前言 關於 CSS 的介紹,基本上告一段落了。在該博客中將介紹如何通過 CSS 去設置一個 HTML 元素,顯示在 Web 頁面的位置。 定位 概述 定義元素位置的基準,即:該元素與 HTML 文檔流 和 其他 HTML 元素的關係。 四種定位方式 Static(靜態定位) 預設值(沒有定位),元素 ...
前言
關於 CSS 的介紹,基本上告一段落了。在該博客中將介紹如何通過 CSS 去設置一個 HTML 元素,顯示在 Web 頁面的位置。定位
- 概述
- 定義元素位置的基準,即:該元素與 HTML 文檔流 和 其他 HTML 元素的關係。
- 四種定位方式
- Static(靜態定位)
- 預設值(沒有定位),元素出現在正常的 HTML 文檔流中
- 靜態定位的元素不會受到 top、bottom、left、right 的影響
- Fixed(固定定位)
- 元素相對於瀏覽器視窗的位置固定,即:固定在瀏覽器視窗的固定位置,即使視窗滾動也不會移動
- 與 HTML 文檔流無關,不占據空間
- Relative(相對定位)
- 相對於元素正常位置的定位,其原本所占的空間不會改變
- Absolute(絕對定位)
- 相對於最近已定位的父元素;若沒有已定位的父元素,那麼將相對於 <html>
- 與 HTML 文檔流無關,不占據空間
- Static(靜態定位)
四種定位方式比較
定位方式 是否與文檔流有關 是否占據空間 是否可以重疊 Static 是 是 否 Fixed 否 否 是 Relative 是 是 否 Absolute 否 否 是 註意
通過觀察表格,大家可以看出:在四中定位方式中,凡是與文檔流有關的都會占據文檔流空間,且不可重疊;凡是與文檔流無關的都不會占據文檔流空間,且可以重疊。原因是什麼呢?HTML 文檔流的佈局是流式佈局(fluid layout),像流水一樣佈局,怎麼可以重疊,沒有空間又怎麼能佈局元素!
三種定位方式
看了上邊的描述,你肯定還是一頭霧水,不知道這四種定位方式到底說的是什麼,在什麼時候該用什麼方式的定位。在定位一個元素的時候,我們通常需要選擇一種定位方式來確定一個元素的佈局方式,還需要設置的它的偏移量,那麼問題就來了,偏移量的偏移基準是什麼?- Fixed
- 該方式定位的元素,設置偏移量的參照基準是瀏覽器視窗(
不完全是) - 示例
代碼
<!DOCTYPE html> <html> <head> <style> body { background-color: lightgray; } p.pos_fixed { position:fixed; background-color: red; } </style> </head> <body> <p class="pos_fixed">This is a paragrap.</p> </body> </html>效果

觀察發現,元素的左方和上方,會有一定的邊距,這是為什麼?“這是瀏覽器為 body 添加的預設邊距”,這的這麼簡單嗎?我們來試試。代碼
// 改變 body 的樣式 body { background-color: lightgray; margin: 0px; }效果

觀察發現,元素左邊的邊距確實沒有了,但是上方的邊距還在。“這是瀏覽器為 body 添加的預設填充”,那麼我可以明確的告訴你,這不是答案。那麼答案到底是什麼?代碼
// 改變 .pos_fixed 類的樣式 p.pos_fixed { position:fixed; background-color: red; margin: 0px; }效果

我們驚奇的發現,我們的問題解決了。原來是這樣:“瀏覽器為 p 預設添加了上邊距(在 p 前後分別添加一個換行)”,但是對於 Fixed 定位方式,我們還需要註意一點,我們來看看如下效果代碼
// 改變樣式表 p { margin: 0px; } p.pos_fixed { position:fixed; background-color: red; } // 改變內容 <p>This is another paragrap</p> <p>This is another paragrap</p> <p>This is another paragrap</p> <p>This is another paragrap</p> <p class="pos_fixed">This is a paragrap.</p> <p>This is another paragrap</p> <p>This is another paragrap</p> <p>This is another paragrap</p> <p>This is another paragrap</p>效果

我們發現,Fixed 定位的元素,確實沒有占據了文檔流的空間,當滾動內容是,位置也沒有變化。但是預設情況下,Fixed 定位的元素的 top 還是會受到文檔流的影響的。這與表格中的描述有矛盾,還請大家註意,非常願意與大家一起探討原因之所在。
- 總結
- Fixed 方式定位的元素,預設情況下除 top 外不受文檔流影響,以瀏覽器視窗為參照基準;不占據文檔流空間;固定在瀏覽器視窗的某個位置,不隨內容的滾動而滾動。(暫且這樣理解吧)
- 該方式定位的元素,設置偏移量的參照基準是瀏覽器視窗(
- Relative
- 該定位方式的元素,設置偏移量的參照基準是元素自身的正常位置
- 示例
代碼
<!DOCTYPE html> <html> <head> <style> body { background-color: lightgray; margin: 0px; } div { width: 100px; height: 60px; } #div1 { background-color: red; top: 10px; } #div2 { background-color: blue; } </style> </head> <body> <div id="div1"></div> <div id="div2"></div> </body> </html>效果

觀察發現,div1 和 div2 按照流式佈局,在沒有設置定位方式的情況下,設置了 top 是沒有任何效果的。原因想必大家都知道,我們來試試設置定位方式後的效果代碼
// 改變 div2 的定位方式,且設置偏移量 #div2 { background-color: blue; position: relative; top: -10px; left: 10px; }效果

觀察發現,設置定位方式為 relative 後,偏移量產生了效果,相對於正常位置向右向上分別便宜了 10px,且元素可以重疊在一起。我們接下來看看,如何通過 z-index 來控制元素的重疊。代碼
// 改變 div2 的 z-index 屬性 #div2 { background-color: blue; position: relative; top: -10px; left: 10px; z-index: -1; }效果

改變 div2 的 z-index 後,div2 顯示在了 div1 的後邊。關於 z-index,我們需要瞭解以下幾點:預設值為 0;只作用於 relative 定位的元素;值大的元素排在前面。
- 總結
- Relative方式 定位的元素,受文檔流的影響,占據文檔流空間,可以重疊,受 top、right、bottom、left 的影響。
- Absolute
- Absolute 方式定位的元素,設置偏移量的參照基準是距離最近的已定位的祖先元素,若沒有已定位的祖先元素,則以 html 為基準。
- 示例
代碼
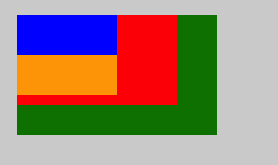
<!DOCTYPE html> <html> <head> <style> body { background-color: lightgray; margin: 20px 20px; } #strap { background-color: green; width: 200px; height: 120px; } #div1 { background-color: red; width: 160px; height: 90px; } #div11 { background-color: blue; width: 100px; height: 40px; } #div12 { background-color: orange; width: 100px; height: 40px; } </style> </head> <body> <div id="strap"> <div id="div1"> <div id="div11"></div> <div id="div12"></div> </div> </div> </body> </html>效果

在未設置定位和,偏移量的情況下,效果如圖。我們來設置絕對定位試試。代碼
// 設置 div12 的定位方式為 absolute #div12 { background-color: orange; width: 100px; height: 40px; position: absolute; }效果

觀察後,我們發現沒有任何效果。若只設置 absolute 定位方式,不設置偏移量,將不會影響元素的佈局。接下來我們來設置偏移量。代碼
// 設置 div12 的偏移量 #div12 { background-color: orange; width: 100px; height: 40px; position: absolute; top: 0px; left: 0px; }效果

觀察發現,div12 脫離了文檔流,移動到了視窗的左上角,而我們在這裡設置了 body 的上邊距和左邊距。接下來我們來設置 div12 祖先元素的定位。- 代碼
只有一個定位的父元素
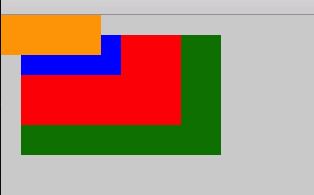
// 設置組向 strap 的定位方式 #strap { background-color: green; width: 200px; height: 120px; position: relative; } #div12 { background-color: orange; width: 100px; height: 40px; position: absolute; right: 10px; bottom: 10px; }多個定位的父元素
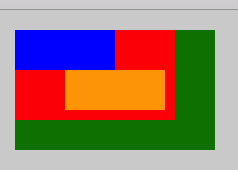
// 設置 div1 的定位方式 #div1 { background-color: red; width: 160px; height: 90px; position: relative; }
- 效果
只有一個定位的父元素

多個定位的父元素

- 總結
- 若只設置定位方式,不設置偏移量,將不會有效果
- 若沒有已定位(Fixed、Relative、Absolute 三種中的一種)的祖先元素,則以 html 為參照基準,而不是以 body 為參照基準
- 若有已定位的祖先元素
- 有一個已定位的祖先元素的情況下,以已經定位的祖先元素為參照基準
- 有多個已定位的祖先元素的情況下,以距離最近的已經定位的祖先元素為參照基準
聲明
本來想以這篇博客,來結束 CSS 的基礎介紹。但是已經寫了這麼多,還是有很多知識點沒有涉及到,我本不是一個拖拖拉拉的人。那麼,在接下來的博客,我會繼續介紹 CSS 的基礎知識。“您好,您的文章知識點豐富,但是從讀者的角度想可讀性略差,您精通css建議您考慮將頁面多少美觀,整潔一些,以更好達到分享的目的。” ,這樣的消息不知你是否收到過,我是收到過。那麼在介紹完 CSS 基礎知識後,如果有機會的話,我會詳細說說如何來定製自己的博客頁面。
另外,由於最近在趕一個項目,不常寫博客。今天突然發現,有幾個消息和評論沒有及時的回覆,在此我表示抱歉,以後定會在一天內給予回覆。你也可以加我的 QQ:1829871867,方便及時的聯繫我。

