Vue是MVVM設計模式的前端框架,其實現Todolist相比於通過Jquery操作Dom來實現的方法是非常簡潔的。下麵我就來對比下這兩種方法。 Vue實現 可以看到,vue實現todolist僅僅是對Model層進行的操作,既對數據進行操作,在操作完成後,vue內置的ViewModel層會自動對數 ...
Vue是MVVM設計模式的前端框架,其實現Todolist相比於通過Jquery操作Dom來實現的方法是非常簡潔的。下麵我就來對比下這兩種方法。
Vue實現
<body>
//View層,既視圖層
<div id='app'>
<input type="text" v-model="inputValue"/><br>
<input type="text" v-model:lazy="inputValue"/>
<button v-on:click="handleBtnClick">點擊</button>
<ul>
<li v-for="item in list">{{item}}</li>
</ul>
</div>
<script>
var app = new Vue({
//Model層,既數據層
el: '#app',
data: {
list: [],
inputValue:''
},
methods: {
handleBtnClick: function () {
this.list.push(this.inputValue)
this.inputValue = ''
}
}
})
</script>
</body>
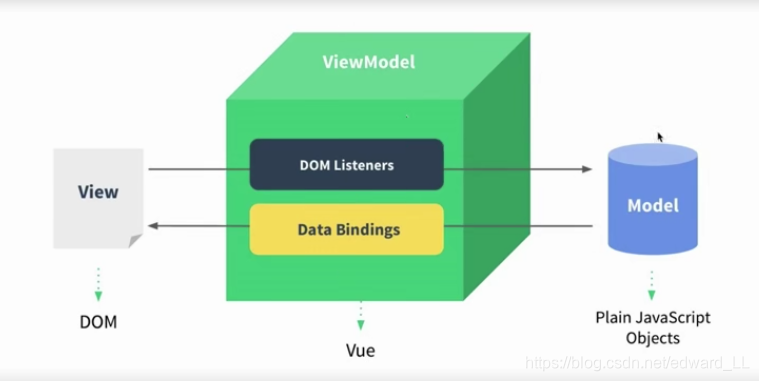
可以看到,vue實現todolist僅僅是對Model層進行的操作,既對數據進行操作,在操作完成後,vue內置的ViewModel層會自動對數據進行處理,將結果映射在body中的View層上,如下圖所示
Jquery實現
<body>
//View層,既視圖層
<div>
<input id="input" type="text"/>
<button id="btn">提交</button>
<ul id="list"></ul>
</div>
<script>
function Page(){
}
//Presenter層,既控制器層
$.extend(Page.prototype, {
init: function(){
this.bindEvents()
},
bindEvents: function(){
var btn = $("#btn");
btn.on('click', $.proxy(this.handleBtnClick, this))
},
handleBtnClick: function(){
var inputElem = $("#input");
var inputVal = inputElem.val();
var ulElem = $("#list");
ulElem.append('<li>' + inputVal + '</li>');
inputElem.val('');
}
})
var page = new Page();
page.init();
</script>
</body>
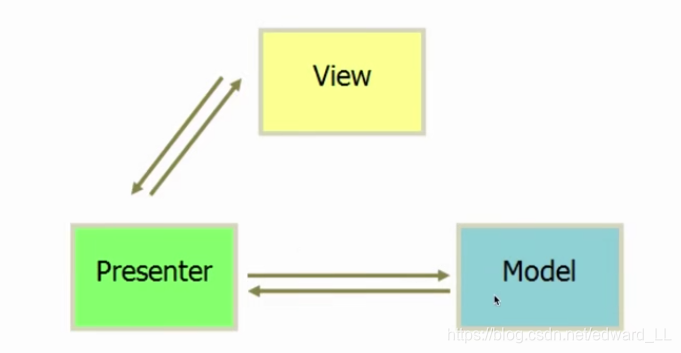
利用Jquery對頁面進行Dom操作從而實現todolist這其實是一種MVP設計模式(Model,Presenter,View),但是這個實現中沒有調用ajax請求獲取數據,是控制器層直接對Dom進行操作的,所以Model層可以忽略,如圖所示。