前端自學大概的路線圖 因為剛開始學習,沒有完整的前端知識體系,所以是大概的路線圖,希望大家可以幫我一起修改完善。 大致的思路是:1.先打好基礎,在學習框架。 基礎方面主要涉及到的語言是Html、CSS、JavaScript,如果在這三個裡面在挑基礎的話應該就是Html、CSS了。 所以,2.基礎知識 ...
前端自學大概的路線圖
因為剛開始學習,沒有完整的前端知識體系,所以是大概的路線圖,希望大家可以幫我一起修改完善。
大致的思路是:1.先打好基礎,在學習框架。
基礎方面主要涉及到的語言是Html、CSS、JavaScript,如果在這三個裡面在挑基礎的話應該就是Html、CSS了。
所以,2.基礎知識裡面先學Html,CSS。
Html\CSS學習計劃
之前有過一個月的斷斷續續的學習,W3C的基礎知識也看了,但是一到自己寫頁面還是不會。我就問自己為什麼?我覺得可能的原因是,會HTML\CSS基礎知識還不足以寫出完整的靜態頁面,一定是我還缺少了某些知識和能力。
我覺得一個最重要的能力是:拿到設計圖,首先是分析它,而不是直接寫代碼。
分析是一種能力,而HTML\CSS只是實現我們目標的工具,而掌握了HTML\CSS基礎知識僅僅是掌握瞭如何使用這些工具,就像是我會搬磚,但並不知道怎麼蓋房子。
我認為這種分析能力是需要通過做大量完整的頁面來鍛煉的。
所以我大致的學習思路是:以最快的速度瞭解Html\CSS基礎知識,然後至今開始做大量的完整的靜態頁面。下麵會展開說我的學習計劃以及一些資料。
1.快速掌握基本的HTML、CSS知識
網上有很多免費的HTML\CSS教程,但是為了快速,我推薦[marksheet],這個教程的好處是它先介紹了web方面的基礎知識,讓大家對web有個巨集觀上的瞭解,然後再開始介紹HTML\CSS的必要最少知識,大概四十分鐘就可以看完。
2.準備好隨時可查閱的資料
我覺得以下幾個資料準備好就可以直接開始做頁面了
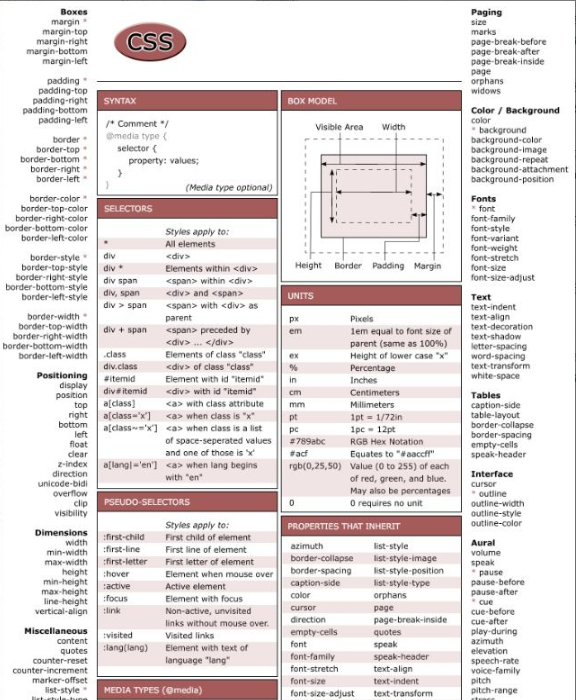
cheat sheet


準備這個的好處是他們是圖片,而且高度概括了HTML\CSS的基礎知識,自己做頁面的時候把這個圖片打開,隨時查閱,會比上網查更快
搜索XX mdn

當然如何需要知道某個html標簽或者css屬性的詳細用法,只需要google一下:你要找的知識 mdn
code guide
為了寫出很健壯的代碼,還是要吸取前輩們的一些最佳實踐,我推薦的是Code Guide,也不是要強行的遵守他,但是要有意識註意他,邊實踐邊改自己的代碼。
3.做大量完整的靜態頁面
首先我需要找到這樣的靜態頁面去臨摹,下麵是哪裡尋找這些代碼來臨摹
- [freecodecamp]這是一個學習前端的很好的網站,裡面有一些實戰的項目,值得去做,但是沒有視頻指導,會比上一種稍微難一點的。

[Dribbble]上有很多設計很漂亮的設計圖,我們可以去上面找到自己喜歡的設計圖,然後實現它。這種方式最難,但是也最鍛煉人。

我的一點建議:我會在實現每一個完整頁面前,會寫一個簡單的分析報告,裡面的內容就是分析一下這個頁面的結構,我大概會怎麼實現它,有哪些結構我沒見過的需要學習的。因為時間花了,肯定要把每個頁面研究透,這也是我之前強調的認真的態度吧。
4.以自己的語言梳理學到的知識
我需要總結自己的cheet sheet,這樣才能真正掌握html\css的基礎知識輪廓;
需要總結自己的“設計圖到HTML”的能力,因為我是產品經理,覺得語義化的html完全可以作為網站的UE來用;
需要自己總結的常用“設計樣板”,類似各種佈局的總結,各種導航欄的總結之類的,以後碰到類似的就直接拿來用了。某種程度上,我認為一個好的前端就是有自己的一個“設計樣板”庫吧,而且不斷的更新擴充它。
the last but not the least
最後還是一樣,希望大家幫我完善總結一下這個“靜態頁面”的學習計劃,然後希望有小伙伴跟我一起開始按照這份計划去實踐,因為去做才是最重要的!我目前是在職前端開發,如果你現在也想學習前端開發技術,在入門學習前端的過程當中有遇見任何關於學習方法,學習路線,學習效率等方面的問題,你都可以申請加入我的前端學習交流裙:前面:603 中間:985 最後:993。裡面聚集了一些正在自學前端的初學者,裙文件裡面也有我做前端技術這段時間整理的一些前端學習手冊,前端面試題,前端開發工具,PDF文檔書籍教程,需要的話都可以自行來獲取下載。



