本文主要是對CSS 的定位屬性基礎學習,寫了一些實際使用的示例。 屬性定義和語法 定義:指定一個元素在文檔中定位方式,可以通過left,right,top,bottom調整元素的位置。 用法: div{ positon:static; } 賦值: static:預設值。元素根據正常的文檔流進行排列, ...
本文主要是對CSS 的定位屬性基礎學習,寫了一些實際使用的示例。
用法:
div{ positon:static; }
static元素正常的文檔流排列,設置了left,z-index但是沒有作用。
relative元素仍然排在正常文檔流元素的後面,但是可以設置top,z-index值,top這些值決定了他與其他元素的位置,z-index決定了顯示的層級。
HTML代碼:
<body> <div class="static"> static </div> <div class="relative"> relative </div> </body>
CSS代碼:
.static { width: 100px; height: 100px; left: 10px; z-index: 99; background-color: slateblue; } .relative { width: 100px; height: 100px; position: relative; top: -50px; left: 50px; z-index: 98; background-color: skyblue; }
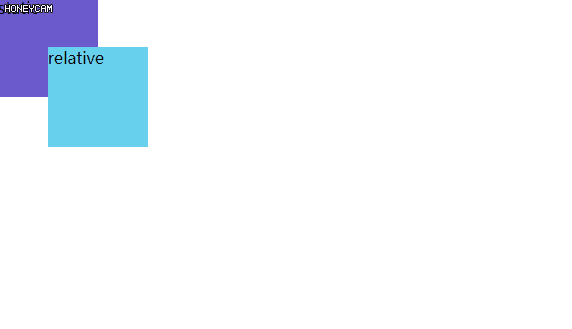
效果圖:

<body> <header> <h1>震驚!點擊箭頭可以跳轉上來</h1> </header> <div class="text"> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae facilis tenetur veritatis quos consequuntur Lorem 數字 可以自動填充文本,數字表示填充的文本單詞的數量 </p> </div> <div class="fixed" id="fixed"> <?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg t="1584504540391" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1671" xmlns:xlink="http://www.w3.org/1999/xlink" width="50" height="80"> <defs> <style type="text/css"></style> </defs> <path d="M509.44 267.52C504.32 262.4 498.56 259.84 492.8 258.56 488.96 256.64 484.48 256 480 256S471.04 256.64 467.2 258.56C461.44 259.84 455.68 262.4 450.56 267.52l-313.6 313.6c-14.08 14.08-14.08 35.84 0 49.92 14.08 14.08 35.84 14.08 49.92 0L448 369.92l0 558.08C448 945.92 462.08 960 480 960S512 945.92 512 928L512 369.92l261.12 261.12c14.08 14.08 35.84 14.08 49.92 0 14.08-14.08 14.08-35.84 0-49.92L509.44 267.52zM864 128l-768 0C78.08 128 64 142.08 64 160 64 177.92 78.08 192 96 192l768 0C881.92 192 896 177.92 896 160 896 142.08 881.92 128 864 128z" p-id="1672"></path> </svg> </div> </body>
CSS代碼:
h1 { text-align: center; } .text { width: 80%; margin: 0 auto; } .fixed { position: fixed; bottom: 20px; right: 20px; }
JS代碼:
const fixed = document.getElementById('fixed'); fixed.addEventListener('click', () => { document.body.scrollTop = document.documentElement.scrollTop = 0; });
效果圖:

sticky示例
sticky粘性定位給人一種結合了relative和fixed效果的感覺,sticky元素在沒有抵達設定的閾值之前,效果類似於relative元素,在普通文檔流正常排列;當元素跨過這個閾值後,元素的表現形式又和fixed元素相似,形成固定定位。由於必須要設置閾值才能生效,所以必須設定left,right,top,bottom四個閾值其中之一。如果沒有閾值,和relative元素效果一致。
這是一個實驗性質的屬性,現在的瀏覽器中並沒有太好的相容性,使用前需要謹慎。
sticky示例,下麵實現具有吸頂效果列表。
HTML代碼:
<body> <div> <div class="sticky"> A </div> <div class="name-item">阿福</div> <div class="name-item">阿虎</div> <div class="name-item">阿裡雲</div> </div> <div> <div class="sticky"> B </div> <div class="name-item">包老師</div> <div class="name-item">爸</div> <div class="name-item">必須</div> <div class="name-item">百度</div> </div> <div> <div class="sticky"> C </div> <div class="name-item">常威</div> <div class="name-item">蟬</div> <div class="name-item">曹操</div> <div class="name-item">陳某</div> </div> <div> <div class="sticky"> T </div> <div class="name-item">騰訊</div> </div> </body>
CSS代碼:
.sticky { width: 100%; height: 30px; position: sticky; background-color: tomato; top: 0px; } .name-item { height: 20px; padding: 5px; border-bottom: 1px solid grey; }
效果圖:

本文內容學習參考來自
[MDNposition基礎講解] https://developer.mozilla.org/zh-CN/docs/Web/CSS/position


