Github項目地址:https://github.com/bravedreamer/test/tree/master/Arithmetic 線上預覽:https://bravedreamer.github.io/test/Arithmetic/index.html 項目合作者:吳尚謙 311800 ...
Github項目地址:https://github.com/bravedreamer/test/tree/master/Arithmetic
線上預覽:https://bravedreamer.github.io/test/Arithmetic/index.html
項目合作者:吳尚謙 3118004977 吳茂平3118004976
1.題目說明
實現一個自動生成小學四則運算題目的命令行程式(也可以用圖像界面,具有相似功能)。
自然數:0, 1, 2, …。
真分數:1/2, 1/3, 2/3, 1/4, 1’1/2, …。
運算符:+, −, ×, ÷。
括弧:(, )。
等號:=。
分隔符:空格(用於四則運算符和等號前後)。
算術表達式:
e = n | e1 + e2 | e1 − e2 | e1 × e2 | e1 ÷ e2 | (e),
其中e, e1和e2為表達式,n為自然數或真分數。
四則運算題目:e = ,其中e為算術表達式。
需求:
-
使用 -n 參數控制生成題目的個數,例如Myapp.exe -n 10,將生成10個題目。
-
使用 -r 參數控制題目中數值(自然數、真分數和真分數分母)的範圍,例如Myapp.exe -r 10
將生成10以內(不包括10)的四則運算題目。該參數可以設置為1或其他自然數。該參數必須給定,否則程式報錯並給出幫助信息。 -
生成的題目中計算過程不能產生負數,也就是說算術表達式中如果存在形如e1− e2的子表達式,那麼e1≥ e2。
-
生成的題目中如果存在形如e1÷ e2的子表達式,那麼其結果應是真分數。
-
每道題目中出現的運算符個數不超過3個。
-
程式一次運行生成的題目不能重覆,即任何兩道題目不能通過有限次交換+和×左右的算術表達式變換為同一道題目。例如,23 + 45 = 和45 + 23 = 是重覆的題目,6 × 8 = 和8 × 6 = 也是重覆的題目。3+(2+1)和1+2+3這兩個題目是重覆的,由於+是左結合的,1+2+3等價於(1+2)+3,也就是3+(1+2),也就是3+(2+1)。但是1+2+3和3+2+1是不重覆的兩道題,因為1+2+3等價於(1+2)+3,而3+2+1等價於(3+2)+1,它們之間不能通過有限次交換變成同一個題目。
生成的題目存入執行程式的當前目錄下的Exercises.txt文件,格式如下:
四則運算題目1
四則運算題目2
……
其中真分數在輸入輸出時採用如下格式,真分數五分之三表示為3/5,真分數二又八分之三表示為2’3/8。 -
在生成題目的同時,計算出所有題目的答案,並存入執行程式的當前目錄下的Answers.txt文件,格式如下:
答案1
答案2
特別的,真分數的運算如下例所示:1/6 + 1/8 = 7/24。 -
程式應能支持一萬道題目的生成。
-
程式支持對給定的題目文件和答案文件,判定答案中的對錯併進行數量統計,輸入參數如下:
Myapp.exe -e.txt -a .txt
統計結果輸出到文件Grade.txt,格式如下:
Correct: 5 (1, 3, 5, 7, 9)
Wrong: 5 (2, 4, 6, 8, 10)
其中“:”後面的數字5表示對/錯的題目的數量,括弧內的是對/錯題目的編號。為簡單起見,假設輸入的題目都是按照順序編號的符合規範的題目
2.PSP:
| PSP2.1 | Personal Software Process Stages | 預估耗時(分鐘) | 實際耗時(分鐘) |
|---|---|---|---|
| Planning | 計劃 | 30 | 15 |
| · Estimate | · 估計這個任務需要多少時間 | 960 | 1365 |
| Development | 開發 | 840 | 1320 |
| · Analysis | · 需求分析 (包括學習新技術) | 30 | 15 |
| · Design Spec | · 生成設計文檔 | 20 | 20 |
| · Design Review | · 設計覆審 (和同事審核設計文檔) | 10 | 5 |
| · Coding Standard | · 代碼規範 (為目前的開發制定合適的規範) | 10 | 10 |
| · Design | · 具體設計 | 10 | 10 |
| · Coding | · 具體編碼 | 720 | 1230 |
| · Code Review | · 代碼覆審 | 10 | 10 |
| · Test | · 測試(自我測試,修改代碼,提交修改) | 30 | 20 |
| Reporting | 報告 | 40 | 30 |
| · Test Report | · 測試報告 | 20 | 10 |
| · Size Measurement | · 計算工作量 | 10 | 10 |
| · Postmortem & Process Improvement Plan | · 事後總結, 並提出過程改進計劃 | 10 | 10 |
| 合計 | 910 | 1365 |
3.效能分析
隨著生成的題目數量不斷加大,這部分函數的消耗將會隨著題目數量增大而不斷增大
createQuestion(){//生成多道題目
//初始化數據列表
...
let questionData=[]
for(let i=0;i<this.form.questionNum;){
let content=this.createQuestionInfo()
let answer=content.answer
let question=content.question
if(answer>=0){
this.form.questionList[i]=question
this.form.answerList[i]=answer
let tag={}
tag.question=question+answer
tag.index=i+1
questionData[i]=tag
i++
}
}
this.tableData=questionData
},
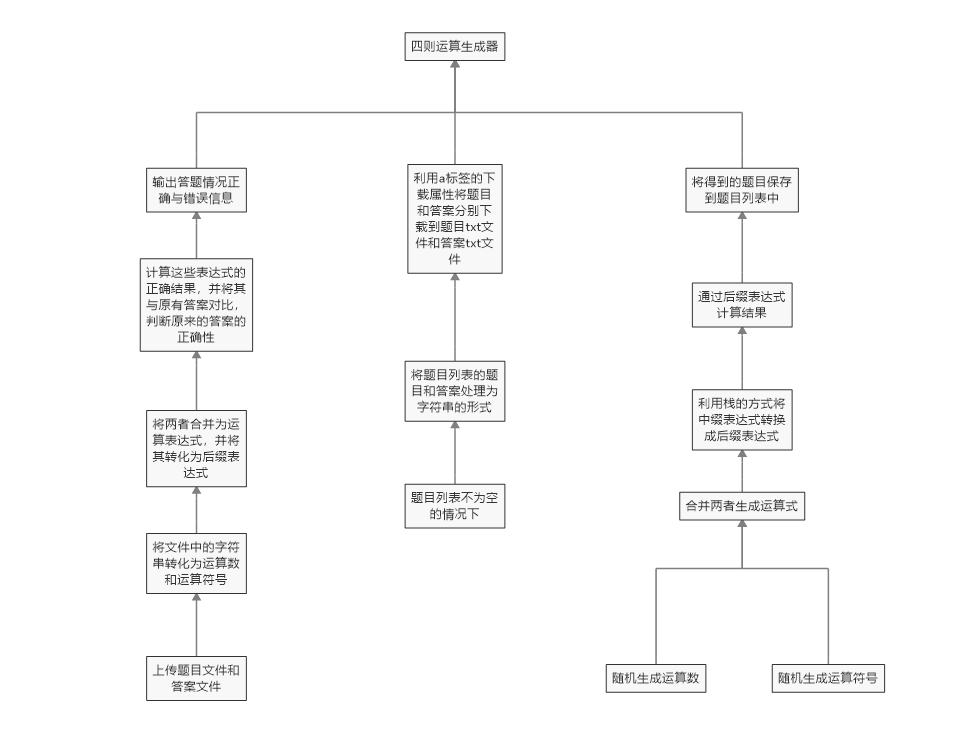
4.實現思路

5.關鍵代碼分析
各函數功能基本在一個vue內實現,較為清晰。
new Vue({
...
beforeCreate() {
// 讀取文件
FileReader.prototype.reading = function ({encode} = pms) {
let bytes = new Uint8Array(this.result); //無符號整型數組
let text = new TextDecoder(encode || 'UTF-8').decode(bytes);
return text;
};
/* 重寫readAsBinaryString函數 */
FileReader.prototype.readAsBinaryString = function (f) {
if (!this.onload) //如果this未重寫onload函數,則創建一個公共處理方式
this.onload = e => { //在this.onload函數中,完成公共處理
let rs = this.reading();
console.log(rs);
};
this.readAsArrayBuffer(f); //內部會回調this.onload方法
};
},
methods:{
...
tableRowClassName({row, rowIndex}) {//改變表格樣式
...
},
createOperationArr(arr1,arr2){//合併已生成的運算數數組和運算符數組
let operationArr=[]
let question=""
for(let i=0;i<arr2.length;i++){
question+=(arr1[i]+arr2[i])
operationArr.push(arr1[i])
operationArr.push(arr2[i])
if(i==(arr2.length-1)) {
question+=arr1[(i+1)]
operationArr.push(arr1[(i+1)])
}
}
return {operationArr,question}
},
createQuestionInfo(){//創建一道題目的運算符和運算數
let operation=[" + ", " − ", " × ", " ÷ ", " / "," = "]//保存相關運算符
let operationTime=Math.floor(Math.random() * (3 - 1+1)+1)//運算次數
//隨機生成運算符
let operationSymbol=[]//保存生成的運算符
for(let k=0;k<operationTime;){
let i=Math.floor(Math.random() * (4 - 0+1))
if(i==4){
if(operationSymbol.length>0&&operationSymbol[operationSymbol.length-1]==operation[i]){
}else{
operationSymbol[operationSymbol.length]=operation[i]
}
}else{
operationSymbol[operationSymbol.length]=operation[i]
k++
}
}
// Math.floor(Math.random()*(n-m+1))+m 取m-n之間的隨機數 [m,n]
//隨機生成運算數
let operationTagNumber=[]//保存生成的運算數
for(let k=0;k<=operationSymbol.length;){
let last=k-1
if(k>0&&(operationSymbol[last]==operation[4]||operationSymbol[last]==operation[3])){
let t=Math.floor(Math.random() * (Number(this.form.max) - Number(this.form.min))) +Number(this.form.min)
if(operationSymbol[last]==operation[4]&&t!=0&&operationTagNumber[last]<=t){
operationTagNumber[k]=t
k++
}
if(t!=0&&operationSymbol[last]==operation[3]){
operationTagNumber[k]=t
k++
}
}else{
operationTagNumber[k]=Math.floor(Math.random() * (Number(this.form.max) - Number(this.form.min))) +Number(this.form.min)
k++
}
}
let content=this.createOperationArr(operationTagNumber,operationSymbol)
let operationArr=content.operationArr
let question=content.question
question+=operation[5]
operationArr=this.getRPN(operationArr)
let answer=this.getResult(operationArr)
return{question,answer}
},
createQuestion(){//生成多道題目
//初始化數據列表
...
let questionData=[]
for(let i=0;i<this.form.questionNum;){
...
for(let j=0;j<this.form.questionList.length;j++){
if(this.form.questionList[j]==question){//檢查生成的題目是否重覆
isRepeat=true
break;
}else{
isRepeat=false
}
}
if(answer>=0&&!isRepeat){
this.form.questionList[i]=question
this.form.answerList[i]=answer
let tag={}
tag.question=question+answer
tag.index=i+1
questionData[i]=tag
i++
}
}
this.tableData=questionData
},
getRPN(arr){//中綴表達式轉尾碼表達式
let symbolPriority = {//確定運算優先順序
" # ": 0,
" + ": 1,
" − ": 1,
" × ": 2,
" ÷ ": 2,
" / ": 3
}
let operand=[]//保存運算數的棧
let operator=[]//保存運算符的棧
arr.unshift(" # ")//方便進行運算優先順序比較
for(let i=0;i<arr.length;i++){
if(typeof(arr[i])=="number"){
operand.push(arr[i])
}else{
switch (true){
case (arr[i]==' ( '||operator.slice(-1)[0]==' ( '):
operator.push(arr[i]);
break;
case (arr[i] == ' ) '):
do{
operand.push(operator.pop());
}while(operator.slice(-1)[0] != " ( ")
operator.pop()
break;
default:
if(operator.length == 0){
operator.push(arr[i]);
}else if(symbolPriority[operator.slice(-1)[0]]>=symbolPriority[arr[i]]){
do{
operand.push(operator.pop());
}while (symbolPriority[arr[i]]<=symbolPriority[operator[operator.length-1]])
operator.push(arr[i]);
}else {
operator.push(arr[i]);
}
break;
}
}
}
operator.forEach(function(){
operand.push(operator.pop());
});
operator.pop();//彈出"#"
return operand;
},
getResult(arr){//獲取計算結果
let result=[]//用於保存結果
let count
for(let i=0;i<arr.length;i++){
if(typeof(arr[i])=='string'){
....
}else{
result.push(arr[i])
}
}
return result[0]
},
downloadQuestion(){//下載題目和答案的txt文件
let questionContent=""//題目內容
let answerContent=""//答案內容
if(this.form.questionList.length!=0){
let name1="Exercises"
let name2="Answers"
for(let i=0;i<this.form.questionList.length;i++){
questionContent+=(i+1)+"、"+this.form.questionList[i]+"\n"
answerContent+=(i+1)+"、"+this.form.answerList[i]+"\n"
}
this.download(name1,questionContent)
this.download(name2,answerContent)
}else{
this.$alert('題目列表為空,請重新生成題目', '', {
confirmButtonText: '確定',
});
}
},
download(filename, text){//下載TXT文件
let element = document.createElement('a');
element.setAttribute('href', 'data:text/plain;charset=utf-8,' + encodeURIComponent(text));
element.setAttribute('download', filename);
element.style.display = 'none';
document.body.appendChild(element);
element.click();
document.body.removeChild(element);
},
beforeUpload(file){//上傳文件
this.fileList = [file]
console.log('選擇了文件beforeUpload')
// 讀取數據
this.read(file);
return false
},
read(f) {//解析上傳過來的文件
let rd = new FileReader();
rd.onload = e => {
//this.readAsArrayBuffer函數內,會回調this.onload函數。在這裡處理結果
let cont = rd.reading({encode: 'UTF-8'});
this.fileData.push(cont)
let formerData = this.textData;
this.textData = formerData + "\n" + cont;
};
rd.readAsBinaryString(f);
},
compareAnswer(){//檢查上傳過來的題目的答案的正確性並統計相關結果
let questionContent=[]//保存上傳過來的題目
let answerContent=[]//保存上傳過來的答案
let corretAnswer=[]//保存正確答案
let corretList=[]//保存題目正確答案的序號
let wrongList=[]//保存題目錯誤答案的序號
let corret=""
let wrong=""
//初始化數據列表
this.form.questionList=[]
this.form.answerList=[]
if(this.fileData.length!=0){
for(let i=0;i<this.fileData.length;i++){
if(this.fileData[i].includes("=")){
questionContent=this.fileData[i].split("\n")
for(let k=0;k<questionContent.length;k++){
for(let n=0;n<questionContent[i].length;n++){
if(questionContent[k][n]=="、")
questionContent[k]=questionContent[k].substr(n+1)
}
if(questionContent[k]==""){
questionContent.pop()
}else{
corretAnswer[k]=this.getCorrectAnswer(questionContent[k])//獲取正確答案
}
}
}else{
answerContent=this.fileData[i].split("\n")
for(let j=0;j<answerContent.length;j++){
for(let m=0;m<answerContent[j].length;m++){
if(answerContent[j][m]=="、")
answerContent[j]=answerContent[j].substr(m+1)
}
if(answerContent[j]!=""){
answerContent[j]=Number(answerContent[j])
}else{
answerContent.pop()
}
}
}
}
let questionData=[]
for(let n=0;n<answerContent.length;n++){
if(answerContent[n]==corretAnswer[n]){
corretList.push(n+1)
corret+=(n+1)+","
}else{
wrongList.push(n+1)
wrong+=(n+1)+","
}
let tag={}
tag.question=questionContent[n]+answerContent[n]
tag.index=n+1
questionData[n]=tag
}
this.tableData=questionData
this.corretList=corretList
this.wrongList=wrongList
corret=corret.substr(0, corret.length-1)
wrong=wrong.substr(0, wrong.length-1)
corret="Correct:"+corretList.length+"("+corret+")"
wrong="Wrong:"+wrongList.length+"("+wrong+")"
this.corret=corret
this.wrong=wrong
}else{
this.$alert('暫未上傳題目,請重新上傳題目', '', {
confirmButtonText: '確定',
});
}
},
getCorrectAnswer(str){//獲取正確答案
let questionArr=str.split(" ")
questionArr.pop()//彈出最後切到的空格
for(let i=0;i<questionArr.length;i++){
if(questionArr[i]=='='){
questionArr.splice(i,1)
}else{
if(questionArr[i]=="/"||isNaN(Number(questionArr[i]))){
questionArr[i]=" "+questionArr[i]+" "
}else{
questionArr[i]=Number(questionArr[i])
}
}
}
questionArr=this.getRPN(questionArr)
let corretAnswer=this.getResult(questionArr)
return corretAnswer
}
},
})
6.測試運行
-
界面整體如下:

-
控制參數可實現10000道題目生成,也可調節生成數值訪問

-
下載與上傳文件均實現,無錯誤

-
批改作業

7. 小結
- 團隊項目合作比較重要,先做好計劃再動手不會很亂
- 選擇適當的工具有利於共同開發,比如github
3.兩人合作可以交互出新穎的想法



