學習分享變數聲明、變數類型,如何對它們進行賦值、改變、計算等一系列操作,掌握不同運算符的使用方法,靈活運用算術運算符、比較運算符、邏輯運算符對變數和數值進行操作。 2-1 什麼是變數 2-2 給變數取個名字(變數命名) 2-3 確定你的存在(變數聲明) 2-4 多樣化的我(變數賦值) 2-5 表達出 ...
學習分享變數聲明、變數類型,如何對它們進行賦值、改變、計算等一系列操作,掌握不同運算符的使用方法,靈活運用算術運算符、比較運算符、邏輯運算符對變數和數值進行操作。
- 2-1 什麼是變數
- 2-2 給變數取個名字(變數命名)
- 2-3 確定你的存在(變數聲明)
- 2-4 多樣化的我(變數賦值)
- 2-5 表達出你的想法(表達式)
- 2-6 我還有其它用途( +號操作符)
- 2-7 自加一,自減一 ( ++和- -)
- 2-8 較量較量(比較操作符)
- 2-9 我與你同在(邏輯與操作符)
- 2-10 我或你都可以 (邏輯或操作符)
- 2-11 是非顛倒(邏輯非操作符)
- 2-12 保持先後順序(操作符優先順序)
- 2-13 編程練習
什麼是變數
什麼是變數? 從字面上看,變數是可變的量;從編程角度講,變數是用於存儲某種/某些數值的存儲器。我們可以把變數看做一個盒子,盒子用來存放物品,物品可以是衣服、玩具、水果...等。
1 <script type="text/javascript"> 2 var str='你好'; 3 </script>
給變數取個名字(變數命名)
我們為了區分盒子,可以用BOX1,BOX2等名稱代表不同盒子,BOX1就是盒子的名字(也就是變數的名字)

變數命名規則:
1.必須以字母、下劃線或美元符號開頭,後面可以跟字母、下劃線、美元符號和數字。
1 正確: 2 mysum 3 _mychar 4 $numa1
1 錯誤: 2 6num //開頭不能用數字 3 %sum //開頭不能用除(_ $)外特殊符號,如(% + /等) 4 sum+num //開頭中間不能使用除(_ $)外特殊符號,如(% + /等)
2.變數名區分大小寫,如:A與a是兩個不同變數。
3.不允許使用JavaScript關鍵字和保留字做變數名。

確定你的存在(變數聲明)
我們要使用盒子裝東西,是不是先要找到盒子,那在編程中,這個過程叫聲明變數,找盒子的動作,如何表示:
1 聲明變數語法: var 變數名;
var就相當於找盒子的動作,在JavaScript中是關鍵字(即保留字),這個關鍵字的作用是聲明變數,併為"變數"準備位置(即記憶體)。
1 var mynum ; //聲明一個變數mynum
當然,我們可以一次找一個盒子,也可以一次找多個盒子,所以Var還可以一次聲明多個變數,變數之間用","逗號隔開。
1 var num1,mun2 ; //聲明一個變數num1
變數也可以不聲明,直接使用,但為了規範,需要先聲明,後使用。
1 <script type="text/javascript"> 2 var mya; 3 mya=5; 4 alert("mya的值是:"+mya); 5 </script>
多樣化的我(變數賦值)
我們可以把變數看做一個盒子,盒子用來存放物品,那如何在變數中存儲內容呢?我們使用"="號給變數存儲內容,看下麵的語句:
1 var mynum = 5 ; //聲明變數mynum並賦值。
這個語句怎麼讀呢? 給變數mynum賦值,值為5。我們也可以這樣寫:
1 var mynum; //聲明變數mynum 2 mynum = 5 ; //給變數mynum賦值
註:這裡 "="號的作用是給變數賦值,不是等於號。
盒子可以裝衣服、玩具、水果...等。其實,變數是無所不能的容器,你可以把任何東西存儲在變數里,如數值、字元串、布爾值等,例如:
1 var num1 = 123; // 123是數值 2 var num2 = "一二三"; //"一二三"是字元串 3 var num3=true; //布爾值true(真),false(假)
其中,num1變數存儲的內容是數值;num2變數存儲的內容是字元串,字元串需要用一對引號""括起來,num3變數存儲的內容是布爾值(true、false)。
1 <script type="text/javascript"> 2 var num1=10; 3 var num2="js"; 4 document.write("num1的值是:"+num1); 5 document.write("num2的值是:"+num2); 6 </script>
表達出你的想法(表達式)
表達式與數學中的定義相似,表達式是指具有一定的值、用操作符把常數和變數連接起來的代數式。一個表達式可以包含常數或變數。

串表達式中mychar是變數

數值表達式中num是變數

布爾表達式中num是變數

我還有其它用途( +號操作符)
操作符是用於在JavaScript中指定一定動作的符
(1)操作符/看下麵這段JavaScript代碼。
1 sum = numa + numb;
其中的"="和"+"都是操作符。JavaScript中還有很多這樣的操作符,例如,算術操作符(+、-、*、/等),比較操作符(<、>、>=、<=等),邏輯操作符(&&、||、!)。“=” 操作符是賦值,不是等於。
(2) "+"操作符
算術運算符主要用來完成類似加減乘除的工作,在JavaScript中,“+”不只代表加法,還可以連接兩個字元串,例如:
1 mystring = "Java" + "Script"; // mystring的值“JavaScript”這個字元串
自加一,自減一 ( ++和- -)
算術操作符除了(+、-、*、/)外,還有兩個非常常用的操作符,自加一“++”;自減一“--”。首先來看一個例子:
mynum = 10; mynum++; //mynum的值變為11 mynum--; //mynum的值又變回10
上面的例子中,mynum++使mynum值在原基礎上增加1,mynum--使mynum在原基礎上減去1,其實也可以寫成:
1 mynum = mynum + 1;//等同於mynum++ 2 mynum = mynum - 1;//等同於mynum--
較量較量(比較操作符)
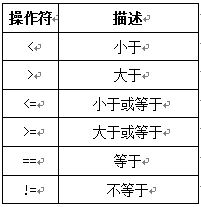
通過比較操作符進行比較,得到值為真(true)和假(false)。在JavaScript中,這樣的比較操作符有很多,這些操作符的含義如下:

1 var a = 5;//定義a變數,賦值為5 2 var b = 9; //定義b變數,賦值為9 3 document.write (a<b); //a小於b的值嗎? 結果是真(true) 4 document.write (a>=b); //a大於或等於b的值嗎? 結果是假(false) 5 document.write (a!=b); //a不等於b的值嗎? 結果是真(true) 6 document.write (a==b); //a等於b的值嗎? 結果是假(false)
我與你同在(邏輯與操作符)
數學裡面的“a>b”,在JavaScript中還表示為a>b;數學中的“b大於a,b小於c”是“a<b<c”,那麼在JavaScript中可以用&&表示,如下:
1 b>a && b<c //“&&”是並且的意思, 讀法"b大於a"並且" b小於c "
“&&”是邏輯與操作符,只有“&&”兩邊值同時滿足(同時為真),整個表達式值才為真。
邏輯與操作符值表:

註意: 如果A為假,A && B為假,不會在執行B; 反之,如果A為真,要由 B 的值來決定 A && B 的值。
我或你都可以 (邏輯或操作符)
"||"邏輯或操作符,相當於生活中的“或者”,當兩個條件中有任一個條件滿足,“邏輯或”的運算結果就為“真”。
1 var a=3; 2 var b=5; 3 var c; 4 c=b>a ||a>b; //b>a是true,a>b是false,c是true
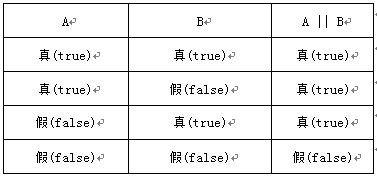
邏輯或操作符值表:

註意: 如果A為真,A || B為真,不會在執行B; 反之,如果A為假,要由 B 的值來決定 A || B 的值。
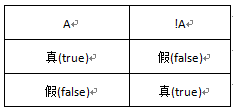
是非顛倒(邏輯非操作符)
"!"是邏輯非操作符,也就是"不是"的意思,非真即假,非假即真。好比小華今天買了一個杯子,小明說:"杯子是白色的",小亮說:“杯子是紅色的”,小華說:"小明說的不是真話,小亮說的不是假話"。猜猜小華買的什麼顏色的杯子,答案:紅色杯子。
邏輯非操作符值表:

1 var a=3; 2 var b=5; 3 var c; 4 c=!(b>a); // b>a值是true,! (b>a)值是false 5 c=!(b<a); // b<a值是false, ! (b<a)值是true
保持先後順序(操作符優先順序)
我們都知道,除法、乘法等操作符的優先順序比加法和減法高,例如:
1 var numa=3; 2 var numb=6 3 jq= numa + 30 / 2 - numb * 3; // 結果為0
如果我們要改變運算順序,需添加括弧的方法來改變優先順序:
1 var numa=3; 2 var numb=6 3 jq= ((numa + 30) / (2 - numb)) * 3; //結果是-24.75
操作符之間的優先順序(高到低):算術操作符 → 比較操作符 → 邏輯操作符 → "="賦值符號;如果同級的運算是按從左到右次序進行,多層括弧由里向外。
1 var numa=3; 2 var numb=6; 3 jq= numa + 30 >10 && numb * 3<2; //結果為false
編程練習
1 <script type="text/javascript"> 2 var a,b,sum; 3 var a = 5; 4 var b = 100%7; 5 sum = a > b && a*b > 0 ; 6 document.write( "我認為 a 的值是:" + 5 + " b的值是:" + 6 + "sum 的值是:" + false+"<br/>"); 7 document.write( "答案是,第一輪計算後,a 為:"+ 5 +";b為:"+6 +";第一次計算sum為:"+ false +"<br/>"); 8 9 sum = ( (++a) + 3 ) / (2 - (--b) ) * 3; 10 document.write( "再一次計算後,我認為 a 的值是:" + 6 + " b的值是:" + 5 + "sum 的值是:" + '-9' +"<br/>"); 11 document.write( "答案是,第二輪計算後,a 為:" + 7 + ";b為:" + 4 +";第二次計算sum為:"+ '-15' +",sum的類型也發生變化了。"); 12 13 </script>



