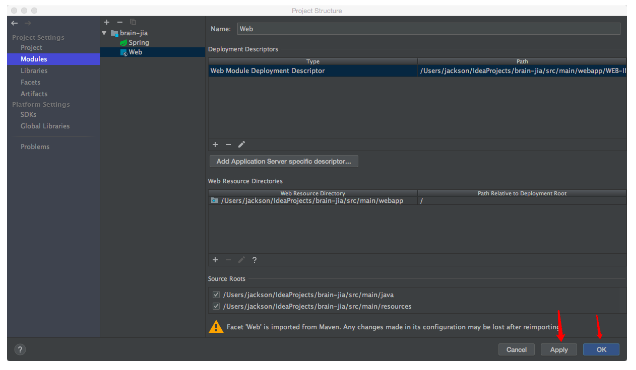
version選擇3.1,然後OK,應用,然後OK

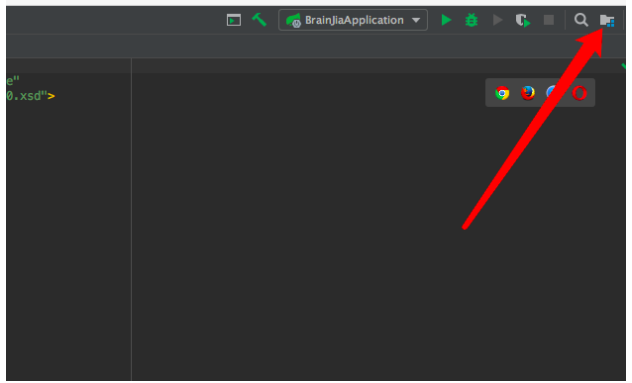
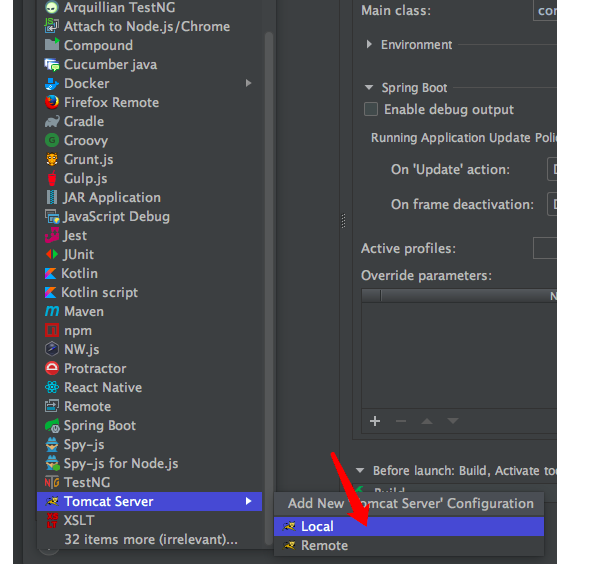
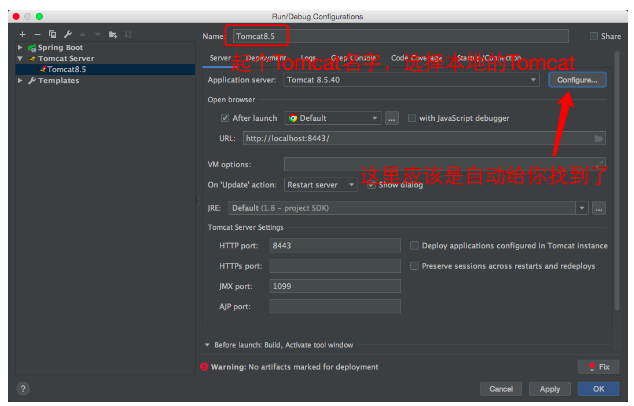
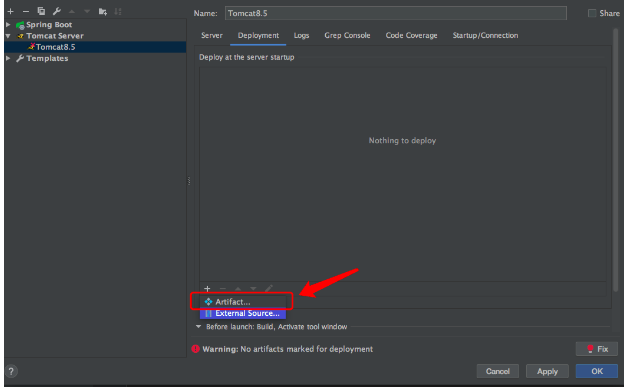
3、將Tomcat整合進idea

添加選擇Tomcat,選擇本地


前提是你本地已經安裝好了Tomcat




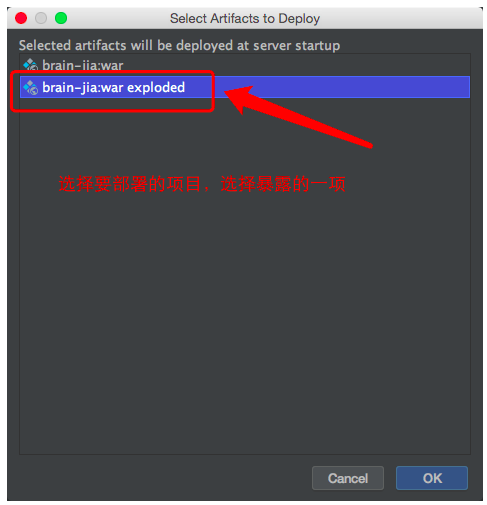
也可以選擇不暴露的版本(訪問的時候項目名統一就行),然後OK

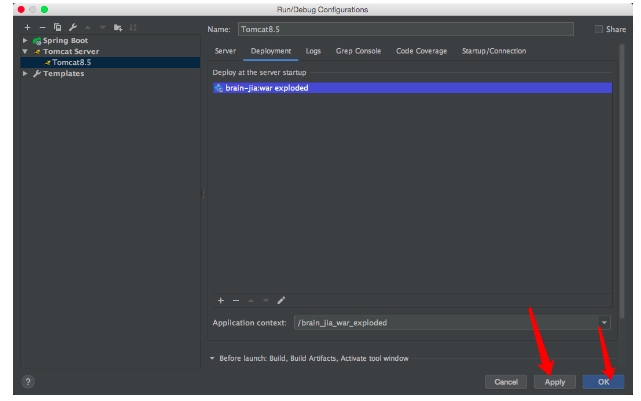
應用和OK
4、在Webapp下新建一個html頁面測試
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello</title> </head> <body> <div id="app"> <h1 v-text="msg"></h1> </div> <!-- 開發環境版本,包含了有幫助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script> var vm = new Vue({ el: "#app", data: { msg: "你好呀" } }); </script> </body> </html>
訪問你的地址(註意帶上項目名tomcat8.5版本的)
http://localhost:8443/brain_jia_war/

5、配置訪問首碼和尾碼
# 配置頁面訪問首碼
spring.mvc.view.prefix=/WEB-INF/view/
# 配置頁面訪問尾碼
spring.mvc.view.suffix=.jsp
註意:
返回jsp頁面可以不用配置模板引擎,要配置前尾碼。如果使用模板引擎就不支持jsp,將走模板引擎
參考:尚矽谷雷豐陽老師的教程
-------------------------------------------------------------------------------
~錯把陳醋當成墨,寫盡半生都是酸~
Jackson Chia



