CSS有一種基礎設計模式叫盒模型,定義了Web頁面中的元素是如何看做盒子來解析的。每一個盒子有不同的展示界面,下麵就來介紹盒模型,主要有一下幾種盒模型:inline、inline-block、block、table、absolute position、float。瀏覽器把每個元素看做一個盒模型,每個 ...
CSS有一種基礎設計模式叫盒模型,定義了Web頁面中的元素是如何看做盒子來解析的。每一個盒子有不同的展示界面,下麵就來介紹盒模型,主要有一下幾種盒模型:inline、inline-block、block、table、absolute position、float。
瀏覽器把每個元素看做一個盒模型,每個盒模型是由以下幾個屬性組合所決定的:display、position、float、width、height、margin、paddinghe border等,不同類型的盒模型會產生不同的佈局
什麼是盒模型?
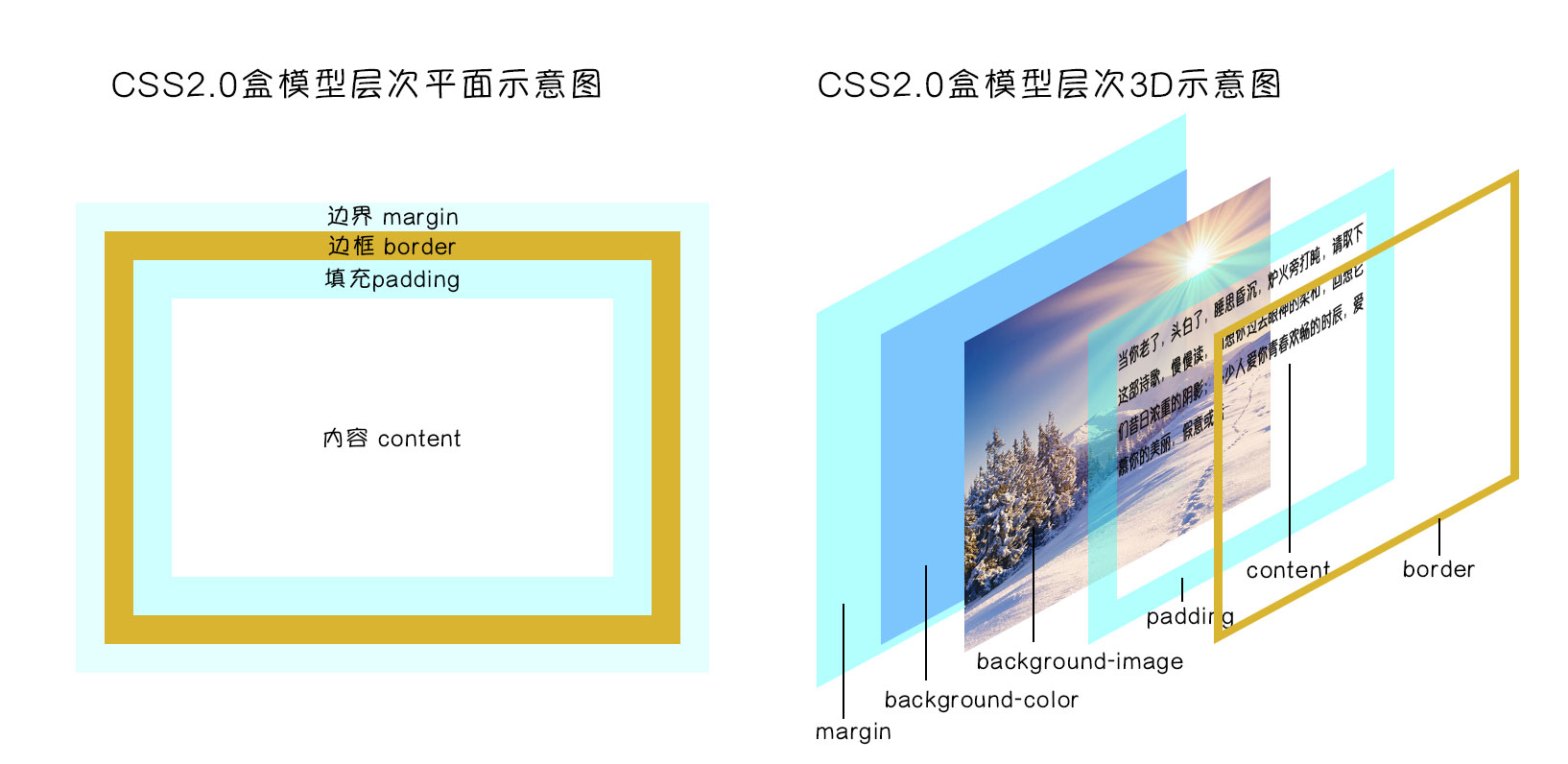
頁面中的每一個元素都是一個盒模型,包括HTML和body。如下圖,每一個盒模型都是由多種屬性組成的

重置盒模型解析模式
在W3C的傳統CSS2.1盒模型中,通過聲明width和height值來控制內容區域的寬度和高度,然後附加上內邊距和邊框等,稱為內容盒模型
在CSS中盒模型被分為兩種,第一種是W3C的標準模型,另一種是IE的傳統模型,它們相同之處都是對元素計算尺寸的模型,具體說就是對元素的width、height、padding和border以及元素實際尺寸的計算關係,不同之處是兩者的計算方法不一致
1)W3C的標準盒模型
外盒尺寸計算(元素空間尺寸)
element空間高度 = 內容高度+內距+邊框+外距
element空間寬度 = 內容寬度+內距+邊框+外距
內盒尺寸計算(元素大小)
element高度 = 內容高度+內距+邊框(height為內容高度)
element寬度 = 內容寬度+內距+邊框(width為內容寬度)
2)IE傳統下盒模型(IE6以下,不包含IE6版本或QuirksMode下IE5.5+)
外盒尺寸計算(元素空間尺寸)
element空間高度 = 內容高度+外距(height包含了元素內容寬度、邊框、內距)
element空間寬度 = 內容寬度+外距(包含了元素內容寬度、邊框、內距)
內盒尺寸計算(元素大小)
element高度 = 內容高度(height包含了元素內容寬度、邊距、內距)
element寬度 = 內容寬度(width包含了元素的內容寬度、邊距、內距)
做個小總結:我個人的理解就是,IE下的盒模型,直接設置了box-sizing:border-box;
1.CSS3盒模型屬性
語法及參數:box-sizing:content-box | border-box | inherit
三個屬性值說明:
content-box:預設值,讓元素維持W3C的標準盒模型。元素的寬度和高度(width/height)= 元素邊框寬度(border)+ 元素內距(padding)+ 元素內容寬度和高度(content width/height),也就是element width/height=border+padding+content width/height
border-box:此值會重新定義CSS2.1中盒模型組成的模式,讓元素維持IE傳統的盒模型(IE6以下版本和6 ~ 7怪異模式)。元素的寬度或高度 = 元素內容的寬度或高度。從盒模型介紹可知,這裡的內容寬度或高度包含了元素的border、padding、內容的寬度或高度(此處的內容寬度或高度 = 盒子的寬度或高度-邊框-內距)
inherit:此值是元素繼承父元素的盒模型模式
box-sizing屬性主要用來控制元素的盒模型的解析模式,其主要目的是控制元素的總寬度。box-sizing:border-box;這種設置使頁面佈局更加方便,只要對元素就行width設置,總寬度就固定不變
註:在Firefox瀏覽器中,box-sizing還可以設置一個padding-box屬性值,用來指定元素的寬度或高度包括內容的寬度或高度和內距,但不包括邊框寬度
瀏覽器相容性

2.CSS3內容溢出屬性
盒模型,也就是一個容器,容器就有空間有大小,當某些內容在盒子中容不下時,就會超出盒子,此時就可以使用overflow(CSS2.1)屬性來指定如何顯示盒中容納不下的內容。在CSS3中增加了overflow-x和overflow-y屬性
語法及參數:
overflow-x:visible | hidden | scroll | auto | no-display | no-content
overflow-y:visible | hidden | scroll | auto | no-display | no-content
和overflow屬性參數一樣,overflow-x和overflow-y屬性值去不同的值所起的作用不一樣
visible:預設值,表示不剪切容器中的任何內容、不添加滾動條,元素將被剪切為包含對象的視窗大小,而且是clip屬性設置將失效
hidden:內容溢出容器時,所有內容都將隱藏,而且不顯示滾動條
scroll:不管內容有沒有溢出容器,overflow-x都會顯示橫向的滾動條,而overflow-y會顯示縱向的滾動條
auto:在需要時剪切內容並添加滾動條。也就是說當內容超過容器的寬度或者高度時,溢出的內容將會隱藏在容器中,並且會添加滾動條,用戶可以拖動滾動條查看隱藏在容器中的內容
no-display:當內容溢出容器時不顯示元素,此時類似於元素添加了display:none聲明一樣
no-content:當內容溢出容器時不顯示內容,此時類似於添加了visibility:hidden聲明一樣
瀏覽器相容性

3.CSS3自由縮放屬性
為了增強用戶體驗,CSS3增加了很多新的屬性,其中resize就是一個重要的屬性,也是一個非常實用的屬性,它允許用戶通過拖動的方式來修改元素的尺寸來改變元素的大小。
語法及參數:
resize:none | both | horizontal | vertical | inherit
屬性值說明:
none:用戶不能拖動元素修改尺寸大小
both:用戶可以拖動元素,同時修改元素的寬度和高度
horizontal:用戶可以拖動元素,僅可以修改元素的寬度,但不能修改元素的高度
vertical:用戶可以拖動元素,僅可以修改元素的高度,但不能修改元素的寬度
inherit:繼承父元素的resize屬性值
瀏覽器相容性

4.CSS3外輪廓屬性
外輪廓outline在頁面中呈現的效果和邊框border呈現的效果極其相似,但和元素邊框border完全不同,外輪廓線不占用網頁佈局空間,不一定是矩形,外輪廓是屬於一種動態樣式,只有元素獲取到焦點或者被激活時呈現
語法及參數:
outline:[outline-color] | [outline-style] | [outline-width] | [outline-offset] | inherit
屬性值說明:
outline-color:定義了輪廓線的顏色,預設為黑色
outline-style:定義了輪廓線的樣式,預設為none
outline-width:定義輪廓線的寬度,屬性值可以為一個寬度值,預設值為medium,表示繪製中等寬度的輪廓線
outline-offset:定義輪廓邊框的便宜位置的數值,此值可以是負值。為正值時,表示輪廓邊框向外偏移多少個像素;當為負值是,表示輪廓邊框向內偏移多少個像素
inherit:元素繼承父元素的outline效果
瀏覽器相容性

outline和border的對比
1)border是盒模型的一部分直接影響其大小,outline不影響文檔流,也不破壞網頁佈局
2)border可以單邊設置,outline始終閉合;沒有outline-top或outline-left之類
3)outline創建的外輪廓線可能是非矩形的,我的理解是當元素在文檔邊上的時候,輪廓被隱藏了;而border不會被隱藏掉
4)border只能向外擴展;而outline內外都可以


