註意:無特殊說明,Flutter版本及Dart版本如下: Flutter版本: 1.12.13+hotfix.5 Dart版本: 2.7.0 MaterialApp 在學習Flutter的過程中我們第一個看見的控制項應該就是MaterialApp,畢竟創建一個新的Flutter項目的時候,項目第一個組 ...

註意:無特殊說明,Flutter版本及Dart版本如下:
- Flutter版本: 1.12.13+hotfix.5
- Dart版本: 2.7.0
MaterialApp
在學習Flutter的過程中我們第一個看見的控制項應該就是MaterialApp,畢竟創建一個新的Flutter項目的時候,項目第一個組件就是MaterialApp,這是一個Material風格的根控制項,基本用法如下:
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('老孟'),
),
),
)
home參數是App預設顯示的頁面,效果如下:

title參數是應用程式的描述,在Android上,在任務管理器的應用程式快照上面顯示,在IOS上忽略此屬性,IOS上任務管理器應用程式快照上面顯示的是Info.plist文件中的CFBundleDisplayName。如果想根據區域顯示不同的描述使用onGenerateTitle,用法如下:
MaterialApp(
title: '老孟',
onGenerateTitle: (context) {
var local = Localizations.localeOf(context);
if (local.languageCode == 'zh') {
return '老孟';
}
return 'laomeng';
},
...
)
routes、initialRoute、onGenerateRoute、onUnknownRoute是和路由相關的4個屬性,路由簡單的理解就是頁面,路由的管理通常是指頁面的管理,比如跳轉、返回等。
MaterialApp按照如下的規則匹配路由:
- 路由為
/,home不為null則使用home。 - 使用
routes指定的路由。 - 使用
onGenerateRoute生成的路由,處理除home和routes以外的路由。 - 如果上面都不匹配則調用
onUnknownRoute。
是不是還是比較迷糊,不要緊,看下麵的例子就明白了:
MaterialApp(
routes: {
'container': (context) => ContainerDemo(),
'fitted': (context) => FittedBoxDemo(),
'icon': (context) => IconDemo(),
},
initialRoute: '/',
home: Scaffold(
appBar: AppBar(
title: Text('老孟'),
),
),
onGenerateRoute: (RouteSettings routeSettings){
print('onGenerateRoute:$routeSettings');
if(routeSettings.name == 'icon'){
return MaterialPageRoute(builder: (context){
return IconDemo();
});
}
},
onUnknownRoute: (RouteSettings routeSettings){
print('onUnknownRoute:$routeSettings');
return MaterialPageRoute(builder: (context){
return IconDemo();
});
},
...
)
initialRoute設置為/,那麼載入home頁面。
如果initialRoute設置為icon,在routes中存在,所以載入routes中指定的路由,即IconDemo頁面。
如果initialRoute設置為icons1,此時routes中並不存在名稱為icons1的路由,調用onGenerateRoute,如果onGenerateRoute返迴路由頁面,則載入此頁面,如果返回的是null,且home不為null,則載入home參數指定的頁面,如果home為null,則回調onUnknownRoute。
theme、darkTheme、themeMode是關於主題的參數,設置整個App的主題,包括顏色、字體、形狀等,修改主題顏色為紅色用法如下:
MaterialApp(
theme: ThemeData(
primaryColor: Colors.red
),
darkTheme: ThemeData(
primaryColor: Colors.red
),
themeMode: ThemeMode.dark,
效果如下:

locale、localizationsDelegates、localeListResolutionCallback、localeResolutionCallback、supportedLocales是區域設置和國際化相關的參數,如果App支持多國語言,那麼就需要設置這些參數,預設情況下,Flutter僅支持美國英語,如果想要添加其他語言支持則需要指定其他MaterialApp屬性,並引入flutter_localizations 包,到2019年4月,flutter_localizations包已經支持52種語言,如果你想讓你的應用在iOS上順利運行,那麼你還必須添加“flutter_cupertino_localizations”包。
在pubspec.yaml文件中添加包依賴:
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
flutter_cupertino_localizations: ^1.0.1
設置如下:
MaterialApp(
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate
],
supportedLocales: [
const Locale('zh', 'CH'),
const Locale('en', 'US'),
],
...
)
- GlobalMaterialLocalizations.delegate :為Material Components庫提供了本地化的字元串和其他值。
- GlobalWidgetsLocalizations.delegate:定義widget預設的文本方向,從左到右或從右到左。
- GlobalCupertinoLocalizations.delegate:為Cupertino(ios風格)庫提供了本地化的字元串和其他值。
supportedLocales參數指定了當前App支持的語言。
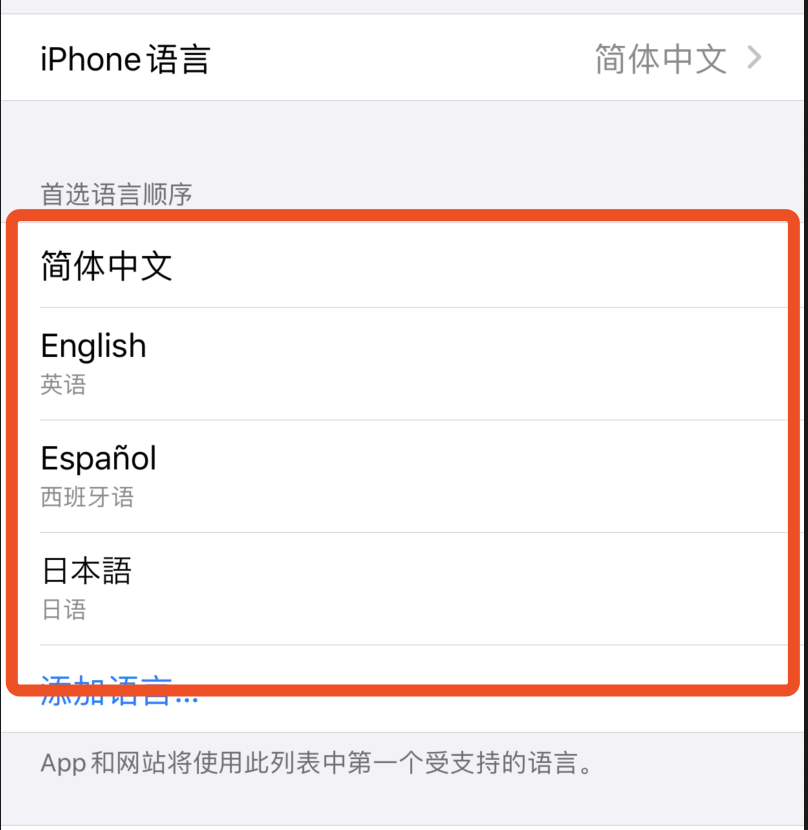
localeResolutionCallback和localeListResolutionCallback都是對語言變化的監聽,比如切換系統語言等,localeResolutionCallback和localeListResolutionCallback的區別是localeResolutionCallback返回的第一個參數是當前語言的Locale,而localeListResolutionCallback返回當前手機支持的語言集合,在早期的版本手機沒有支持語言的集合,只顯示當前語言,在設置->語言和地區的設置選項效果如下:

在早期是沒有紅色區域的。
因此我們只需使用localeListResolutionCallback即可,通過用戶手機支持的語言和當前App支持的語言返回一個語言選項。
通常情況下,如果用戶的語言正好是App支持的語言,那麼直接返回此語言,如果不支持,則返回一個預設的語言,用法如下:
MaterialApp(
localeListResolutionCallback:
(List<Locale> locales, Iterable<Locale> supportedLocales) {
if (locales.contains('zh')) {
return Locale('zh');
}
return Locale('en');
},
...
)
在App中也可以通過如下方法獲取區域設置:
Locale myLocale = Localizations.localeOf(context);
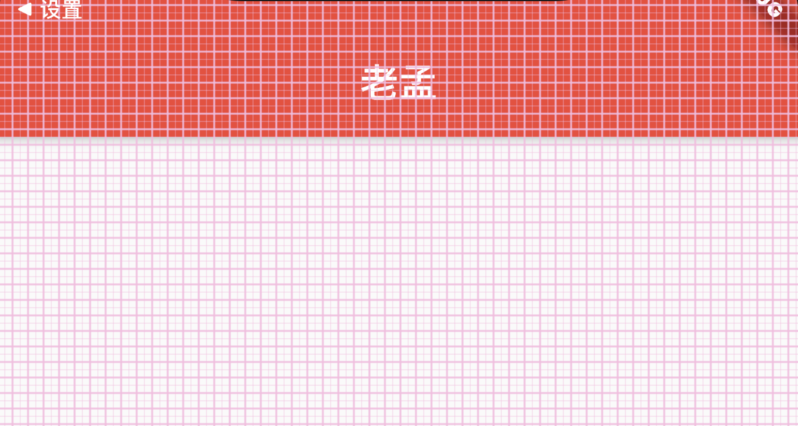
還有幾個方便調試的選項,debugShowMaterialGrid:打開網格調試
MaterialApp(
debugShowMaterialGrid: true,
效果如下:

showPerformanceOverlay:打開性能檢測
MaterialApp(
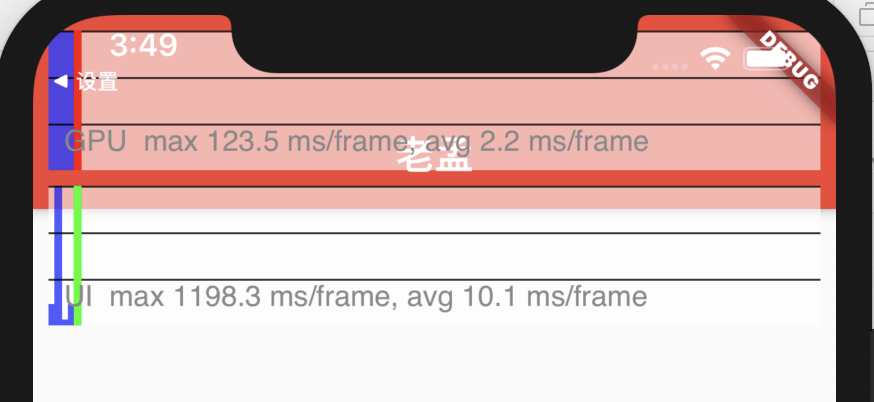
showPerformanceOverlay: true,
效果如下:

右上角有一個DEBUG的標識,這是系統在debug模式下預設顯示的,不顯示的設置如下:
MaterialApp(
debugShowCheckedModeBanner: true,
...
)
CupertinoApp
我想你一定能想到既然有Material風格的MaterialApp,那麼也應該有Cupertino(ios)風格與之相對應,是的Cupertino風格的是CupertinoApp,CupertinoApp的屬性及用法和MaterialApp一模一樣,就不在具體介紹了。
歡迎加入Flutter的微信交流群(laomengit),一起學習,一起進步,生活不止眼前的苟且,還有詩和《遠方》。
當然我也非常希望您關註我個人的公眾號,裡面有各種福利等著大家哦。




