使用css讓元素不可見的方法有很多種,裁剪、定位到屏幕外邊、透明度變換等都是可以的。但是最常用兩種方式就是設置元素樣式為 或者 。很多公司的面試官也常常會問面試者這兩者之間的區別。 與元素的隱藏 如果給一個元素設置了 ,那麼該元素以及它的所有後代元素都會隱藏,它是前端開發人員使用頻率最高的一種隱藏方 ...
使用css讓元素不可見的方法有很多種,裁剪、定位到屏幕外邊、透明度變換等都是可以的。但是最常用兩種方式就是設置元素樣式為display: none或者visibility: hidden。很多公司的面試官也常常會問面試者這兩者之間的區別。
display與元素的隱藏
如果給一個元素設置了display: none,那麼該元素以及它的所有後代元素都會隱藏,它是前端開發人員使用頻率最高的一種隱藏方式。隱藏後的元素無法點擊,無法使用屏幕閱讀器等輔助設備訪問,占據的空間消失。
<body>
<div>
<strong>給元素設置display:none樣式</strong>
<p>A元素</p>
<p style='display:none;'>B元素</p>
<p>C元素</p>
</div>
</body>
效果圖:

visibility與元素的隱藏
給元素設置visibility: hidden也可以隱藏這個元素,但是隱藏元素仍需占用與未隱藏時一樣的空間,也就是說雖然元素不可見了,但是仍然會影響頁面佈局。
<body>
<div>
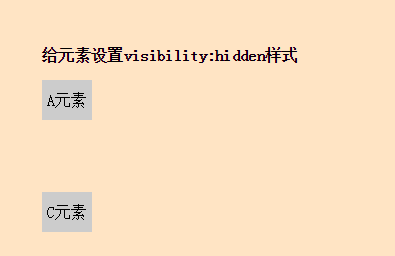
<strong>給元素設置visibility:hidden樣式</strong>
<p>A元素</p>
<p style='visibility:hidden;'>B元素</p>
<p>C元素</p>
</div>
</body>
效果圖:


display: none與visibility: hidden的區別
很多前端的同學認為visibility: hidden和display: none的區別僅僅在於display: none隱藏後的元素不占據任何空間,而visibility: hidden隱藏後的元素空間依舊保留 ,實際上沒那麼簡單,visibility是一個非常有故事性的屬性
1、visibility具有繼承性,給父元素設置visibility:hidden;子元素也會繼承這個屬性。但是如果重新給子元素設置visibility: visible,則子元素又會顯示出來。這個和display: none有著質的區別
2、visibility: hidden不會影響計數器的計數,如圖所示,visibility: hidden雖然讓一個元素不見了,但是其計數器仍在運行。這和display: none完全不一樣
<body>
<div>
<strong>給元素設置visibility:hidden樣式</strong>
<ol>
<li>元素1</li>
<li style="visibility:hidden;">元素2</li>
<li>元素3</li>
<li>元素4</li>
</ol>
</div>
<div>
<strong>給元素設置display:none樣式</strong>
<ol>
<li>元素1</li>
<li style="display:none;">元素2</li>
<li>元素3</li>
<li>元素4</li>
</ol>
</div>
</body>

3、CSS3的transition支持visibility屬性,但是並不支持display,由於transition可以延遲執行,因此可以配合visibility使用純css實現hover延時顯示效果。提高用戶體驗。
文章轉自:https://blog.csdn.net/qq_38128179/article/details/80794397


