網站是用的kindeditor編輯器,今天測試上傳視頻功能,提示說上傳失敗,容量超出 打開upload_json.php 修改$max_size $max_size = 100000000; 成功上傳視頻後,發現生成的格式是embed,而且前臺並不能顯示播放 於是決定將原來系統中的embed標記更改 ...
網站是用的kindeditor編輯器,今天測試上傳視頻功能,提示說上傳失敗,容量超出
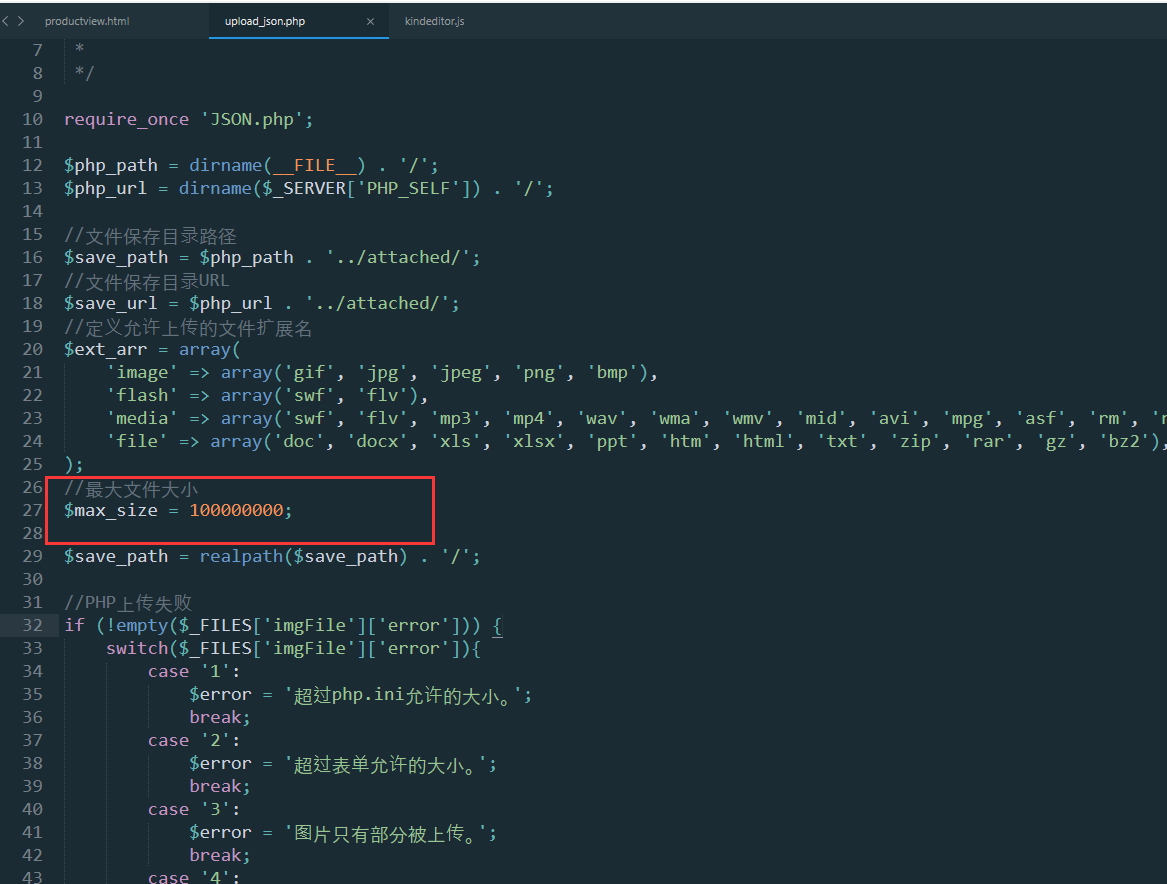
打開upload_json.php
修改$max_size
$max_size = 100000000;

成功上傳視頻後,發現生成的格式是embed,而且前臺並不能顯示播放
於是決定將原來系統中的embed標記更改好video。修改kindeditor.js具體操作如下:
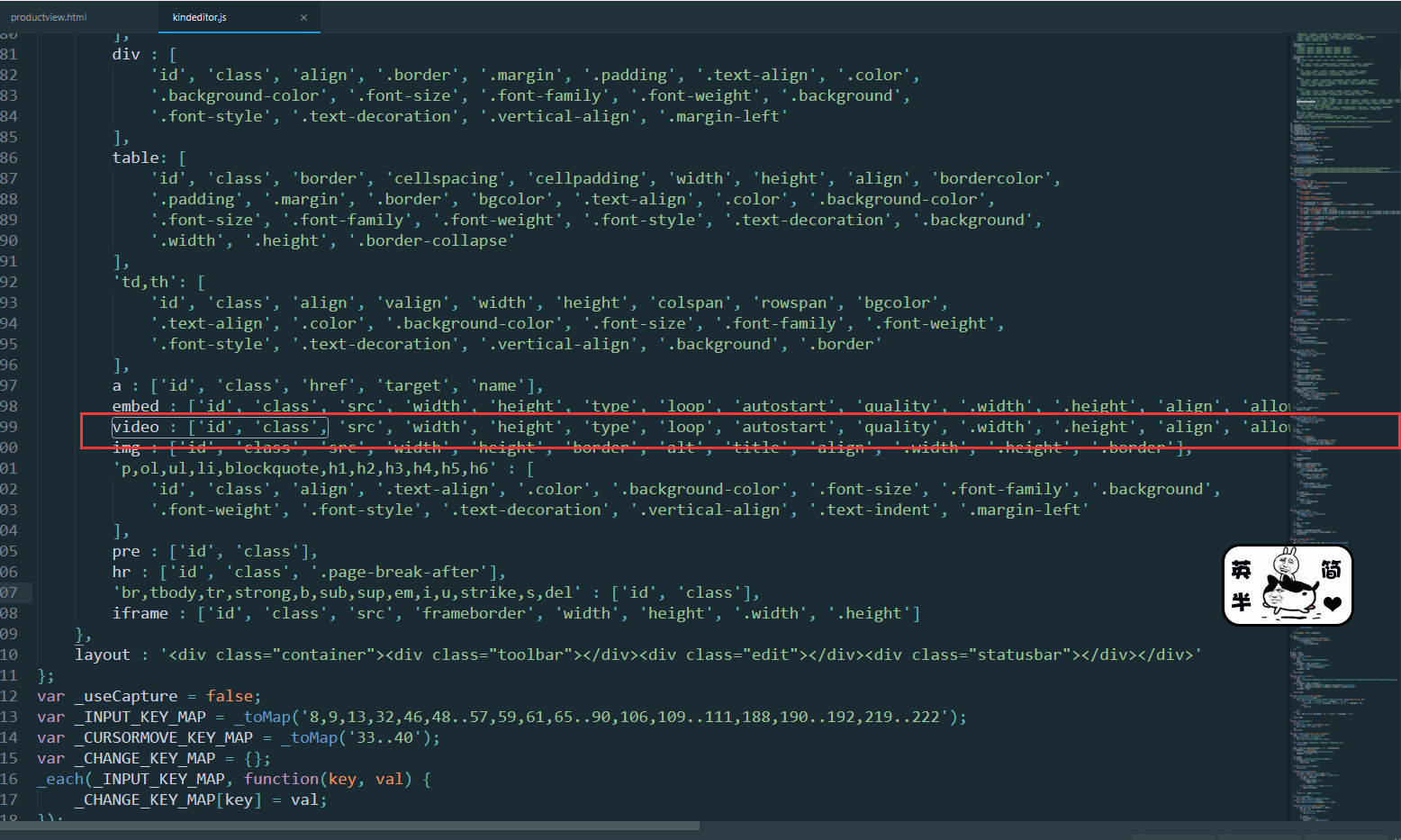
1.將video添加為不需要過濾過的標簽
video : ['id', 'class', 'src', 'width', 'height', 'type', 'loop', 'autostart', 'quality', '.width', '.height', 'align', 'allowscriptaccess','controls'],
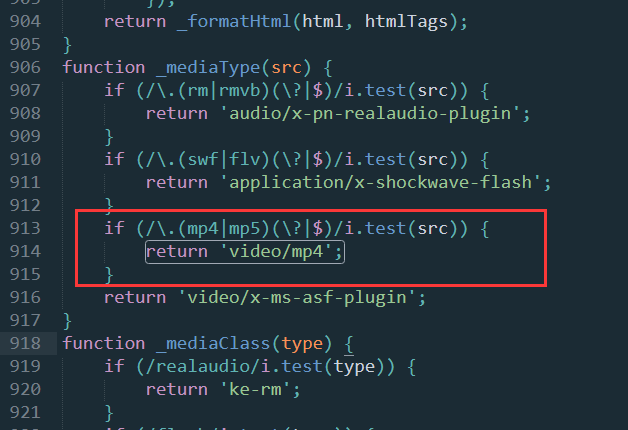
2.加上MP4視頻類型
if (/\.(mp4)(\?|$)/i.test(src)) { return 'video/mp4'; }

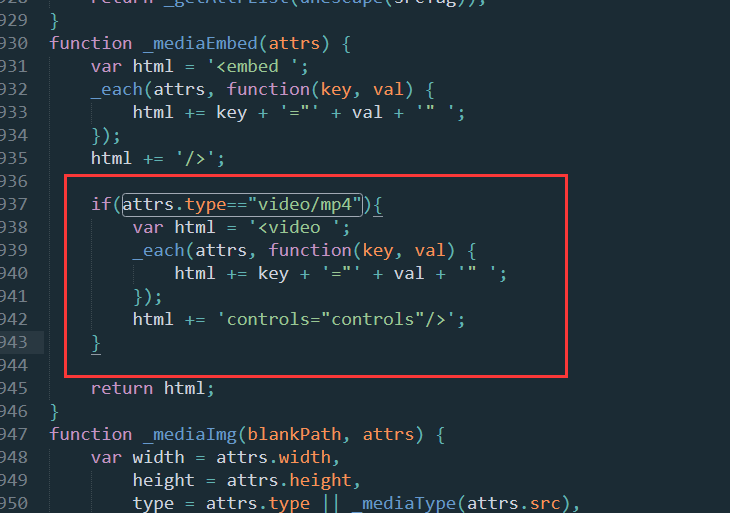
3.根據視頻類型判斷
if(attrs.type=="video/mp4"){ var html = '<video '; _each(attrs, function(key, val) { html += key + '="' + val + '" '; }); html += 'controls="controls"/>'; }

成功。
PS,我之前試過百度另一個高贊的方法,沒用。這個方法對我來說是有效的。



