佈局的常用方法有幾下幾種 一,float佈局 float 屬性定義元素在哪個方向浮動。以往這個屬性總應用於圖像,使文本圍繞在圖像周圍,不過在 CSS 中,任何元素都可以浮動。 浮動元素會生成一個塊級框,而不論它本身是何種元素。 屬性值: float:left 元素向左浮動。 float:reght ...
佈局的常用方法有幾下幾種
一,float佈局
float 屬性定義元素在哪個方向浮動。以往這個屬性總應用於圖像,使文本圍繞在圖像周圍,不過在 CSS 中,任何元素都可以浮動。
浮動元素會生成一個塊級框,而不論它本身是何種元素。
屬性值:
float:left 元素向左浮動。
float:reght 元素向右浮動。
float:none 預設值。元素不浮動,並會顯示在其在文本中出現的位置。
float:inherit 規定應該從父元素繼承 float 屬性的值。
float案例:
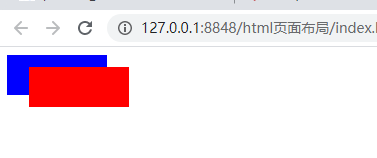
<div style="width:100px; height: 40px; background-color: black;float: right;"> </div> <div style="width:100px; height: 40px; background-color: #FF0000;float: left;"> </div> <div style=" width: 100px; background-color: #0000FF; height: 40px; float: left;"> </div>
效果:(如果不用浮動div塊將會一次垂直往下排列)浮動後的塊元素可以用magin或pading來留白修飾來使其美觀。

二、absolute佈局
absolute譯為絕對的,absolute是postion屬性一個屬性值。當一個元素使用絕對定位時,這個元素將不受頁面的佈局影響
可以根據自己的需求來改變其位置,來完成一些不規則的頁面佈局:
屬性值:
postion:absolute 生成絕對定位的元素,相對於 static 定位以外的第一個父元素進行定位。元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進行規定。
postion:fixed 生成絕對定位的元素,相對於瀏覽器視窗進行定位。元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進行規定。
postion:relative 生成相對定位的元素,相對於其正常位置進行定位。因此,"left:20" 會向元素的 LEFT 位置添加 20 像素。
postion:static 預設值。沒有定位,元素出現在正常的流中(忽略 top, bottom, left, right 或者 z-index 聲明)。
postion:inherit 規定應該從父元素繼承 position 屬性的值。
absolute 中有一個值的註意的地方 相對於 static 定位以外的第一個父元素進行定位 在使用絕對定位時要註意他父元素數的定位,假若對父元素沒有要求
可以給父元素設置一個相對定位relative。對於新手來說,定位之間的切換,父級和下一級之間的關係常常擾亂我們(我就是這樣)所以要勤加練習更好的
掌握 。
absolute 案例:
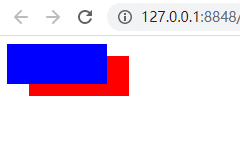
<style type="text/css"> .div1{ width: 100px; height: 40px; background-color: #FF0000; position: absolute; top: 20px; left: 30px; } .div2{ width: 100px; height: 40px; background-color: #0000FF; } </style> </head> <body> <div class="div1"> </div> <div class="div2"> </div> <div class="div3"> </div> </body>
效果:(使用絕對定位將紅色塊定位到距離上邊框20px左邊框30px)如果想讓藍色的div塊在上面,可以用在藍色樣式加絕對定位用z-index:1來設置


三、flex彈性佈局
彈性佈局東西太多不寫了直接看別人的博客吧我看著蠻好 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
四、table佈局 (鏈接:https://blog.csdn.net/Bessicxie/article/details/78572424)
Table佈局的缺點是比其它html標記占更多的位元組,會阻擋瀏覽器渲染引擎的渲染順序,會影響其內部的某些佈局屬性的生效,
優點就是用table做表格是完全正確的
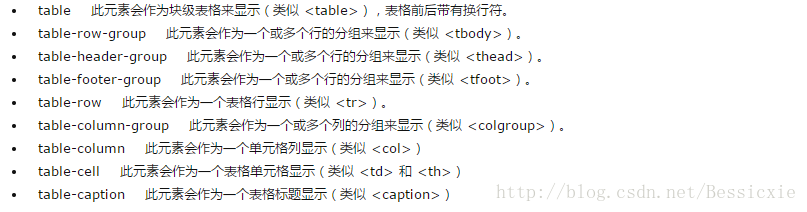
語法:display:table;
屬性:常見 display:table相當於“table”標簽;display:table-row相當於“tr”標簽;display:table-cell相當於“td”標簽;

案例:

五、grid佈局(鏈接:http://www.ruanyifeng.com/blog/2019/03/grid-layout-tutorial.html)
內容來源 作者:_leonlee
鏈接:https://www.jianshu.com/p/d183265a8dad
來源:簡書
作為小白的我還是第一次來瞭解grid佈局,剛剛百度了一下子看了幾篇博文,瞭解到這是一個非常nb的東西
簡介CSS網格佈局(又稱“網格”),是一種二維網格佈局系統。CSS在處理網頁佈局方面一直做的不是很好。一開始我們用的是table(表格)佈局,然後用float(浮動),position(定位)和inline-block(行內塊)佈局,但是這些方法本質上是hack,遺漏了很多功能,例如垂直居中。後來出了flexbox(盒子佈局),解決了很多佈局問題, 但是它僅僅是一維佈局,而不是複雜的二維佈局,實際上它們(flexbox與grid)能很好的配合使用。Grid佈局是第一個專門為解決佈局問題而創建的CSS模塊,2012 年11月06日成立草案。 使用Grid佈局非常簡單,你只需要給容器(container)定義:display:grid,並設置列(grid-template-columns)和 行(grid-template-rows)的大小,然後用grid-column和grid-row定義容器子元素(grid-item項目)的位置。與flexbox佈局類似,一開始項目的排列順序並不重要,可以放置在容器的任何位置,這也使得你非常容易通過媒體查詢重新排列你的項目。想象一下,當你定義整個頁面的佈局時,你只需要幾行CSS就可以完成頁面重排以便適應各種屏幕寬度,這得有多麼神奇!
好東西總是來的晚,不要焦躁,不要沮喪。活好每一天,自然就等到了。
目前瀏覽器還不支持Grid佈局,IE10和IE11支持老的語法。如果你想體驗Grid佈局的強大,推薦使用開通過“體驗新功能”的Chrome, Opera 或 Firefox, Chrome:打開瀏覽器,輸入chrome://flags,找到"experimental web platform features",啟用並重啟瀏覽器;Opera:輸入opera://flags,與Chrome一樣;Firefox:輸入layout.css.grid.enabled。 屬性: 1. display: grid | inline-grid | subgrid grid: 生成塊級網格 inline-grid: 生成行內網格 subgrid: 如果網格容器本身是網格項(嵌套網格容器),此屬性用來繼承其父網格容器的列、行大小。 2. grid-template-columns: <track-size> ... | <line-name> <track-size> ... ; track-size: 軌道大小,可以使用css長度,百分比或用分數(用fr單位)。 line-name: 網格線名字,你可以選擇任何名字。 3.grid-template-areas
grid-area-name: 網格項的grid-area屬性值(名字) ‘.’ : 空網格單元 none: 不定義網格區域 4. grid-column-gap:<line-size>; 和 grid-row-gap: <line-size> line-size: 網格線間距,設置單位值。 5. grid-gap:<grid-row-gap> <grid-column-gap>; 是grid-column-gap 和 grid-row-gap簡寫。 6. justify-items: start | end | center | stretch(預設) ; start: 左對齊 end: 右對齊。 center: 居中對齊。 stretch: 填滿(預設) 7. align-items: start | end | center | stretch ; start: 頂部對齊。 end: 底部對齊。
center: 居中對齊。
stretch:填滿(預設)。 此處省略一萬字..................... grid 內容原文鏈接 (鏈接 https://www.jianshu.com/p/d183265a8dad) 本來就想寫剛剛會的兩個的,但是一百度居然有這麼多我沒用過的佈局,所以記下來留個印象,好歹以後有點印象 內容若侵權請告知



