1.有關於屬性的操作 "項目源碼" 所謂的屬性操作就是操作一系列的元素的屬性,value啦class啦 .......特別是有關於input的操作是非常重要的。 為了完成後續有關於框架的高級騷操作,我們現在先來學習一下,jQuery的常用屬性操作的三種 prop(),attr(),data() (1 ...
1.有關於屬性的操作
所謂的屬性操作就是操作一系列的元素的屬性,value啦class啦 .......特別是有關於input的操作是非常重要的。
為了完成後續有關於框架的高級騷操作,我們現在先來學習一下,jQuery的常用屬性操作的三種 prop(),attr(),data()
(1)、元素固有的屬性值prop()
- 所謂的固有的屬性 ,比如a標簽裡面的href input裡面的type等...
我們看一下如何獲取,還有如何設置
- 獲取:prpo('屬性')
- 設置屬性:prpo('屬性','屬性值')
- 非常的適合操作 表單的屬性 比如 disabled/checked/selected
(2)、自定義屬性值attr()
- 用於給元素添加自己定義的屬性
- 獲取:attr('屬性');
- 設置:attr('屬性','屬性值')
註意: 類似於原生的DOM>>>getAttribute(),該操作 適用於H5自定義屬性
(3)、數據相關data/非常重要!/
- 這個非常的重要!特別是到了後期操作數據渲染的時候,還有框架的時候,前端的三大框架裡面都有用到類似的實現邏輯
- 附加(設置)數據的語法:data( 'name' ,'value')
- 獲取數據的語法 data('name').
註意:這種方式也同樣的適用於H5裡面獲取自定義的屬性
代碼舉例:
<a href="http://www.baidu.com" title="都挺好">都挺好</a>
<input type="checkbox" name="" id="" checked>
<div index="1" data-index="2">我是div</div>
<span>123</span>
<script>
$(function() {
//1. element.prop("屬性名") 獲取元素固有的屬性值
console.log($("a").prop("href"));
$("a").prop("title", "我們都挺好");
$("input").change(function() {
console.log($(this).prop("checked"));
});
// console.log($("div").prop("index"));
// 2. 元素的自定義屬性 我們通過 attr()
console.log($("div").attr("index"));
$("div").attr("index", 4);
console.log($("div").attr("data-index"));
// 3. 數據緩存 data() 這個裡面的數據是存放在元素的記憶體裡面
$("span").data("uname", "andy");
console.log($("span").data("uname"));
// 這個方法獲取data-index h5自定義屬性 第一個 不用寫data- 而且返回的是數字型
console.log($("div").data("index"));
})
2.有關於文本屬性的操作
常見的文本操作主要有三種 html() / text()/ val();分別對應元素DOM的innerHTML、innerText 、value的屬性
這些操作並沒有什麼難度,詳細請參見下麵的代碼實例
<body>
<div>
<span>我是內容</span>
</div>
<input type="text" value="請輸入內容">
<script>
// 1. 獲取設置元素內容 html()
console.log($("div").html());
// $("div").html("123");
// 2. 獲取設置元素文本內容 text()
console.log($("div").text());
$("div").text("123");
// 3. 獲取設置表單值 val()
console.log($("input").val());
$("input").val("123");
</script>
</body>
3.有關於元素的操作
有關於元素的操作主要是:標簽的遍歷,創建,添加,刪除等操作(簡單的理解就是對標簽的 增 刪 改 查)
(1)、遍歷元素
- jQuery隱式迭代是對同一類元素做了同樣的操作。 如果想要給同一類元素做不同操作,就需要用到遍歷。
- 語法有兩種
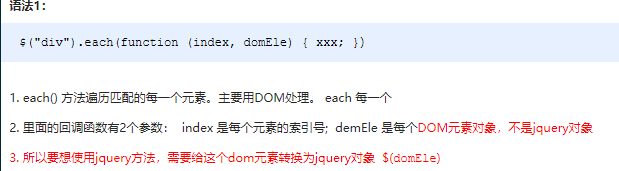
語法1

註意:此方法用於遍歷 jQuery 對象中的每一項,回調函數中元素為 DOM 對象,想要使用 jQuery 方法需要轉換。
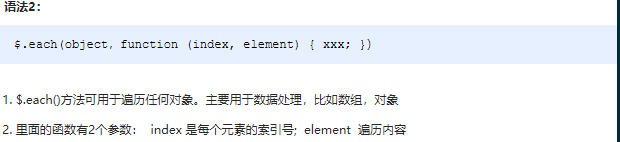
語法2

註意:此方法用於遍歷 jQuery 對象中的每一項,回調函數中元素為 DOM 對象,想要使用 jQuery 方法需要轉換。
- 代碼實例:
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<script>
$(function() {
// 如果針對於同一類元素做不同操作,需要用到遍歷元素(類似for,但是比for強大)
var sum = 0;
var arr = ["red", "green", "blue"];
// 1. each() 方法遍歷元素
$("div").each(function(i, domEle) {
// 回調函數第一個參數一定是索引號 可以自己指定索引號號名稱
// console.log(i);
// 回調函數第二個參數一定是 dom 元素對象,也是自己命名
// console.log(domEle); // 使用jQuery方法需要轉換 $(domEle)
$(domEle).css("color", arr[i]);
sum += parseInt($(domEle).text());
})
console.log(sum);
// 2. $.each() 方法遍歷元素 主要用於遍曆數據,處理數據
// $.each($("div"), function(i, ele) {
// console.log(i);
// console.log(ele);
// });
// $.each(arr, function(i, ele) {
// console.log(i);
// console.log(ele);
// })
$.each({
name: "andy",
age: 18
}, function(i, ele) {
console.log(i); // 輸出的是 name age 屬性名
console.log(ele); // 輸出的是 andy 18 屬性值
})
})
</script>
</body>
(2)、創建 修改 添加
- 有關於它們的操作都是非常的簡單 ,具體的詳細的操作 請去查看官方的API
jQuery方法操作元素的創建、添加、刪除方法很多,則重點使用部分,如下:
語法總和

再啰嗦一下:以上只是元素的創建、添加、刪除方法的常用方法,其他方法請參詳API。
案例代碼
<body>
<ul>
<li>原先的li</li>
</ul>
<div class="test">我是原先的div</div>
<script>
$(function() {
// 1. 創建元素
var li = $("<li>我是後來創建的li</li>");
// 2. 添加元素
// 2.1 內部添加
// $("ul").append(li); 內部添加並且放到內容的最後面
$("ul").prepend(li); // 內部添加並且放到內容的最前面
// 2.2 外部添加
var div = $("<div>我是後媽生的</div>");
// $(".test").after(div);
$(".test").before(div);
// 3. 刪除元素
// $("ul").remove(); 可以刪除匹配的元素 自殺
// $("ul").empty(); // 可以刪除匹配的元素裡面的子節點 孩子
$("ul").html(""); // 可以刪除匹配的元素裡面的子節點 孩子
})
</script>
</body>
4.有關於尺寸位置的操作
(1)、有關於元素(尺寸)的操作//嘿嘿嘿 開車了,尺寸
- 語法詳解

註意:有了這套 API 我們將可以快速獲取和子的寬高,至於其他屬性想要獲取和設置,還要使用 css() 等方法配合。
- 具體的實例代碼:
<body>
<div></div>
<script>
$(function() {
// 1. width() / height() 獲取設置元素 width和height大小
console.log($("div").width());
// $("div").width(300);
// 2. innerWidth() / innerHeight() 獲取設置元素 width和height + padding 大小
console.log($("div").innerWidth());
// 3. outerWidth() / outerHeight() 獲取設置元素 width和height + padding + border 大小
console.log($("div").outerWidth());
// 4. outerWidth(true) / outerHeight(true) 獲取設置 width和height + padding + border + margin
console.log($("div").outerWidth(true));
})
</script>
</body>
(2)、有關於位置的操作
最主要的還是我們的三個操作:offset()/ position()/ scrollTop()/ scrollLeft()/....當然了還要更多的騷操作
- 照例,我們先看一下語法

- 代碼實例
<body>
<div class="father0">
<div class="son"></div>
</div>
<div class="back">返回頂部</div>
<div class="container"></div>
<script>
$(function() {
// 1. 獲取設置距離文檔的位置(偏移) offset
console.log($(".son").offset());
console.log($(".son").offset().top);
// $(".son").offset({
// top: 200,
// left: 200
// });
// 2. 獲取距離帶有定位父級位置(偏移) position 如果沒有帶有定位的父級,則以文檔為準
// 這個方法只能獲取不能設置偏移
console.log($(".son").position());
// $(".son").position({
// top: 200,
// left: 200
// });
// 3. 被捲去的頭部
$(document).scrollTop(100);
// 被捲去的頭部 scrollTop() / 被捲去的左側 scrollLeft()
// 頁面滾動事件
var boxTop = $(".container").offset().top;
$(window).scroll(function() {
// console.log(11);
console.log($(document).scrollTop());
if ($(document).scrollTop() >= boxTop) {
$(".back").fadeIn();
} else {
$(".back").fadeOut();
}
});
// 返回頂部
$(".back").click(function() {
// $(document).scrollTop(0);
$("body, html").stop().animate({
scrollTop: 0
});
// $(document).stop().animate({
// scrollTop: 0
// }); 不能是文檔而是 html和body元素做動畫
})
})
</script>
</body>



