武漢加油!中國加油! 想必許多學vue的小伙伴想連接資料庫,對數據進行增刪改查吧,奈何不知道怎麼實現。作為一路踩坑的我,為大家帶來我的一些踩坑經歷,水平有限,其中錯誤,望請指正。 前言: 本篇主要講述的是如何把零件湊在一起讓車跑起來,不會去關註如何製造零件,等車跑起來了我們再去瞭解造零件。 先看一下 ...
武漢加油!中國加油!
想必許多學vue的小伙伴想連接資料庫,對數據進行增刪改查吧,奈何不知道怎麼實現。作為一路踩坑的我,為大家帶來我的一些踩坑經歷,水平有限,其中錯誤,望請指正。
前言:
本篇主要講述的是如何把零件湊在一起讓車跑起來,不會去關註如何製造零件,等車跑起來了我們再去瞭解造零件。
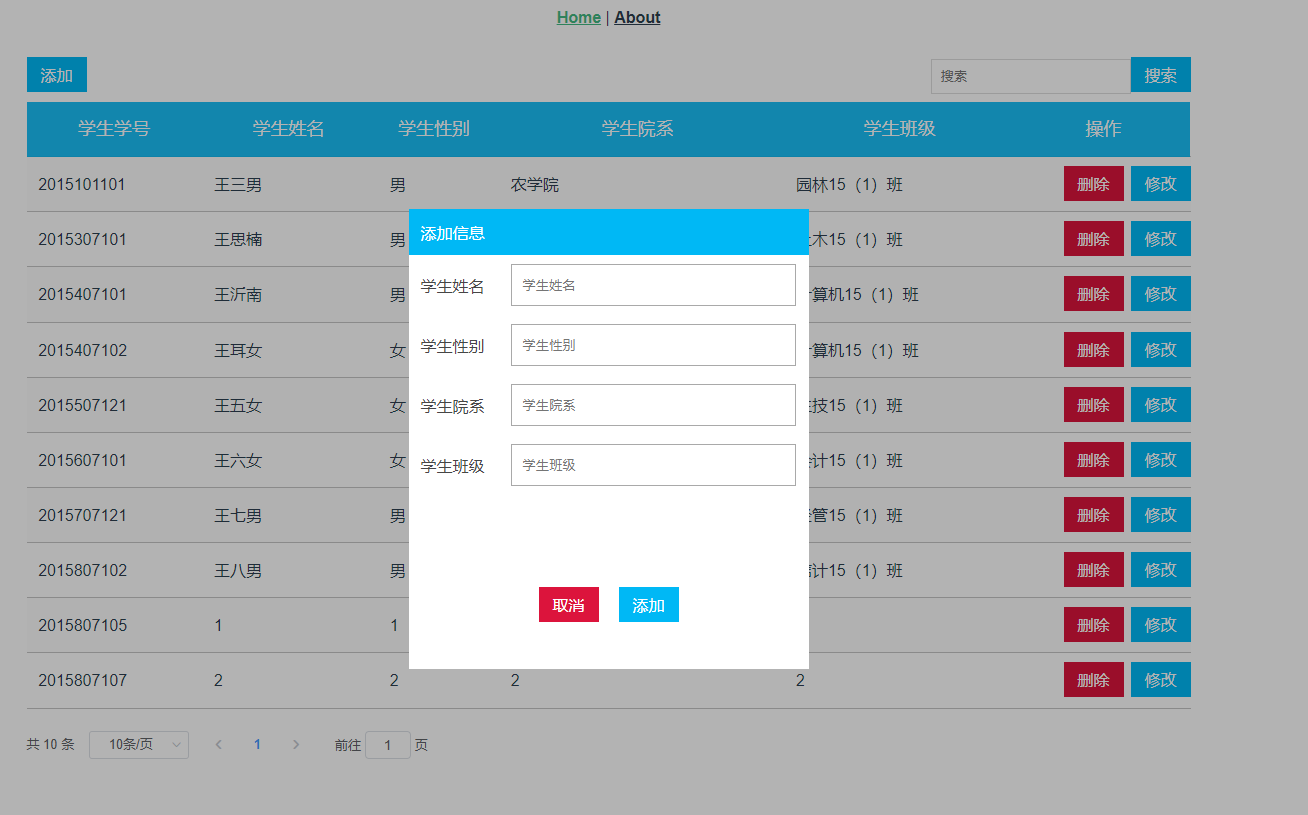
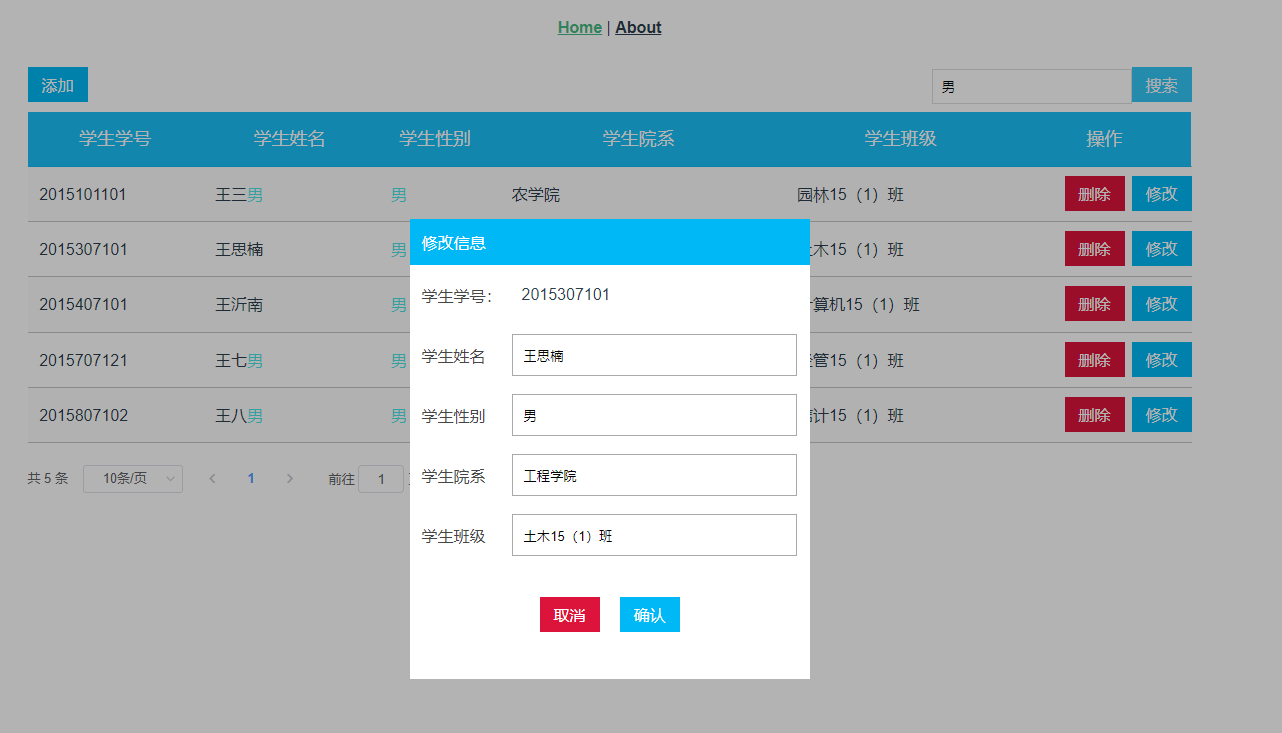
先看一下效果圖,如果是你需要的再往下看,不是則不必浪費你的時間。如圖1,圖2所示

圖1 添加信息圖

圖2 查詢、修改信息圖
一、所需環境
node、mysql、vue,最好是有phpstudy,其自帶mysql,非常方便。如此選擇是因為,node是運行在服務端的 JavaScript,速度快,性能好,mysql速度快,安裝方便且輕量。
二、搭建項目
2.1 搭建vue項目
我是用的是v-cli4.0的腳手架進行搭建的,不是本文重點,不詳細介紹。
2.1.1 安裝依賴
cnpm install vuex --save
cnpm install axios --save
在mian.js中掛載原型。如圖3所示。

圖3
2.1.2 安裝服務依賴
cnpm install mysql express body-parser --save
2.2 搭建本地服務
搭建完成vue項目後,在根目錄建立server文件夾;
在server下建立api文件夾,api文件夾下建立StuApi.js,用於創建介面;
在server下建立db.js,用於連接資料庫;
在server下建立index.js,為運行主文件;
在server下建立sqlMap.js,sql語句,將和StuApi.js連接使用;
咱先創建著這些文件,等創建了資料庫,再填寫內容。
目錄結構如圖4所示。

圖4 項目結構圖
三、創建資料庫
3.1 創建庫
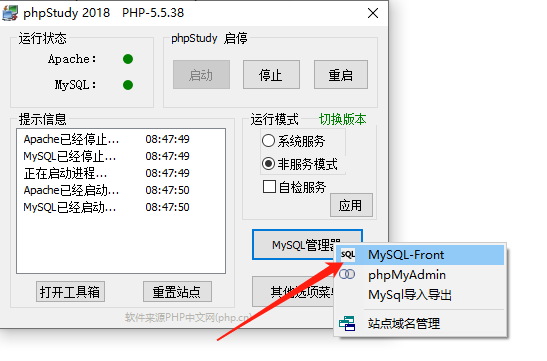
此處推薦使用phpstudy,其自帶mysql,方便快捷,打開MySQL-Front。如圖5所示。

圖5
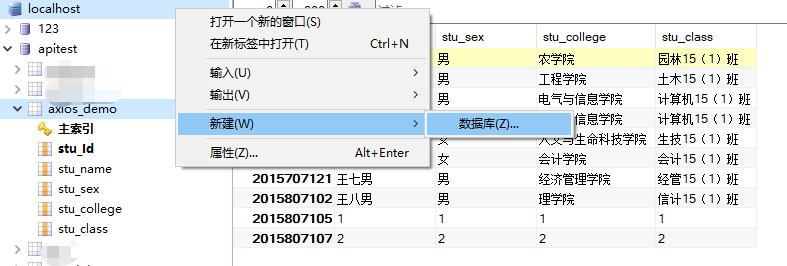
右鍵點擊localhost-->新建-->資料庫,輸入名稱:apitest。因為我已經創建過了,所以就不繼續了。如圖6所示。

圖6
3.2 創建表、欄位
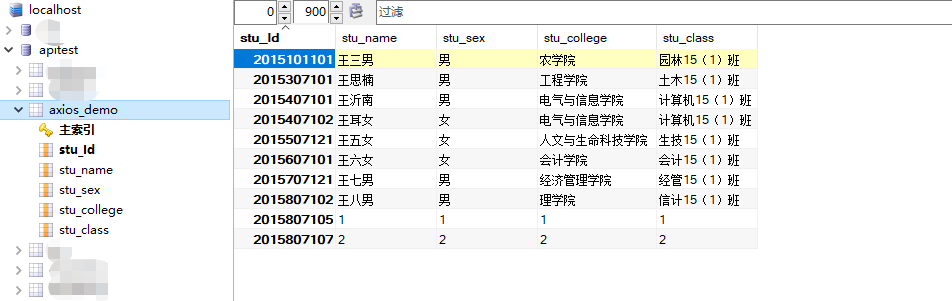
找到資料庫apitest,右鍵單擊-->新建-->表格,輸入名稱axios_demo,對錶axios_demo右鍵點擊,新建-->欄位,輸入需要的欄位名,如圖7所示。

圖7
至此,資料庫就已經創建完成了,接下來我們去配置本地服務。
四、配置本地服務
4.1 連接資料庫
db.js
找到我們的server文件夾,這就是我們的服務,db.js作為連接資料庫的配置,代碼如下:
1 // db.js 2 // 資料庫連接配置 3 module.exports = { 4 mysql: { 5 host: 'localhost', // 新建資料庫連接時的 主機名或ID地址 內容 6 user: 'root', 7 password: 'root', // root 密碼 8 database: 'apitest', // 資料庫名 9 port: '3306' 10 } 11 }
4.2 sql語句操作
sqlMap.js
連接到資料庫後,我們就要對數據進行sql語句操作,在sqlMap.js里配置,代碼如下:
1 // sqlMap.js sql語句 2 const sqlMap = { 3 Stu: { 4 add: 'insert into axios_demo(stu_Id,stu_name,stu_sex,stu_college,stu_class) values (0,?,?,?,?)', 5 show: 'select * from axios_demo', 6 del: 'delete from axios_demo where stu_Id = ?', 7 update: 'update axios_demo set stu_name = ?,stu_sex = ?,stu_college = ?,stu_class = ? where stu_Id = ?' 8 } 9 } 10 11 module.exports = sqlMap
4.3 製作介面
StuApi.js
連接到資料庫,也可以操作數據了,前端怎麼和後端聯繫起來呢,解決辦法之一就是:介面
在server下的api文件夾下,藏著一個可愛的StuApi.js,它就是關鍵,目前我做了四個介面,分別對應數據簡單的增、刪、改、查,如果有更深邏輯處理的,小伙伴自行研究哦。
代碼如下:

1 const models = require('../db') 2 const express = require('express') 3 const router = express.Router() 4 const mysql = require('mysql') 5 const $sql = require('../sqlMap') 6 // 連接資料庫 7 const conn = mysql.createConnection(models.mysql) 8 conn.connect() 9 const jsonWrite = function (res, ret) { 10 if (typeof ret === 'undefined') { 11 res.json({ 12 code: '1', msg: '操作失敗' 13 }) 14 } else { 15 res.json( 16 ret 17 ) 18 } 19 } 20 // 介面:增加信息 21 router.post('/addStu', (req, res) => { 22 const sql = $sql.Stu.add 23 const params = req.body 24 console.log('添加', params) 25 conn.query(sql, [params.stu_name, params.stu_sex, params.stu_college, params.stu_class], function (err, result) { 26 if (err) { 27 console.log(err) 28 } 29 if (result) { 30 jsonWrite(res, result) 31 } 32 }) 33 }) 34 35 // 介面:查詢全部 36 router.get('/showStu', (req, res) => { 37 const sql = $sql.Stu.show 38 const params = req.body 39 console.log(params) 40 conn.query(sql, [params.stu_Id, params.stu_name, params.stu_sex, params.stu_college, params.stu_class], function (err, result) { 41 if (err) { 42 console.log(err) 43 } 44 if (result) { 45 jsonWrite(res, result) 46 } 47 }) 48 }) 49 50 // 介面:刪除信息 51 router.post('/delStu', (req, res) => { 52 const sql = $sql.Stu.del 53 const params = req.body 54 console.log('刪除', params) 55 conn.query(sql, [params.stu_Id], function (err, result) { 56 if (err) { 57 console.log(err) 58 } 59 if (result) { 60 jsonWrite(res, result) 61 } 62 }) 63 }) 64 65 // 介面:修改信息 66 router.post('/updateStu', (req, res) => { 67 const sql = $sql.Stu.update 68 const params = req.body 69 console.log('修改', params) 70 conn.query(sql, [params.stu_name, params.stu_sex, params.stu_college, params.stu_class, params.stu_Id], function (err, result) { 71 if (err) { 72 console.log(err) 73 } 74 if (result) { 75 jsonWrite(res, result) 76 } 77 }) 78 }) 79 80 module.exports = routerView Code
4.4 配置主文件
index.js
這是啟動文件,也是設置跨域、埠的文件。
一般來說項目運行埠號為8080,服務埠為3000,所以會造成跨域的問題。這裡我們設置跨域的功能變數名稱為*,即表示允許任意功能變數名稱跨域(代碼里已註釋),跨域允許的請求方式為put、get、post等。
埠預設為3000,如果被占用的話,改為其他不被占用的埠就行。
代碼如下:
1 // node 後端伺服器 2 const StuApi = require('./api/StuApi') 3 const fs = require('fs') 4 const path = require('path') 5 const bodyParser = require('body-parser') 6 const express = require('express') 7 const app = express() 8 //採用設置所有均可訪問的方法解決跨域問題 9 app.all("*", function (req, res, next) { 10 //設置允許跨域的功能變數名稱,*代表允許任意功能變數名稱跨域 11 res.header("Access-Control-Allow-Origin", "*"); 12 //允許的header類型 13 res.header("Access-Control-Allow-Headers", "content-type"); 14 //跨域允許的請求方式 15 res.header("Access-Control-Allow-Methods", "DELETE,PUT,POST,GET,OPTIONS"); 16 if (req.method.toLowerCase() == 'options') 17 res.send(200); //讓options嘗試請求快速結束 18 else 19 next(); 20 }) 21 app.use(bodyParser.json()) // 以json格式返回出去 22 app.use(bodyParser.urlencoded({ extended: false })) 23 // 後端api路由 24 25 app.use('/api/Stu', StuApi) 26 // 監聽埠 27 app.listen(3000) 28 console.log('success listen at port:3000......')
4.5 介面測試
請求介面,推薦使用postman,沒用過的小伙伴安裝試一下。
以hbuilderx為例,右鍵server文件夾,點擊“使用命令行視窗打開文件所在目錄”,即打開dos面板,非hbuilderx的小伙伴,在server文件夾的地址欄里輸入cmd打開命令行面板也是一樣的。打開面板後,輸入
node index.js
或者
node index
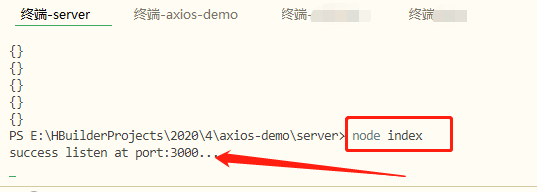
回車之後即可開啟服務。出現圖8字樣,即代表開啟服務成功。如圖8所示。

圖8
目前來說,請求數據我用get請求,發送數據用post,即對數據的增、刪、改等操作時介面的請求方式。
請求展示數據的介面:http://localhost:3000/api/Stu/showStu
如圖9所示。

圖9
至此,後臺服務配置和測試就已經完成。
總結:
首先我們要有一個清晰的邏輯,node作為中間人連接資料庫,可以直接操作數據,vue和node之間通過介面聯繫起來,實現對數據的操作。例如修改數據調用“修改介面”,而“修改介面”調用update的sql語句,此時,vue傳過來修改的數據,對應上sql語句里的欄位名和id,就可以實現數據的修改。
本篇講述了,資料庫的創建、本地服務的搭建和配置,以及介面的調用等。下一篇將講述vue前端如何調用介面,對數據進行操作等。




