[toc] 模型驅動設計的構造塊 分離領域 在軟體中,雖然專門用於解決領域問題的那部分通常只占整個軟體系統的很小一部分,但其卻出乎意料的重要。我們需要著眼於模型中的元素並且將它們視為一個系統。絕不能像在夜空中辨認星座一樣,被迫從一大堆混雜的對象中將領域對象挑選出來。我們需要將領域對象與系統中的其他功 ...
目錄
模型驅動設計的構造塊-分離領域
在軟體中,雖然專門用於解決領域問題的那部分通常只占整個軟體系統的很小一部分,但其卻出乎意料的重要。我們需要著眼於模型中的元素並且將它們視為一個系統。絕不能像在夜空中辨認星座一樣,被迫從一大堆混雜的對象中將領域對象挑選出來。我們需要將領域對象與系統中的其他功能分離,這樣就能夠避免將領域概念和其他只與軟體技術相關的概念搞混了,也不會在紛繁蕪雜的系統中完全迷失了領域。
分離領域的複雜技術早已出現,而且都是我們耳熟能詳的,但是它對於能否成功運用領域建模原則起著非常關鍵的作用,所以我們要從領域驅動的視角對它進行簡要的回顧。
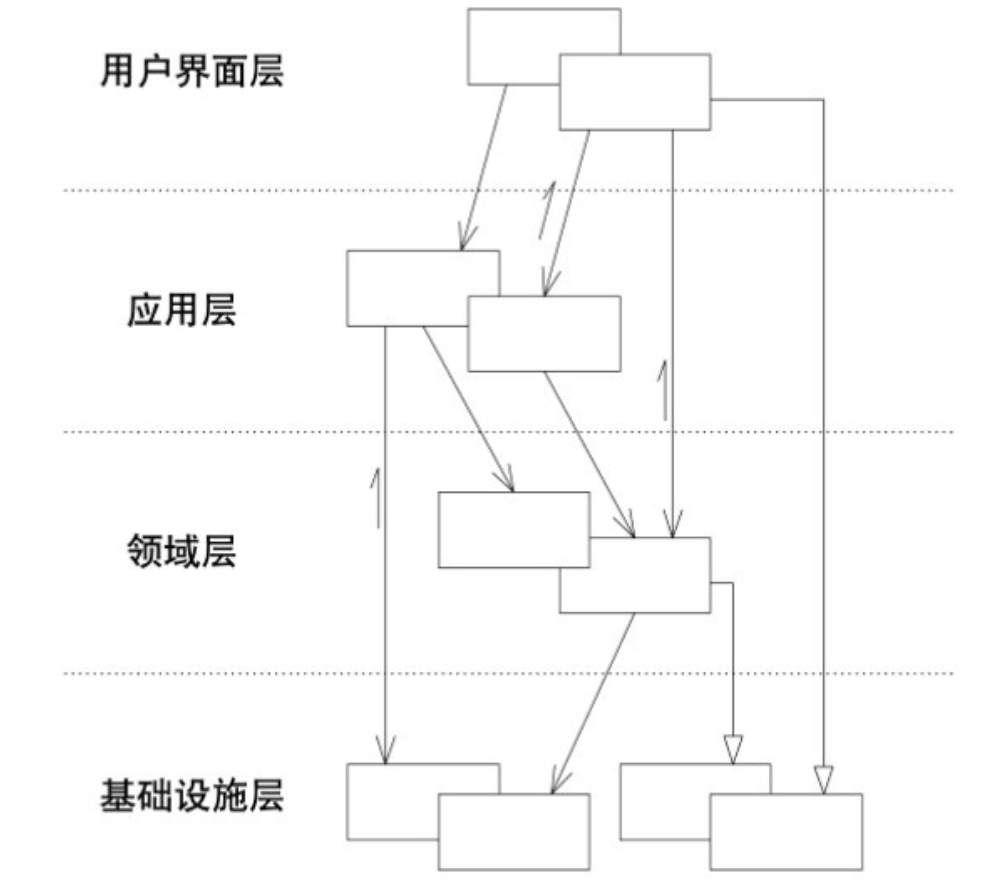
LAYERED ARCHITECTURE

在一個運輸應用程式中,要想支持從城市列表中選擇運送貨物目的地這樣的簡單用戶行為,程式代碼必須包括:(1) 在屏幕上繪製一個屏幕組件(widget);(2) 查詢資料庫,調出所有可能的城市;(3) 解析並驗證用戶輸入;(4) 將所選城市與貨物關聯;(5) 向資料庫提交此次數據修改。上面所有的代碼都在同一個程式中,但是只有一小部分代碼與運輸業務相關。
軟體程式需要通過設計和編碼來執行許多不同類型的任務。它們接收用戶輸入,執行業務邏輯,訪問資料庫,進行網路通信,向用戶顯示信息,等等。因此程式中的每個功能都可能需要大量的代碼來實現。
在面向對象的程式中,常常會在業務對象中直接寫入用戶界面、資料庫訪問等支持代碼。而一些業務邏輯則會被嵌入到用戶界面組件和資料庫腳本中。這麼做是為了以最簡單的方式在短期內完成開發工作。
最早期的jsp就是這樣乾的,jsp頁面直接寫後端代碼。現在php也可以這樣乾,所以開發特別快
如果與領域有關的代碼分散在大量的其他代碼之中,那麼查看和分析領域代碼就會變得異常困難。對用戶界面的簡單修改實際上很可能會改變業務邏輯,而要想調整業務規則也很可能需要對用戶界面代碼、資料庫操作代碼或者其他的程式元素進行仔細的篩查。這樣就不太可能實現一致的、模型驅動的對象了,同時也會給自動化測試帶來困難。考慮到程式中各個活動所涉及的大量邏輯和技術,程式本身必須簡單明瞭,否則就會讓人無法理解。
要想創建出能夠處理複雜任務的程式,需要做到關註點分離——使設計中的每個部分都得到單獨的關註。在分離的同時,也需要維持系統內部複雜的交互關係。
軟體系統有各種各樣的劃分方式,但是根據軟體行業的經驗和慣例,普遍採用LAYERED ARCHITECTURE(分層架構),特別是有幾個層基本上已成了標準層。分層這種隱喻被廣泛採用,大多數開發人員都對其有著直觀的認識。LAYERED ARCHITECTURE的基本原則是層中的任何元素都僅依賴於本層的其他元素或其下層的元素。向上的通信必須通過間接的方式進行。
分層的價值在於每一層都只代表程式中的某一特定方面。這種限制使每個方面的設計都更具內聚性,更容易解釋。當然,要分離出內聚設計中最重要的方面,選擇恰當的分層方式是至關重要的。在這裡,經驗和慣例又一次為我們指明瞭方向。儘管LAYERED ARCHITECTURE的種類繁多,但是大多數成功的架構使用的都是下麵這4個概念層的某種變體。
給複雜的應用程式劃分層次。在每一層內分別進行設計,使其具有內聚性並且只依賴於它的下層。採用標準的架構模式,只與上層進行鬆散的耦合。將所有與領域模型相關的代碼放在一個層中,並把它與用戶界面層、應用層以及基礎設施層的代碼分開。領域對象應該將重點放在如何表達領域模型上,而不需要考慮自己的顯示和存儲問題,也無需管理應用任務等內容。這使得模型的含義足夠豐富,結構足夠清晰,可以捕捉到基本的業務知識,並有效地使用這些知識。
將領域層與基礎設施層以及用戶界面層分離,可以使每層的設計更加清晰。彼此獨立的層更容易維護,因為它們往往以不同的速度發展並且滿足不同的需求。層與層的分離也有助於在分散式系統中部署程式,不同的層可以靈活地放在不同伺服器或者客戶端中,這樣可以減少通信開銷,並優化程式性能。
架構框架和其他工具都在不斷的發展。新框架將越來越多的應用技術問題變得自動化,或者為其提供了預先設定好的解決方案。如果框架使用得當,那麼程式開發人員將可以更加專註於核心業務問題的建模工作,這會大大提高開發效率和程式質量。但與此同時,我們必須要保持剋制,不要總是想著要尋找框架,因為精細的框架也可能會束縛住程式開發人員。
個人理解:現在的軟體開發一般都是前後端分離,後端使用springmvc或者springboot和服務加數據持久化層,通用的就是springboot+mybatis+mysql這一套。這個對於程式開發人員來說非常好理解,業務人員不理解也沒關係。以上內容現在已經是通用的開發架構模式,所以,這篇不用看也可以的。



