高度坍塌:浮動元素佈局導致的問題 高度坍塌的根源:浮動盒子脫離了常規流,因此常規流盒子進行高度計算時,不會考慮浮動盒子的高度。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" c ...
高度坍塌:浮動元素佈局導致的問題
高度坍塌的根源:浮動盒子脫離了常規流,因此常規流盒子進行高度計算時,不會考慮浮動盒子的高度。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .container{ padding:30px; background-color:blue; } .sub{ height:100px; width:100px; margin:10px; float:left; background-color: red; } </style> </head> <body> <div class="container"> <div class="sub"></div> <div class="sub"></div> <div class="sub"></div> <div class="sub"></div> <div class="sub"></div> <div class="sub"></div> <div class="sub"></div> <div class="sub"></div> <div class="sub"></div> <div class="sub"></div> </div> </body> </html>index.html
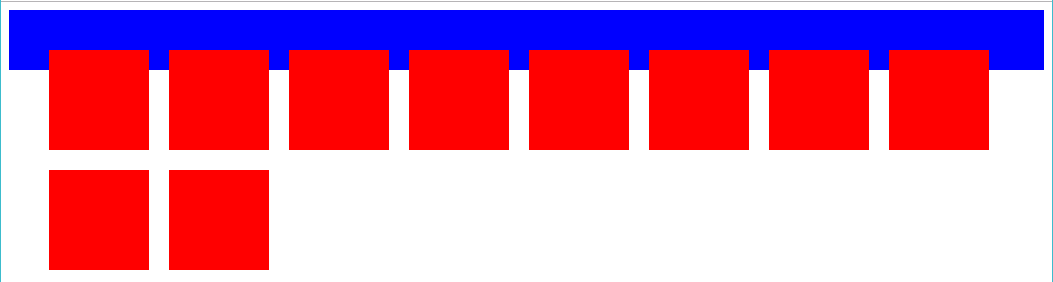
效果展示:

.container的div元素沒有將10個.sub的div元素包裹。
解決方法:
清除浮動,涉及CSS屬性:clear
clear:預設值為none,不清除浮動
clear:both,清除左右浮動,該元素必須出現在所有浮動盒子的下方

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .container { padding: 30px; background-color: blue; } .sub { height: 100px; width: 100px; margin: 10px; float: left; background-color: red; } .clearfix::after { content: ""; display: block; clear: both; } </style> </head> <body> <div class="container clearfix"> <div class="sub"></div> <div class="sub"></div> <div class="sub"></div> <div class="sub"></div> <div class="sub"></div> <div class="sub"></div> <div class="sub"></div> <div class="sub"></div> <div class="sub"></div> <div class="sub"></div> </div> </body> </html>index.html
效果展示:





