移動端適配與響應式佈局的區別 簡單適配原理: px自動轉rem的方法: 1、sass less等 2、工程化手段 3、sublime安裝插件 下載cssrem插件壓縮包 https://github.com/flashlizi/cssrem sublime-首選項-瀏覽插件,打開插件目錄packag ...
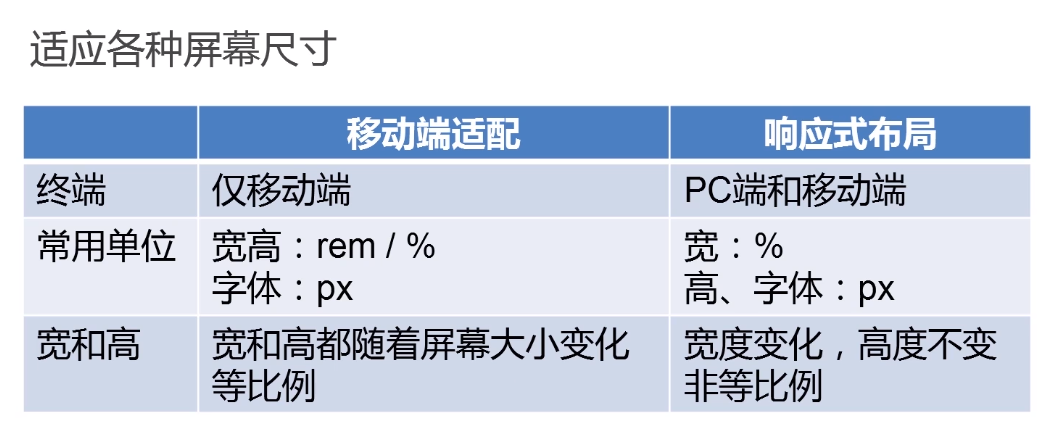
移動端適配與響應式佈局的區別

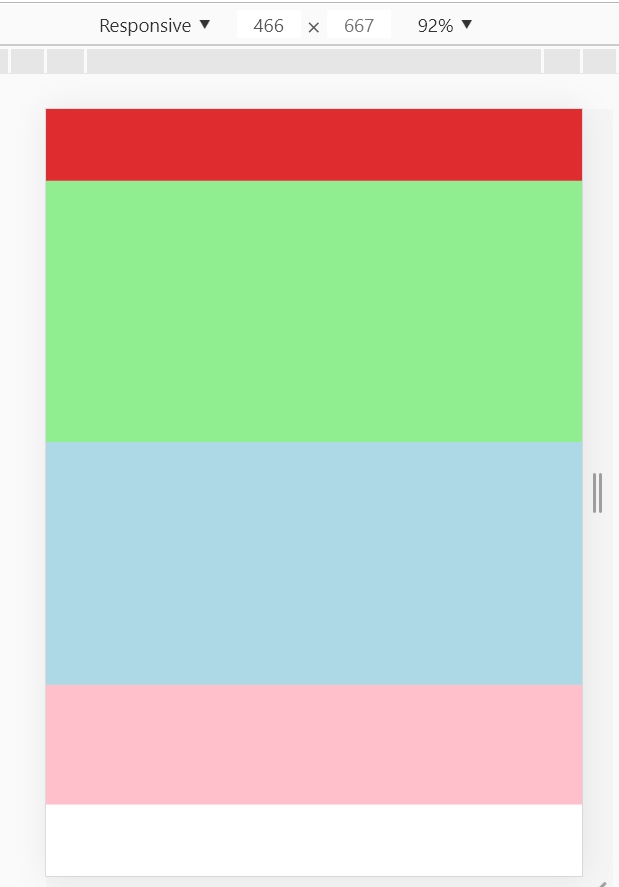
簡單適配原理:
px自動轉rem的方法:
1、sass less等
2、工程化手段
3、sublime安裝插件
下載cssrem插件壓縮包 https://github.com/flashlizi/cssrem
sublime-首選項-瀏覽插件,打開插件目錄packages ,把解壓後的文件夾放進去
重啟sublime,首選項-插件設置-cssrem-settings-user,複製這段話,然後保存
{
"px_to_rem": 40, //px轉rem的單位比例,預設為40
"max_rem_fraction_length": 6, //px轉rem的小數部分的最大長度。預設為6。
"available_file_types": [".css", ".less", ".sass",".html"]
//啟用此插件的文件類型。預設為:[".css", ".less", ".sass"]
}
輸入px時會出現下拉提示轉rem,按tab鍵即可自動轉換
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>簡單適配原理</title> <style> *{ margin:0; padding:0; box-sizing:border-box; } html{ font-size:40px; } .header-container{ width:100%; /* 設計圖紙中750(viewWidth)->高度100px 人為規定1rem=viewWidth/18.75=40px(這個值不固定,選擇易於轉換計算的即可) 750px(viewWidth)->100px高度->2.5rem 375px(viewWidth)->50px高度->2.5rem*/ height:2.5rem; background:rgba(222,24,27,0.9); } .main-container{ padding:2.5rem 0; background:#eee; } .slider-container{ height:9.15rem; background:lightgreen; } .nav-container{ height:8.475rem; background:lightblue; } .recommend-container{ height:50.0rem; background:pink; } .tabbar-container{ height:2.5rem; background:#fff; } html,body{ width:100%; height:100%; } .header-container, .tabbar-container{ position: fixed; left:0; width:100%; z-index:1000; } .header-container{ top:0; } .tabbar-container{ bottom:0; } </style> <script src="simple.js"></script> </head> <body> <header class="header-container"> </header> <div class="main-container"> <div class="slider-container"></div> <nav class="nav-container"></nav> <div class="recommend-container"></div> </div> <div class="tabbar-container"></div> </body> </html>
simple.js
(function(){ "use strict"; setRemUnit(); window.onresize=setRemUnit; function setRemUnit(){ // 1rem=viewWidth/18.75 var ratio=18.75; var docEl=document.documentElement; var viewWidth=docEl.getBoundingClientRect().width || window.innerWidth; docEl.style.fontSize=viewWidth/ratio+"px"; } })();

通用適配原理
簡單適配原理存在的問題:
如果設置了1px的邊框,在dpr=1時,邊框為1;dpr=2時,邊框為2;dpr=n時,邊框為n
(註意,QQ截取看不出,需要使用開發工具的截圖capture screenshot,然後在PS里打開查看邊框高度)

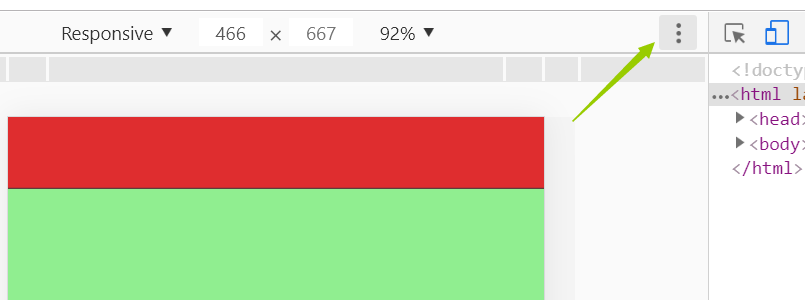
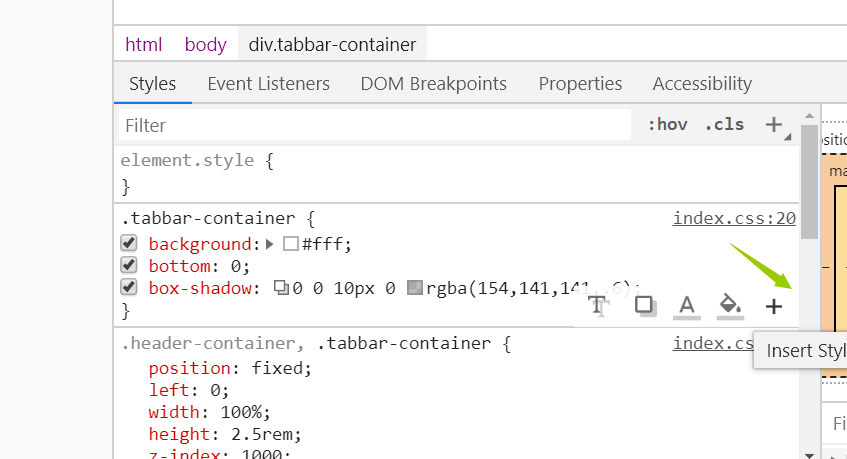
調試工具里可以添加可視化陰影,點擊三個小點點

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>通用適配方案</title> <link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" href="css/icons.css"> <link rel="stylesheet" href="css/index.css"> <script src="flexible.js"></script> </head> <body> <header class="header-container"> <div class="navbar"> <div class="navbar-left"> <i class="iconfont icon-scan"></i> </div> <div class="navbar-center"> <div class="searchBox"> <div class="searchBox-prepend"> <i class="iconfont icon-search"></i> </div> <input type="text" class="searchBox-input" placeholder="開學季有禮,好貨五折起"> <div class="searchBox-append"> <i class="iconfont icon-close"></i> </div> </div> </div> <div class="navbar-right"> <i class="iconfont icon-msg"></i> </div> </div> </header> <div class="main-container"> <div class="slider-container"><img src="img/slider/1.jpg"></div> <nav class="nav-container"> <ul class="nav"> <li class="nav-item"> <a href="#" class="nav-link"> <img src="img/nav/1.png" class="nav-img"> <span class="nav-text">團購</span> </a> </li> <li class="nav-item"> <a href="#" class="nav-link"> <img src="img/nav/2.png" class="nav-img"> <span class="nav-text">團購</span> </a> </li> <li class="nav-item"> <a href="#" class="nav-link"> <img src="img/nav/3.png" class="nav-img"> <span class="nav-text">團購</span> </a> </li> <li class="nav-item"> <a href="#" class="nav-link"> <img src="img/nav/4.png" class="nav-img"> <span class="nav-text">團購</span> </a> </li> <li class="nav-item"> <a href="#" class="nav-link"> <img src="img/nav/5.png" class="nav-img"> <span class="nav-text">團購</span> </a> </li> <li class="nav-item"> <a href="#" class="nav-link"> <img src="img/nav/6.png" class="nav-img"> <span class="nav-text">團購</span> </a> </li> <li class="nav-item"> <a href="#" class="nav-link"> <img src="img/nav/7.png" class="nav-img"> <span class="nav-text">團購</span> </a> </li> <li class="nav-item"> <a href="#" class="nav-link"> <img src="img/nav/8.png" class="nav-img"> <span class="nav-text">團購</span> </a> </li> <li class="nav-item"> <a href="#" class="nav-link"> <img src="img/nav/9.png" class="nav-img"> <span class="nav-text">團購</span> </a> </li> <li class="nav-item"> <a href="#" class="nav-link"> <img src="img/nav/10.png" class="nav-img"> <span class="nav-text">團購</span> </a> </li> </ul> </nav> <div class="recommend-container"> <ul class="recommend"> <li class="recommend-item"> <a href="#" class="recommend-link"> <p class="recommend-pic"><img src="img/recommend/1.jpg" class="recommend-img"></p> <p class="recommend-name">歐派櫥櫃定製簡約現代</p> <p class="recommend-origPrice">¥2000.00</p> <p class="recommend-info"> <span class="recommend-price">¥398.00</span> <span class="recommend-count">985件已售</span> </p> </a> </li> <li class="recommend-item"> <a href="#" class="recommend-link"> <p class="recommend-pic"><img src="img/recommend/2.jpg" class="recommend-img"></p> <p class="recommend-name">歐派櫥櫃定製簡約現代</p> <p class="recommend-origPrice">¥2000.00</p> <p class="recommend-info"> <span class="recommend-price">¥398.00</span> <span class="recommend-count">985件已售</span> </p> </a> </li> <li class="recommend-item"> <a href="#" class="recommend-link"> <p class="recommend-pic"><img src="img/recommend/3.jpg" class="recommend-img"></p> <p class="recommend-name">歐派櫥櫃定製簡約現代</p> <p class="recommend-origPrice">¥2000.00</p> <p class="recommend-info"> <span class="recommend-price">¥398.00</span> <span class="recommend-count">985件已售</span> </p> </a> </li> <li class="recommend-item"> <a href="#" class="recommend-link"> <p class="recommend-pic"><img src="img/recommend/4.jpg" class="recommend-img"></p> <p class="recommend-name">歐派櫥櫃定製簡約現代</p> <p class="recommend-origPrice">¥2000.00</p> <p class="recommend-info"> <span class="recommend-price">¥398.00</span> <span class="recommend-count">985件已售</span> </p> </a> </li> <li class="recommend-item"> <a href="#" class="recommend-link"> <p class="recommend-pic"><img src="img/recommend/5.jpg" class="recommend-img"></p> <p class="recommend-name">歐派櫥櫃定製簡約現代</p> <p class="recommend-origPrice">¥2000.00</p> <p class="recommend-info"> <span class="recommend-price">¥398.00</span> <span class="recommend-count">985件已售</span> </p> </a> </li> <li class="recommend-item"> <a href="#" class="recommend-link"> <p class="recommend-pic"><img src="img/recommend/6.jpg" class="recommend-img"></p> <p class="recommend-name">歐派櫥櫃定製簡約現代</p> <p class="recommend-origPrice">¥2000.00</p> <p class="recommend-info"> <span class="recommend-price">¥398.00</span> <span class="recommend-count">985件已售</span> </p> </a> </li> <li class="recommend-item"> <a href="#" class="recommend-link"> <p class="recommend-pic"><img src="img/recommend/7.jpg" class="recommend-img"></p> <p class="recommend-name">歐派櫥櫃定製簡約現代</p> <p class="recommend-origPrice">¥2000.00</p> <p class="recommend-info"> <span class="recommend-price">¥398.00</span> <span class="recommend-count">985件已售</span> </p> </<



