ready與onload的區別: <script> //DOM載入完畢(不包括圖片等) $(document).ready(function(){ }) //全部文件載入完畢(html文件+css文件+js文件+圖片等) window.onload=function(){ } </script> 綜 ...
ready與onload的區別:
<script> //DOM載入完畢(不包括圖片等) $(document).ready(function(){ }) //全部文件載入完畢(html文件+css文件+js文件+圖片等) window.onload=function(){ } </script>
綜上所述,其實ready比onload要快,一般建議使用ready
事件開頭的幾種簡寫方式:
//寫法一 $(document).ready(function(){ }) //寫法二 $(function(){ }) //寫法三 $().ready(function(){ })
事件綁定:
bind on 直接寫事件(簡寫)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> .pink{color:pink;} .big{font-size:30px;} .bgBlue{background-color:lightblue;} </style> </head> <body> <div class="div">div</div> <script src="zepto.min.js"></script> <script> $(document).ready(function(){ $(".div").bind("click",function(e){ console.log("bind綁定事件"); }) $(".div").on("click",function(e){ console.log("on綁定事件"); }) $(".div").click(function(e){ console.log("簡寫,直接綁定"); }) }); </script> </body> </html>

事件冒泡與事件捕獲:
zepto不支持事件捕獲
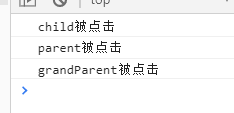
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> .pink{color:pink;} .big{font-size:30px;} .bgBlue{background-color:lightblue;} </style> </head> <body> <div id="grandParent"> <div id="parent"> <div id="child">child</div> </div> </div> <script src="zepto.min.js"></script> <script> $(document).ready(function(){ /* 事件冒泡: 頂級 ... grandParent parent child 點擊之後,向上冒泡,只要綁定過事件的都會被觸發 */ $("#grandParent").on("click",function(e){ console.log("grandParent被點擊"); }) $("#parent").on("click",function(e){ console.log("parent被點擊"); }) $("#child").on("click",function(e){ console.log("child被點擊"); }) }); </script> </body> </html>

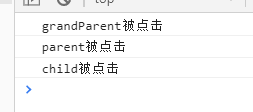
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> .pink{color:pink;} .big{font-size:30px;} .bgBlue{background-color:lightblue;} </style> </head> <body> <div id="grandParent"> <div id="parent"> <div id="child">child</div> </div> </div> <script src="zepto.min.js"></script> <script> $(document).ready(function(){ /* 事件捕獲: 頂級 ... grandParent parent child 點擊之後,從上向下冒泡,只要綁定過事件的都會被觸發 */ //zepto不支持,用原生js演示 //預設是false,事件冒泡;使用事件捕獲設置true var grandParent=document.getElementById("grandParent"), parent=document.getElementById("grandParent"), grandParent=document.getElementById("grandParent"); grandParent.addEventListener("click",function(){ console.log("grandParent被點擊"); },true); parent.addEventListener("click",function(){ console.log("parent被點擊"); },true); child.addEventListener("click",function(){ console.log("child被點擊"); },true); }); </script> </body> </html>

事件委托或代理:
綁定事件非常消耗性能
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ul>
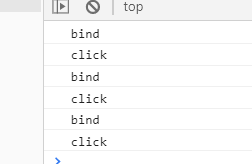
bind click是簡寫,綁定了6次,耗性能
//bind click是簡寫 //綁定了6次,耗性能 $("li").bind("click",function(){ console.log("bind"); }); $("li").click(function(){ console.log("click"); });

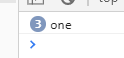
one 只綁定一次
//one 只綁定一次 $("li").one("click",function(){ console.log("one"); })

針對單個li來說,只有第一次點擊有效,之後點擊無效
live 綁定在document上
利用事件冒泡的方式,只綁定了一次,就叫做事件委托或者事件代理
缺點是需要一直冒泡到頂級,如果層級多也很耗性能,因此被棄用
//live 綁定在document上 //利用事件冒泡的方式,只綁定了一次,就叫做事件委托或者事件代理 //缺點是一直冒泡到頂級,如果層級多也不好,因此被棄用 $("li").live("click",function(){ console.log("live"); })
delegate 綁定在父元素上
利用事件冒泡的方式,只綁定了一次,就叫做事件委托或者事件代理
多了一個參數,指定觸發事件的子元素
//delegate 綁定在父元素上 //利用事件冒泡的方式,只綁定了一次,就叫做事件委托或者事件代理 //多了一個參數,指定觸發事件的子元素 $("ul").delegate("li","click",function(){ console.log("delegate"); })
on 比較萬能,推薦使用
利用事件冒泡的方式,只綁定了一次,就叫做事件委托或者事件代理
與delegate類似,指定一個參數,不過參數順序不一樣
//on 比較萬能 //利用事件冒泡的方式,只綁定了一次,就叫做事件委托或者事件代理 //與delegate類似,指定一個參數,不過參數順序不一樣 $("ul").on("click","li",function(){ console.log("on"); })
unbind off 解除綁定
//事件委托或代理,綁定事件 $("ul").on("click","li",function(){ console.log("on"); }) //解除事件綁定 $("ul").unbind();
//事件委托或代理,綁定事件 $("ul").on("click","li",function(){ console.log("on"); }) //解除事件綁定 $("ul").off();
自定義事件
//綁定自定義事件 $("div").on("cyy",function(){ console.log("cyy自定義事件"); }) //觸發自定義事件 $("div").trigger("cyy");

命名空間
$("div").bind("click",function(){
console.log("一般click事件");
});
$("div").bind("click.cyy",function(){
console.log("帶命名空間的click事件");
});
//解綁所有click事件
$("div").unbind("click");
//解綁指定命名空間的click事件
$("div").unbind(".cyy");
綁定多個事件:
多個事件執行相同操作,用空格分隔
多個事件執行不同操作,可以使用鏈式操作
//多個事件執行相同操作 $("div").bind("click touchstart",function(){ console.log("執行click和touchstart"); }); //多個事件執行不同操作 $("div").bind("click",function(){ console.log("執行click"); }).bind("touchstart",function(){ console.log("執行touchstart"); });




