HTML性能優化 查看淘寶移動端的做法: css全部使用內聯,js有內聯,也有引入外部文件 查看京東移動端的做法: css和js都是既有內聯,既有引入外部文件 內聯的優點: 減少HTTP請求 內聯的缺點: 1、沒法復用 2、是HTML變大,載入變慢 3、不利於復用(可以用工程化手段解決,維護源碼,上 ...
HTML性能優化
查看淘寶移動端的做法:
css全部使用內聯,js有內聯,也有引入外部文件
查看京東移動端的做法:
css和js都是既有內聯,既有引入外部文件
內聯的優點:
減少HTTP請求
內聯的缺點:
1、沒法復用 2、是HTML變大,載入變慢 3、不利於復用(可以用工程化手段解決,維護源碼,上線用壓縮處理過的代碼)
外部文件的優點:
1、很好的復用 2、利用了瀏覽器的靜態資源緩存 3、代碼分離有利於維護
外部文件的缺點:
增加HTTP請求
建議:內聯首屏必備的樣式和腳本(不要太多),其餘的還未進入視線的使用外部樣式
一般原則:
css樣式放在head頭部中,越早越好,防止DOM裸奔
js一般放在底部,等DOM結構載入完畢再執行,因為js多用於操作DOM,防止獲取不到,並阻塞DOM渲染
特殊原則:
關於屏幕適配和需要內聯的js,有必要放在head頭部,越早適配越好
避免重覆的資源請求
上線之前的壓縮:
像註釋、空格、換行,只在源碼維護中有用,上線版本並不需要
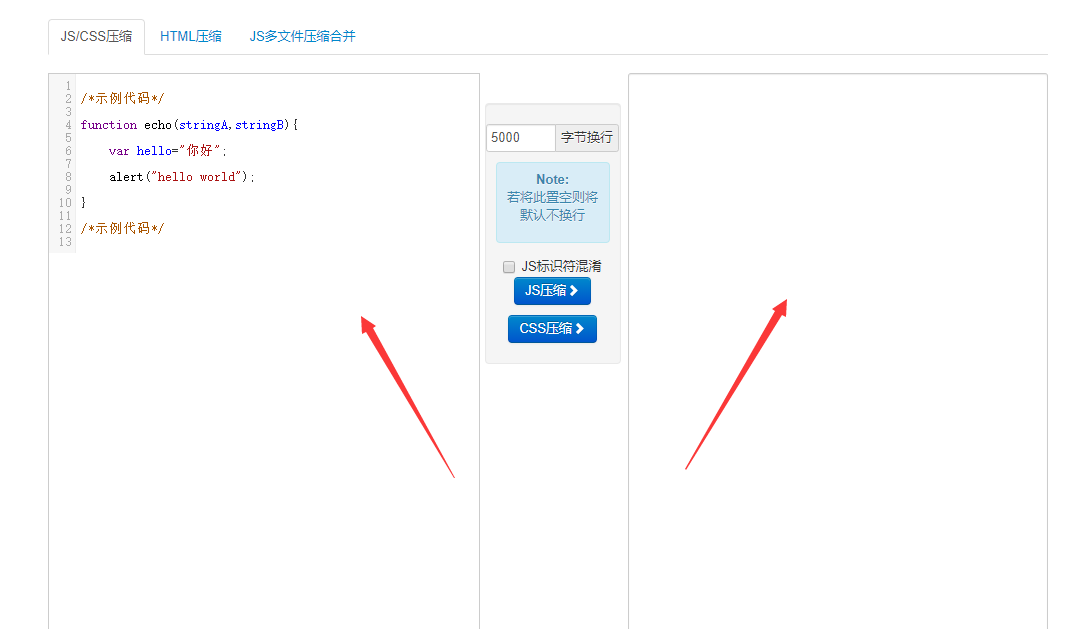
在上線之前,對html/css/js進行合併壓縮 https://tool.oschina.net/jscompress
把代碼拷貝進來,壓縮完再拷貝回去

也可以將幾個css文件壓縮成一個,減少http請求,但是要保證單文件不要太大
讓後端配合進行瀏覽器資源的緩存
圖片和其他優化:
http請求大:
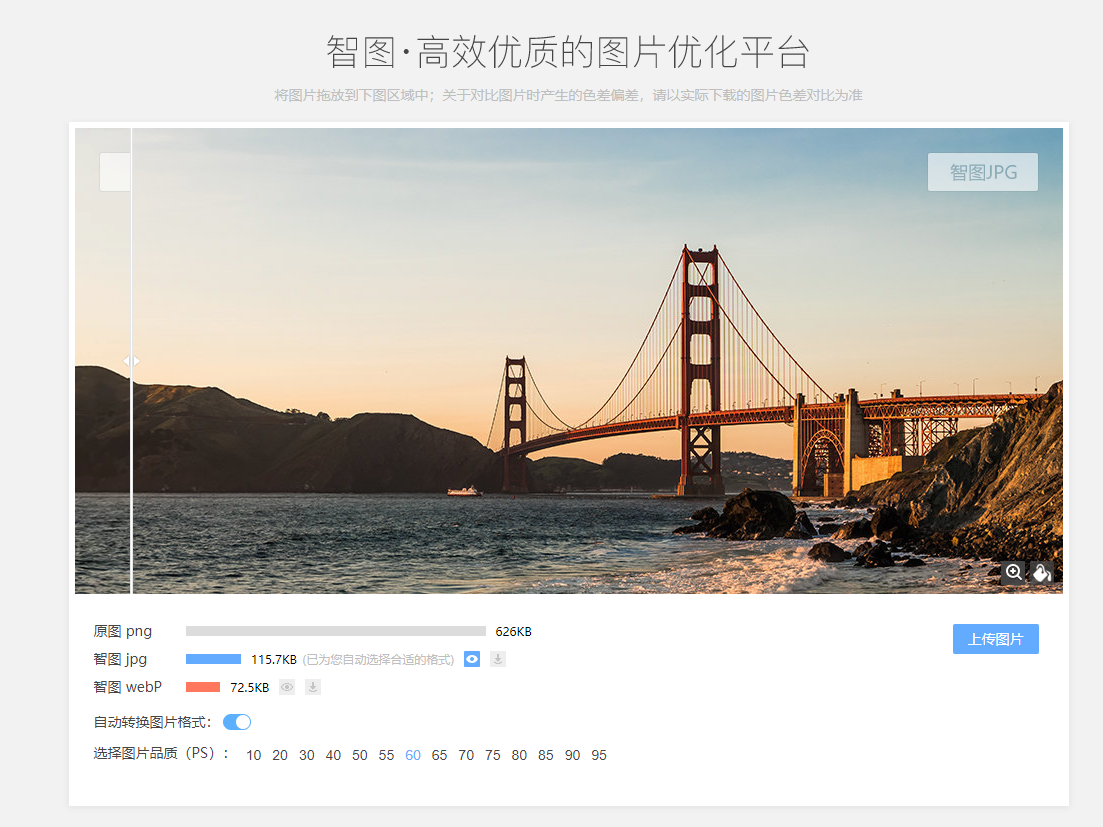
圖片壓縮處理 https://zhitu.isux.us/
使用更高壓縮比格式的圖片 webp

儘量少用圖片,用圖標字體代替圖片
css畫圖
http請求多:
合理使用base64圖片(2k-10k)
合併靜態圖片,雪碧圖(也適用於小圖片小圖標)
 n
n
其他:
減少結構嵌套,DOM結構不要太複雜
避免空鏈接,可以使用#,或者jsvascript:;
同理,src和href這些屬性都不要空著
table和iframe這些慢元素不建議使用,因為瀏覽器渲染時不是分步驟渲染,而是全部渲染完才顯示
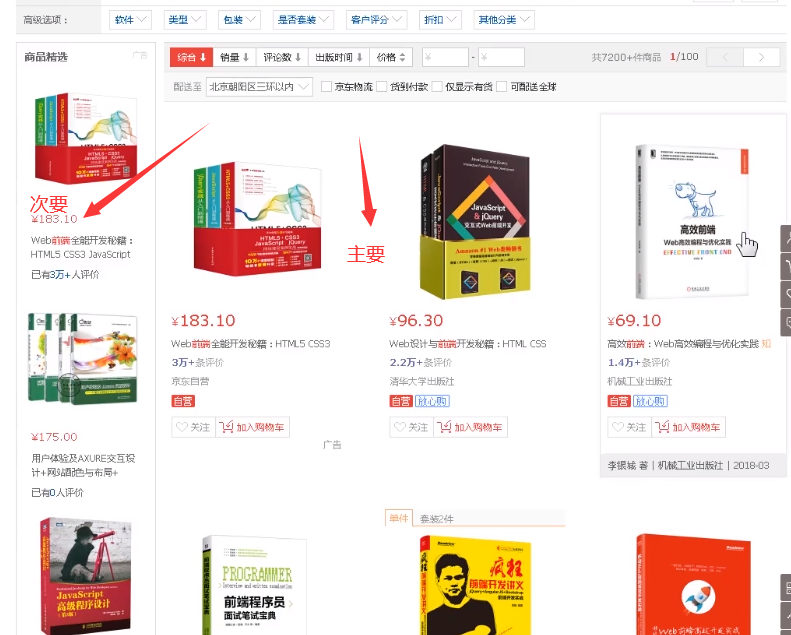
主要內容放在前面,次要內容放在後面,而不一定要按照佈局來
比如側導航不是太重要,可以放在主要內容的後面