輸入地址到顯示頁面發生了什麼 [Toc] 簡單版 1. 瀏覽器發起DNS請求,解析功能變數名稱得到 地址 2. 封裝 請求報文,併發送給伺服器 3. 伺服器接收請求並處理請求,封裝 響應報發送會瀏覽器 4. 瀏覽器解析響應報文, 遇到新資源繼續請求 5. 瀏覽器根據解析結果生成 樹, 樹, 進行頁面佈局和渲 ...
目錄
輸入地址到顯示頁面發生了什麼
簡單版
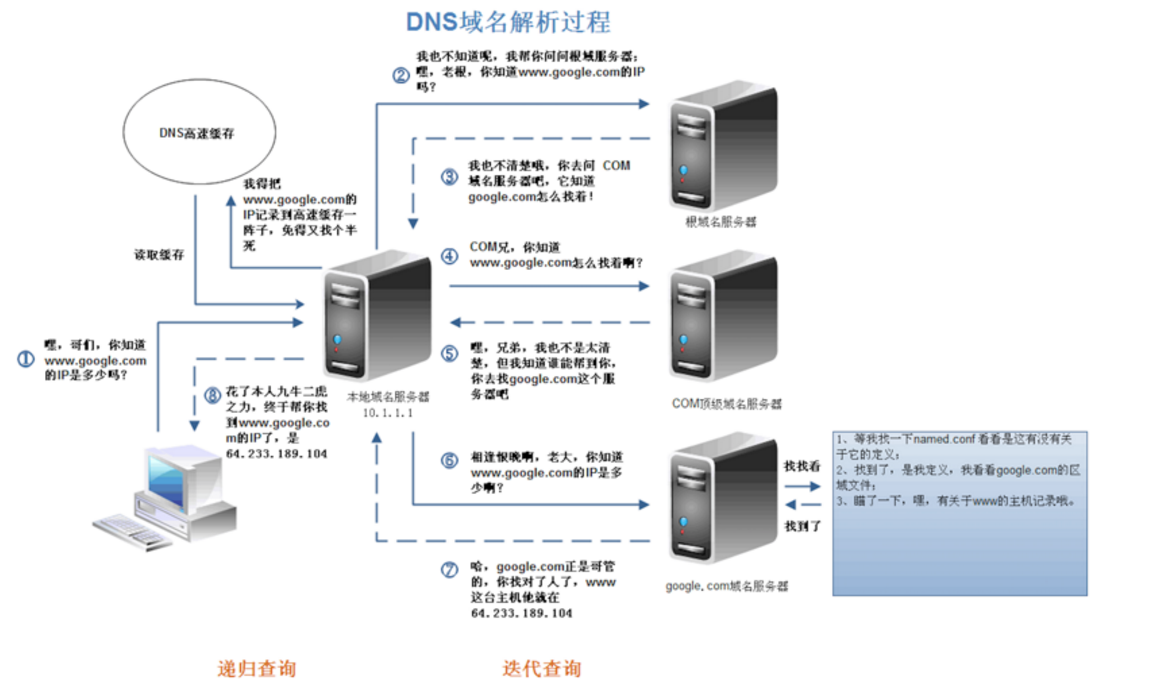
- 瀏覽器發起DNS請求,解析功能變數名稱得到
ip地址 - 封裝
HTTP請求報文,併發送給伺服器 - 伺服器接收請求並處理請求,封裝
HTTP響應報發送會瀏覽器 - 瀏覽器解析響應報文, 遇到新資源繼續請求
- 瀏覽器根據解析結果生成
DOM樹,CSSOM樹, 進行頁面佈局和渲染 - 最終顯示完整頁面
詳細版
- 瀏覽器先查看緩存, 如果請求資源在緩存中且沒過期,使用緩存
- 如果資源沒有緩存,發起新請求
- 如果已緩存,檢查是否過期
- 沒有過期直接使用緩存
- 過期與伺服器進行驗證
- (資源未緩存)瀏覽器解析
URL, 獲取請求協議,主機,埠,路徑信息 - 封裝一個HTTP請求報文
- 獲取
IP地址- 查看瀏覽器有沒有緩存這個IP地址
- 本機緩存中有沒有
hosts文件有沒有DNS查詢

- 與目標
IP伺服器建立TCP連接, 然後發送HTTP請求報文 - 伺服器接收請求並處理
- 伺服器檢查
HTTP請求頭是否包含緩存驗證信息, 如果驗證沒有過期,返回304 - 組裝
HTTP響應報文, 並將發送回瀏覽器 - 瀏覽器接收HTTP響應,然後根據情況選擇關閉
TCP連接或保留重用 - 對響應報文體進行解碼
- 瀏覽器檢查響應狀態碼, 如果資源可以緩存,進行緩存
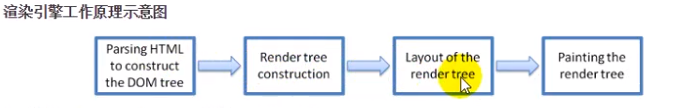
- 解析
HTML結構,構建DOM樹,CSSOM樹 - 解析過程遇到新的資源繼續發送請求,直到所有資源都載入完畢
- 根據
DOM樹和CSSOM構建渲染樹, 並對渲染樹進行佈局- 解析
HTML構建DOM樹 - 根據
DOM樹,CSSOM樹構建渲染樹- 不可見節點不會放入渲染樹
- 不可見節點:
script,meta這樣的節點本身不可見 - 被
CSS隱藏的元素(display: none,visibility:hidden)
- 不可見節點:
- 不可見節點不會放入渲染樹
- 對渲染樹進行佈局. 計算元素信息,確定大小,位置.
- 調用系統API進行繪圖操作,顯示頁面

- 解析
- 解析,執行JS(一般將JS放在末尾,所以JS的執行在DOM渲染之後)
- 語法檢查階段
- 詞法分析
- 語法分析
- 運行階段
- 預解析
- 創建執行環境
- 確定 變數對象
- 確定 作用域
- 確定 this
- 屬性填充(順序)
- 函數參數(沒有傳入,初始化值為:undefined)
- 函數聲明+定義(發生命名衝突會覆蓋)
- 變數聲明(初始化值為:undefined, 發生命名衝突會忽略)
- 創建執行環境
- 代碼執行
- js引擎一行行讀取代碼並執行
- 預解析
- 語法檢查階段
- 顯示頁面



