先看顯示效果: 對應HTML代碼: 對應元素習慣樣式: ...
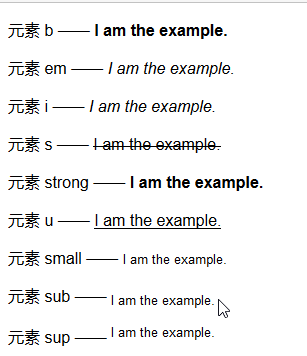
先看顯示效果:

對應HTML代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Learn4Font</title> </head> <body> <p> 元素 b —— <b> I am the example.</b></p> <p> 元素 em —— <em> I am the example.</em></p> <p> 元素 i —— <i> I am the example.</i></p> <p> 元素 s —— <s> I am the example.</s></p> <p> 元素 strong —— <strong> I am the example.</strong></p> <p> 元素 u —— <u> I am the example.</u></p> <p> 元素 small —— <small> I am the example.</small></p> <p> 元素 sub —— <sub> I am the example.</sub></p> <p> 元素 sup —— <sup> I am the example.</sup></p> </body> </html>
對應元素習慣樣式:
*一般表示關鍵詞和產品名稱* b{font-weight: bolder;} *一般表示加以強調* em {font-style: italic;} *一般表示外文詞語或科技術語* i {font-style: italic;} *一般表示不准確或校正* s {text-decoration: line-through;} *一般表示重要文字* strong {font-weight: bolder;} *一般表示為文字添加下劃線* u {text-decoration: underline;} *一般表示為添加小號字體內容* small {font-size: small;} *一般表示添加上標和下標* sup {vertical-align: sub; font-size: smaller;} sub {vertical-align: super; font-size:smaller;}



