zepto中的動畫 zepto中不具備動畫模塊,需要單獨引入 fx.js 和 fx_methods.js https://github.com/madrobby/zepto toggle 元素顯示與隱藏 <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
zepto中的動畫
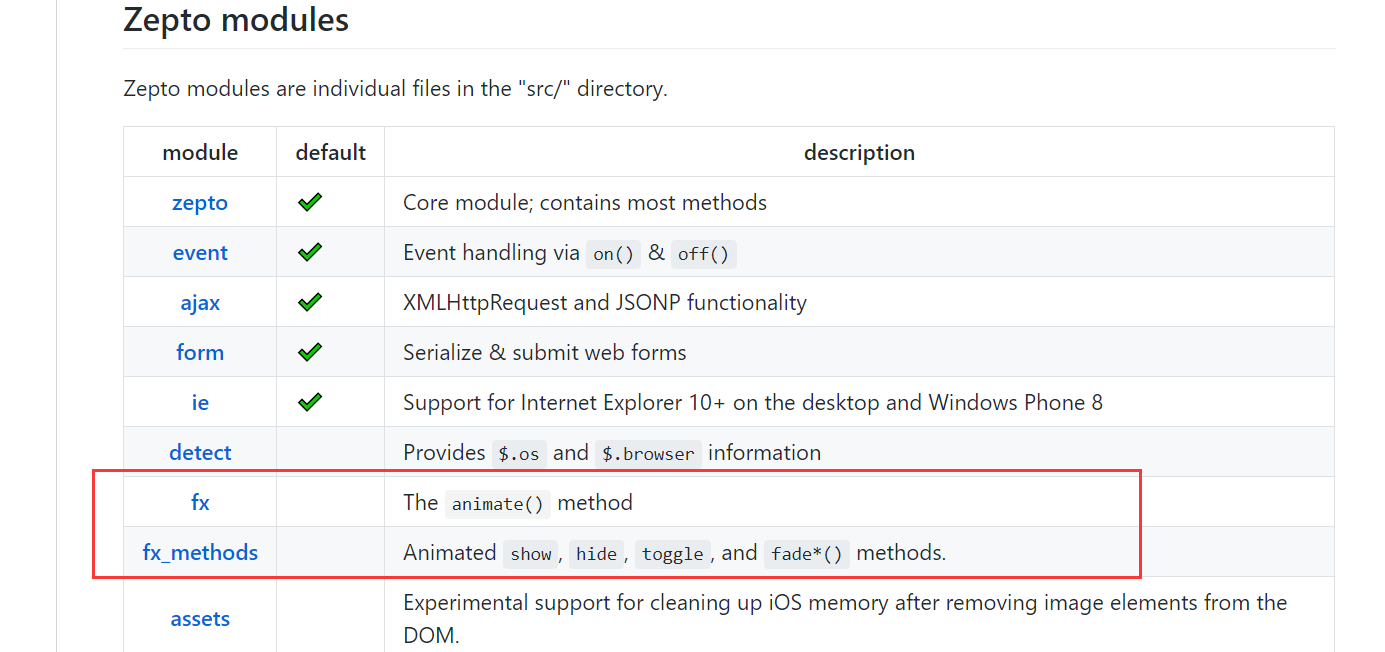
zepto中不具備動畫模塊,需要單獨引入 fx.js 和 fx_methods.js
https://github.com/madrobby/zepto

toggle 元素顯示與隱藏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> </style> </head> <body> <div>box</div> <button id="btn">點我</button> <script src="js/zepto.min.js"></script> <script src="js/fx.js"></script><!-- 動畫模塊 --> <script src="js/fx_methods.js"></script> <script> $("#btn").click(function(){ $("div").toggle(); $("div").toggle("slow"); $("div").toggle(3000); }) </script> </body> </html>
show 顯示 hide 隱藏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> </style> </head> <body> <div>box</div> <button id="btn">點我</button> <script src="js/zepto.min.js"></script> <script src="js/fx.js"></script><!-- 動畫模塊 --> <script src="js/fx_methods.js"></script> <script> $("#btn").click(function(){ $("div").hide(); $("div").hide("slow"); $("div").hide(3000); $("div").show(); $("div").show("slow"); $("div").show(3000); }) </script> </body> </html>
fadeIn 淡入 fadeOut 淡出 fadeToggle 切換淡入與淡出
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> </style> </head> <body> <div>box</div> <span>span</span> <button id="btn">點我</button> <script src="js/zepto.min.js"></script> <script src="js/fx.js"></script><!-- 動畫模塊 --> <script src="js/fx_methods.js"></script> <script> $("#btn").click(function(){ $("div").fadeIn(); $("div").fadeIn("slow"); $("div").fadeIn("fast"); $("div").fadeIn(3000); $("div").fadeOut(); $("div").fadeOut("slow"); $("div").fadeOut("fast"); $("div").fadeOut(3000); $("div").fadeToggle(); $("div").fadeToggle("slow"); $("div").fadeToggle("fast"); $("div").fadeToggle(3000); //控制多個元素 $("div,span").fadeToggle(); $("div,span").fadeToggle("slow"); $("div,span").fadeToggle("fast"); $("div,span").fadeToggle(3000); }) </script> </body> </html>
fadeTo 切換透明度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> </style> </head> <body> <div>box</div> <button id="btn">點我</button> <script src="js/zepto.min.js"></script> <script src="js/fx.js"></script><!-- 動畫模塊 --> <script src="js/fx_methods.js"></script> <script> $("#btn").click(function(){ $("div").fadeTo("slow",.3); $("div").fadeTo("fast",.3); $("div").fadeTo(3000,.3); }) </script> </body> </html>
animate動畫:
對元素的屬性進行動畫
參數分別是:動畫的屬性、動畫持續時間、動畫完成後的回調
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> #div{width:50px;height:50px;background:pink;position:absolute;top:0;left:0;} #btn{position: absolute;top:50px;left:0;} </style> </head> <body> <div id="div"></div> <button id="btn">點我</button> <script src="js/zepto.min.js"></script> <script src="js/fx.js"></script><!-- 動畫模塊 --> <script src="js/fx_methods.js"></script> <script> $("#btn").click(function(){ $("#div").animate({"left":300},3000,function(){ alert("finished"); }) }) </script> </body> </html>

多屬性動畫:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> #div{width:50px;height:50px;background:pink;position:absolute;top:0;left:0;} #btn{position: absolute;top:50px;left:0;} </style> </head> <body> <div id="div"></div> <button id="btn">點我</button> <script src="js/zepto.min.js"></script> <script src="js/fx.js"></script><!-- 動畫模塊 --> <script src="js/fx_methods.js"></script> <script> $("#btn").click(function(){ $("#div").animate({"left":300,"top":300},3000,function(){ alert("finished"); }) }) </script> </body> </html>

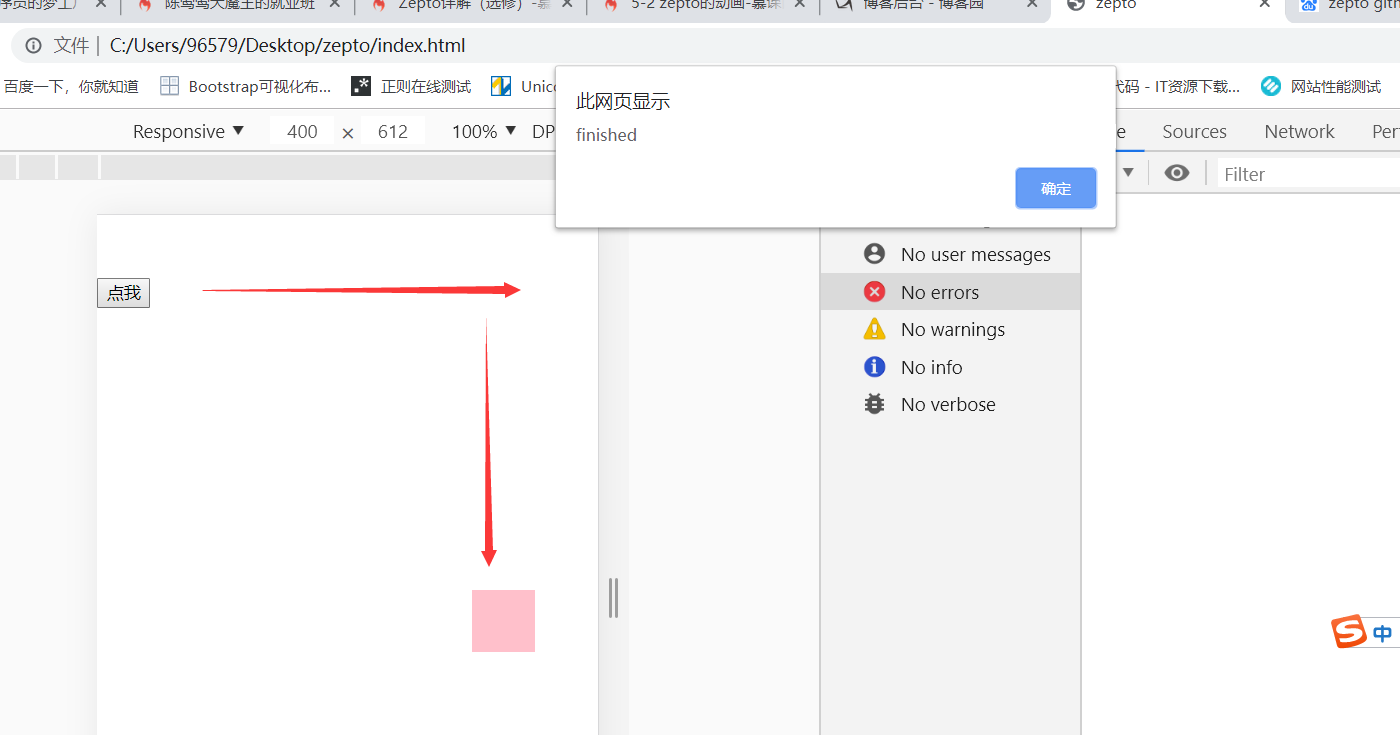
多屬性不同時進行動畫,而是執行完一個屬性再執行另一個
將第二個動畫寫在第一個的回調里
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> #div{width:50px;height:50px;background:pink;position:absolute;top:0;left:0;} #btn{position: absolute;top:50px;left:0;} </style> </head> <body> <div id="div"></div> <button id="btn">點我</button> <script src="js/zepto.min.js"></script> <script src="js/fx.js"></script><!-- 動畫模塊 --> <script src="js/fx_methods.js"></script> <script> $("#btn").click(function(){ $("#div").animate({"left":300},3000,function(){ $(this).animate({"top":300},3000,function(){ alert("finished"); }) }) }) </script> </body> </html>

zepto中的Ajax:
get post ajax
get 和 post 屬於 ajax 的一種簡寫方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> #div{width:50px;height:50px;background:pink;position:absolute;top:0;left:0;} #btn{position: absolute;top:50px;left:0;} </style> </head> <body> <div id="div"></div> <button id="btn"<


