本文對瞭解的空格分為幾個Level,看大家能達到哪個level。 Level1: 半形空格 歷史最悠久的空格,在1967年,ASCII 規範中被定義。 空格在 ASCII 中編碼為0x20, 占位符為一個半形字元。在日常英文書寫和代碼編寫中使用。 Level2: 全形空格 中文輸入中的空格(標準說法 ...
本文對瞭解的空格分為幾個Level,看大家能達到哪個level。
Level1: 半形空格
歷史最悠久的空格,在1967年,ASCII 規範中被定義。
空格在 ASCII 中編碼為0x20, 占位符為一個半形字元。在日常英文書寫和代碼編寫中使用。
Level2: 全形空格
中文輸入中的空格(標準說法為中日韓表意字元(CJK)中使用的寬空格)。和其他漢字一樣,作為GBK的一個字元,其對應的unicode碼為\u3000.寬度是2個半形空格的大小。
例如:
國父 孫中山先生
Level3: 不間斷空格 ( non-breaking space )
unicode 為 \u00A0, 在代碼中可能會出現的編碼錯誤(utf8 編碼0xC2 0xA0) 就是它了。
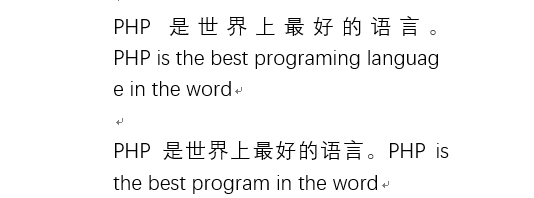
在Word中,會遇到一個有多個單片語成的片語被分割在兩行文字中,這樣很容易讓人看不明白。這時候,不間斷空格就可以上場了。
輸入不間斷空格,會將不間斷空格連著的單詞在一行展示。
舉個例子:

上面英文使用了不間斷空格,下麵沒有使用。所以上面的英文自動在一行展示,而下麵沒有。
在word中輸入不間斷空格的方式為: (Ctrl + Shift + Space)
除了在word等文本編輯軟體中使用,其實不間斷空格在html 中大量使用。 是html 中最為常見的空格。由於html頁面中,如果有多個連著的半形空格,則空格只會展示一個。而使用 空格,則會顯示占位半個自寬。
Level4: 零寬度空格 (ZERO WIDTH SPACE)
零寬度空格有兩種
- 零寬度空格 unicode 編碼為 \u200B.
不可見非列印字元。有了半形空格,也有了全形空格,其實還有零寬度空格。因為寬度為零,因此該字元是一個不可見字元。
這個編碼雖然是不可見的,但是也是非常有用的。它可以替換html中的
- 零寬度非中斷空格(ZWNBSP) unicode 編碼為 \u2060 (之前使用\ufeff表示,unicode 3.2 開始 \ufeff 標記unicode文檔的位元組序。)
該空格結合了 non-breaking space 和 零寬度空格的特點。既會自動換行,寬度又是0。
零寬度空格(軟換行)舉例:
一行連續的英文編碼:
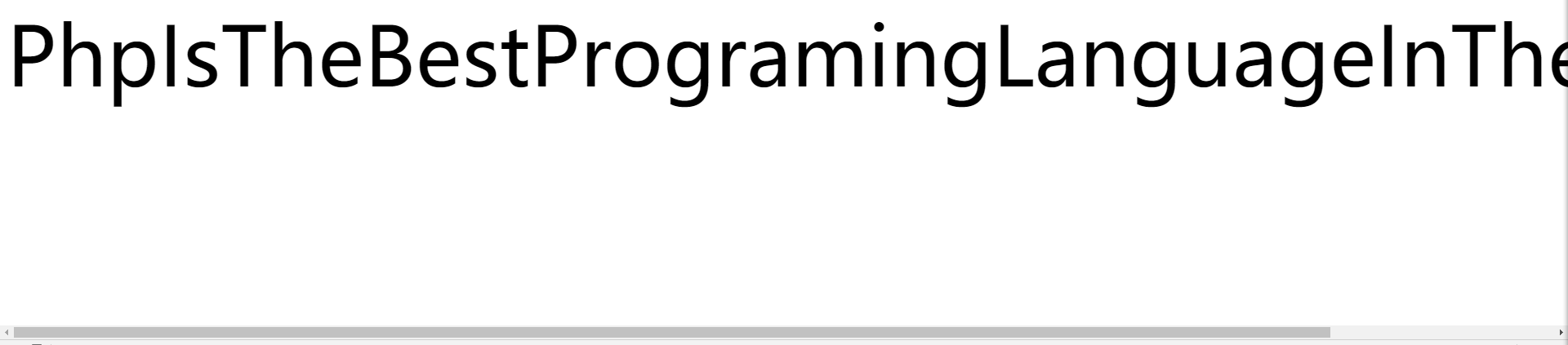
<p style="font-size:100px;">PhpIsTheBestProgramingLanguageInTheWorld</p>
chrome 中將顯示不換行:

而如果在每個可以換行的地方加上 <wbr />, 則可以在標記的最近的地方換行。
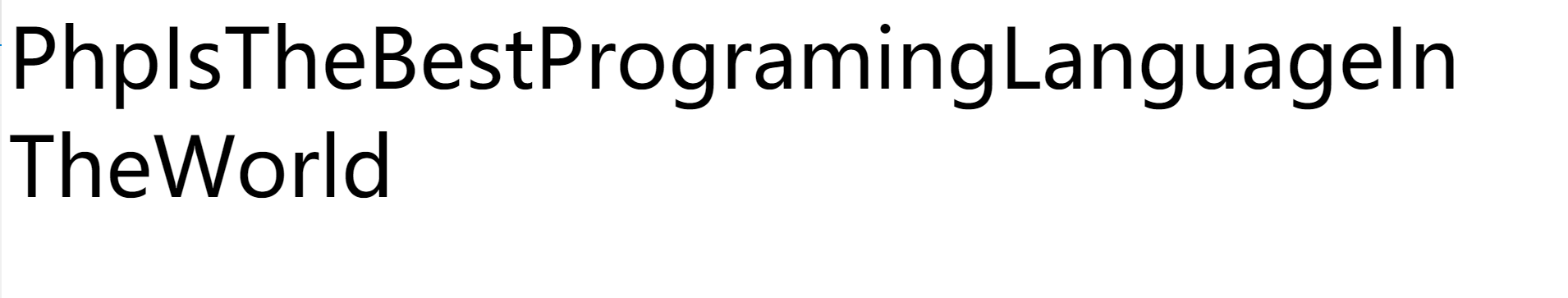
<p style="font-size:100px;">Php<wbr />Is<wbr />The<wbr />Best<wbr />Programing<wbr />Language<wbr />In<wbr />The<wbr />World</p>
chrome 中將顯示:

Level5: 其他空格字元空格
雖然已經有半形空格、全形空格,但是上面的空格如果字體變化了,不會隨著字體的變化而變化。
因此,又有了可以隨著字體的變化而變化的空格,簡單羅列如下:
在html 的寬度度量中,有一種單位叫em,是按照字體大小定義的,下麵的em也是字體的寬度。
列印字元的空格有很多種,羅列幾個:
| 名稱 | unicode 編碼 | html 標記 | 特征和用途 |
|---|---|---|---|
| 短空格 | \u2002 |   | html 中占位半個字 |
| 長空格 | \u2003 |   | html 中占位一個字 |
| 1/3em空格 | \u2004 |   | 占用1/3個空格 |
| 1/4em空格 | \u2005 |   | 占用1/4個空格 |
| 1/6em空格 | \u2006 |   | 占用1/6個空格 |
| 數樣間距 (figure space) | \u2007 |   | 在等寬字體中,寬度是一個字元的寬度。 |
| 行首前導空格 (punctuation space) | \u2008 |   | 寬度約為 0x20 的寬度。 |
| 瘦弱空格 (thin space) | \u2009 |   | 寬度是 全形列印空格的 1/5 或者 1/6 (寬度不定,法文設置為1/8), 主要用在列印兩個空的引號之間。 |
| hair space | \u200a |   | (瀏覽器目前不支持), 最窄的空格,推薦標準為 (1/10, 1/16) |
| narrow no-break space | \u202f | &nnbsp; | 和0a 類似,不同語種中不太一樣。 |
| medium mathematical space | \u205f | &mediumspace; | 在格式化數學公式時使用。是 4/18 的 em寬度,例如:"a + b"中,a 和+ 之間應該用 這個空格 |
相關鏈接:
- https://en.wikipedia.org/wiki/Zero-width_space
- https://en.wikipedia.org/wiki/Em_(typography)
- https://en.wikipedia.org/wiki/En_(typography)
- https://en.wikipedia.org/wiki/Zero-width_space
- https://en.wikipedia.org/wiki/Thin_space
- https://en.wikipedia.org/wiki/Whitespace_character
- https://www.unicode.org/charts/PDF/U2000.pdf
- https://web.archive.org/web/20100314135826/https://www.microsoft.com/typography/developers/fdsspec/spaces.htm
- https://en.wikipedia.org/wiki/Word_joiner



