部署vue+django的路飛學城 部署路飛學城架構圖 有一天,日天給我發來了兩個神秘代碼,聽說是和mjj的結晶 我將這兩個代碼,放到了一個網站上,大家可以自行下載 路飛學城django代碼 https://files.cnblogs.com/files/tiger666/luffy_boy.zip ...
部署vue+django的路飛學城
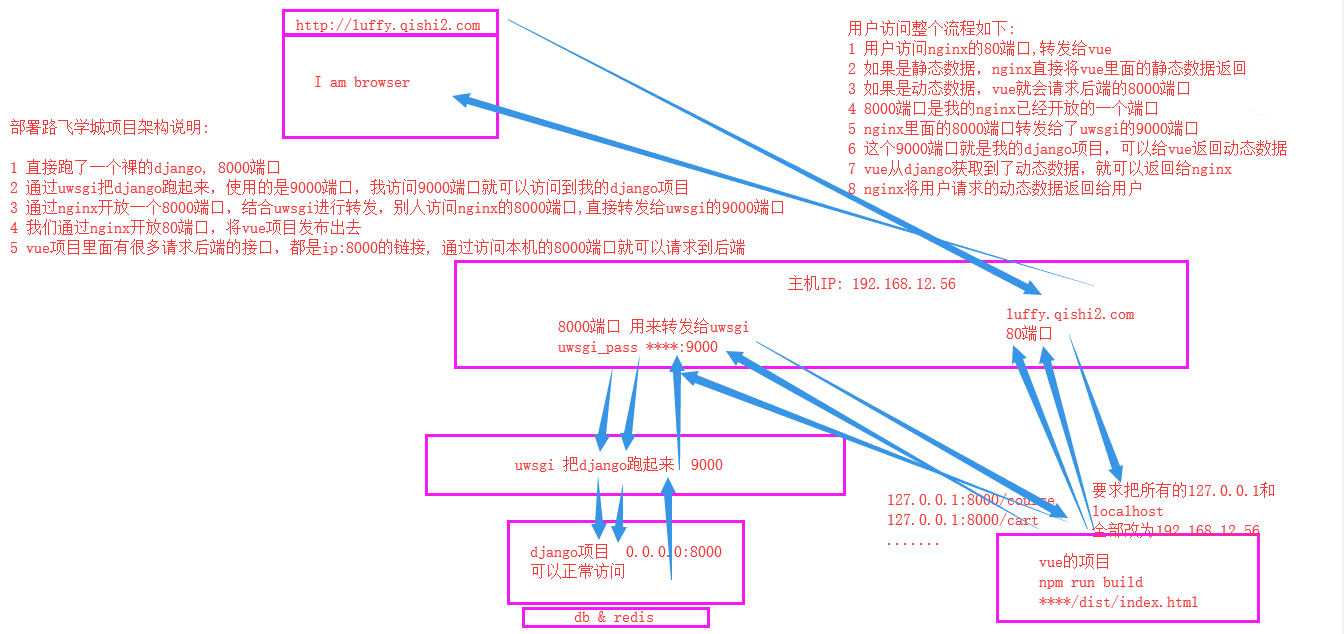
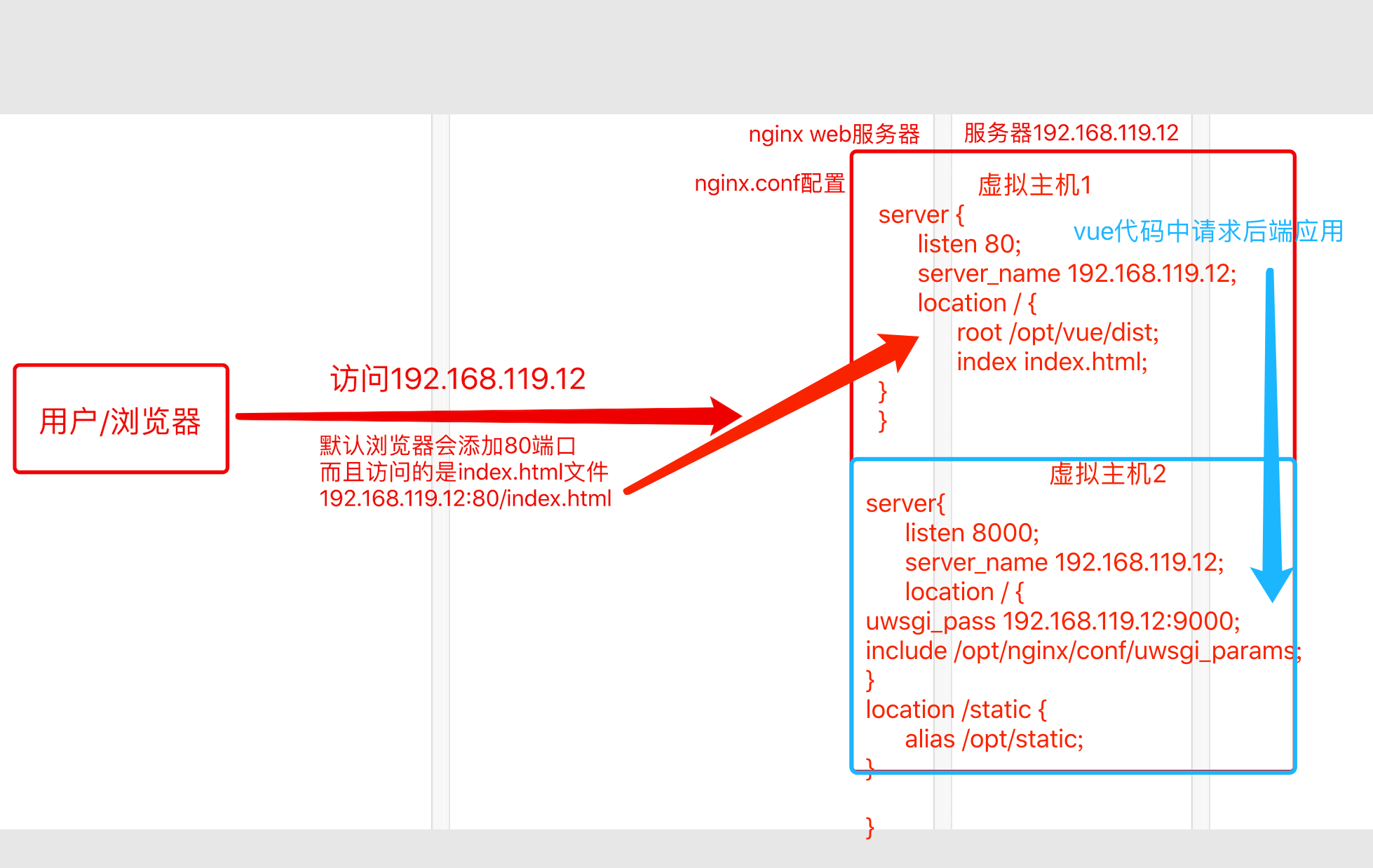
部署路飛學城架構圖

有一天,日天給我發來了兩個神秘代碼,聽說是和mjj的結晶

我將這兩個代碼,放到了一個網站上,大家可以自行下載
路飛學城django代碼 https://files.cnblogs.com/files/tiger666/luffy_boy.zip vue代碼 https://files.cnblogs.com/files/tiger666/07-luffy_project_01.zip
一、將代碼搞到伺服器上
在linux上直接下載 https://files.cnblogs.com/files/tiger666/luffy_boy.zip https://files.cnblogs.com/files/tiger666/07-luffy_project_01.zip
在window上下載,通過lrzsz,或者xftp傳輸到linux伺服器上
二、先從前端vue搞起
要在伺服器上,編譯打包vue項目,必須得有node環境
下載node二進位包,此包已經包含node,不需要再編譯 wget https://nodejs.org/download/release/v8.6.0/node-v8.6.0-linux-x64.tar.gz 解壓縮 tar -zxvf node-v8.6.0-linux-x64.tar.gz 進入node文件夾 [root@web02 opt]# cd node-v8.6.0-linux-x64/ [root@web02 node-v8.6.0-linux-x64]# ls bin CHANGELOG.md etc include lib LICENSE README.md share [root@web02 node-v8.6.0-linux-x64]# ls bin node npm npx [root@web02 node-v8.6.0-linux-x64]# ./bin/node -v v8.6.0 [root@web02 node-v8.6.0-linux-x64]# ./bin/npm -v 5.3.0
將node命令,添加至linux環境變數,修改/etc/profile,寫入
PATH=$PATH:/opt/node-v8.6.0-linux-x64/bin
讀取文件,生效PATH
source /etc/profile
測試path
[root@web02 node-v8.6.0-linux-x64]# node -v v8.6.0 [root@web02 node-v8.6.0-linux-x64]# npm -v 5.3.0
node環境有了,安裝node模塊,以及打包node項目
進入vue源碼目錄 cd 07-luffy_project_01/ 安裝vue模塊,預設去裝package.json的模塊內容,如果出現模塊安裝失敗,手動再裝 npm install 此時註意,你本地寫的vue代碼,介面很可能連接的伺服器地址有問題,註意Axios.POST提交的地址,一定得發送給django應用(如果用了nginx,就發送給nginx的入口埠) 這裡為了試驗方便,將vue項目和django項目放在了一臺伺服器,通過nginx反向代理功能(8000埠),轉發vue請求給django(9000) 準備編譯打包vue項目,替換配置文件所有地址,改為伺服器地址 sed -i 's/127.0.0.1/192.168.119.12/g' /opt/07-luffy_project_01/src/restful/api.js 此時打包vue項目,生成一個dist靜態文件夾 npm run build
檢查dist文件夾 [root@web02 07-luffy_project_01]# ls dist/ index.html static
至此vue代碼就結束了,只需要讓nginx配置,找到vue的index.html首頁文件即可
nginx這裡不做解釋,編譯安裝好即可
server {
#用戶訪問功能變數名稱或者ip,預設是nginx的80埠
listen 80;
server_name 192.168.119.12;
#url匹配 / 也就是請求地址是192.168.119.12時,進入此location,返回vue的dist下index.html路飛學城首頁
location / {
root /opt/07-luffy_project_01/dist;
index index.html;
}
}
三、配置後端代碼,解決虛擬環境,保證項目乾凈隔離
激活虛擬環境venv1,在虛擬環境下,安裝路飛項目所需的依賴模塊
[root@web02 opt]# cat requirements.txt
certifi==2018.11.29
chardet==3.0.4
crypto==1.4.1
Django==2.1.4
django-redis==4.10.0
django-rest-framework==0.1.0
djangorestframework==3.9.0
idna==2.8
Naked==0.1.31
pycrypto==2.6.1
pytz==2018.7
PyYAML==3.13
redis==3.0.1
requests==2.21.0
shellescape==3.4.1
urllib3==1.24.1
uWSGI==2.0.17.1
這個路飛代碼資料庫用的是sqllite,不需要配置資料庫了
購物車用都的是redis,因此要啟動伺服器的redis-server服務端
redis-server /etc/redis.conf ps -ef|grep redis redis-server *:6379
通過uwsgi啟動路飛項目
[uwsgi] # Django-related settings # the base directory (full path) chdir = /opt/luffy_boy # Django's wsgi file module = luffy_boy.wsgi # the virtualenv (full path) home = /opt/venv1 # process-related settings # master master = true # maximum number of worker processes processes = 1 # the socket (use the full path to be safe socket = 0.0.0.0:9000 # clear environment on exit vacuum = true
#後臺運行uwsgi
daemonize=yes
(venv1) [root@web02 opt]# uwsgi --ini luffy_boy/uwsgi.ini
四、配置nginx,此步重要
worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 80; server_name 192.168.119.12; location / { root /opt/07-luffy_project_01/dist; index index.html; try_files $uri $uri/ /index.html; # 為瞭解決刷新報404錯誤的問題,需要用到此行配置 } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } server { listen 8000; server_name 192.168.119.12; location / { uwsgi_pass 0.0.0.0:9000; include /opt/nginx/conf/uwsgi_params; } location /static { alias /opt/static; } } }
原理圖

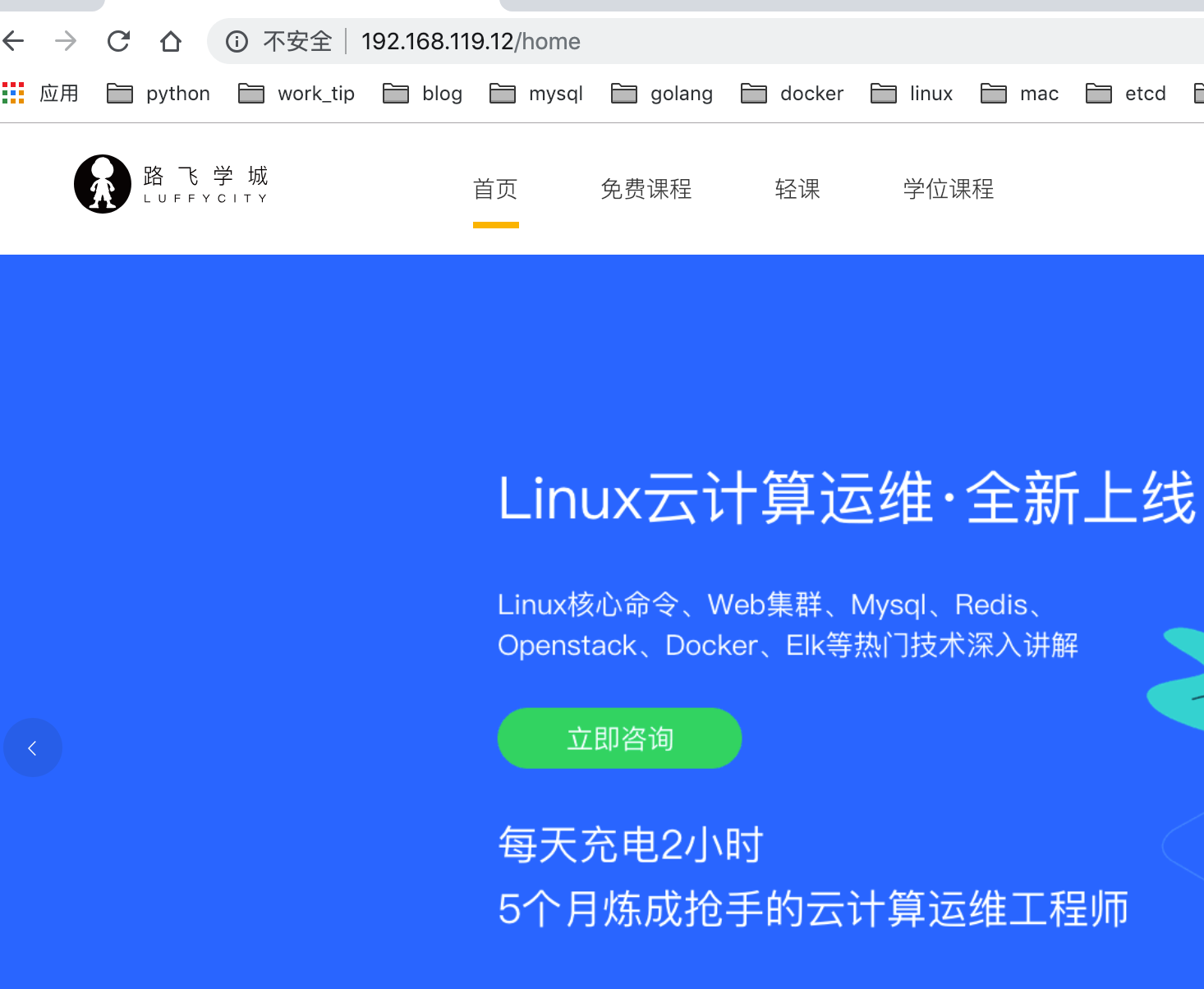
項目訪問
測試賬號密碼
alex alex3714
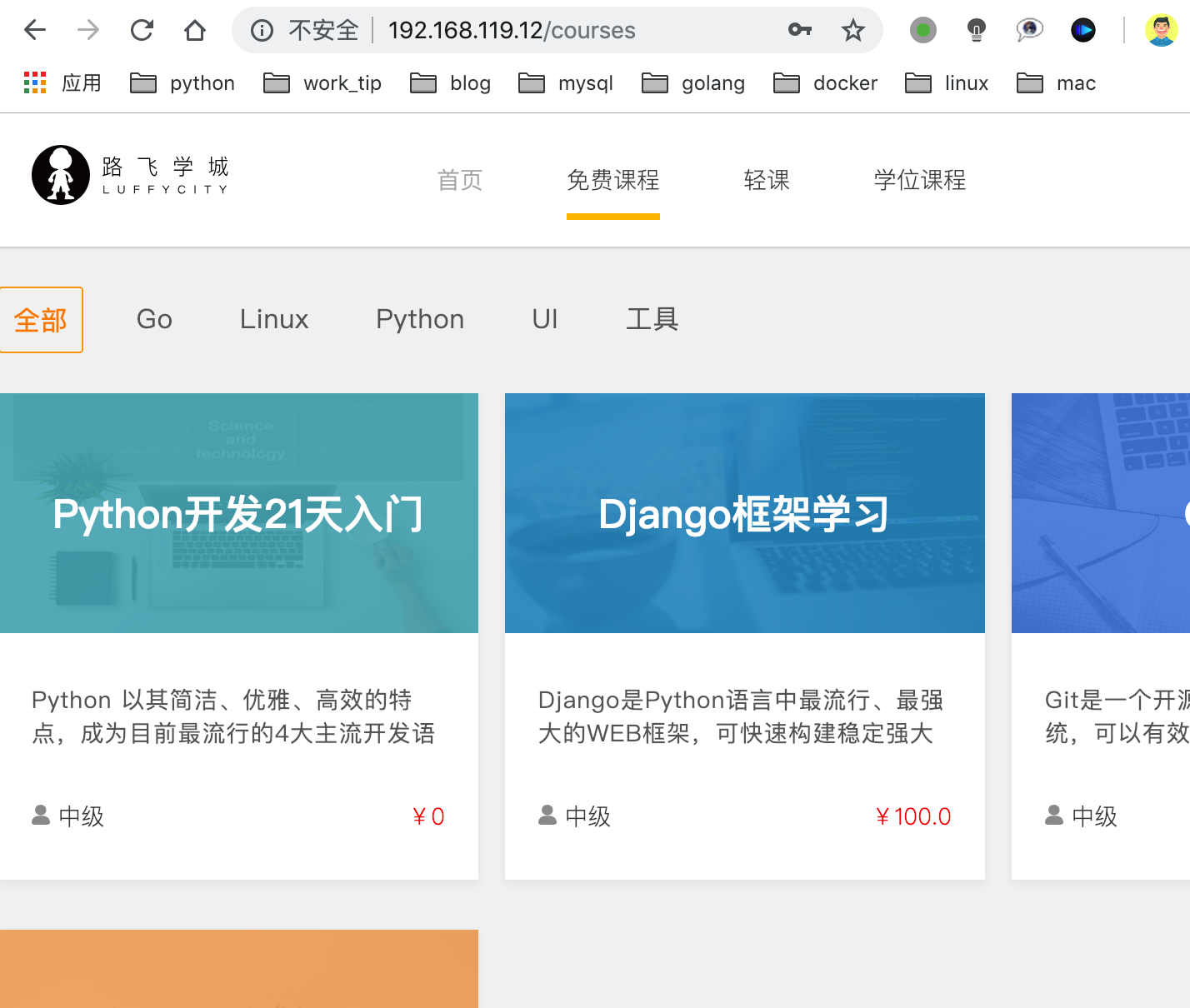
目前代碼功能演示,演示流程:
- 登錄alex賬號
- 選擇免費課程,django框架學習
- 添加課程到購物車,檢查alex賬號的購物車記錄,添加成功後再redis有數據