移動端事件有哪些: 觸摸事件 手勢事件 感測器事件 (後面兩個相容性不怎麼樣,因此重點就是觸摸事件) 觸摸事件: touch 事件 pointer 事件 (PC端可能會使用jQuery做動畫,移動端一般不會,基本都是使用css3做動畫) ontouchstart (必須在元素內部才能觸發) onto ...
移動端事件有哪些:
觸摸事件
手勢事件
感測器事件
(後面兩個相容性不怎麼樣,因此重點就是觸摸事件)
觸摸事件:
touch 事件
pointer 事件
(PC端可能會使用jQuery做動畫,移動端一般不會,基本都是使用css3做動畫)
ontouchstart (必須在元素內部才能觸發)
ontouchmove (元素內外都能觸發)
ontouchend (元素內外都能觸發)
ontouchcancel 觸摸中斷,多用於系統級處理,比如在觸摸時突然接了個電話(一般幾乎是用不上的)
推薦使用 addEventListener 來綁定事件,除非因為相容性原因使用 on
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>touch</title>
<style>
.box{
width:200px;
height:200px;
background:pink;
margin:20px auto;
}
</style>
</head>
<body>
<div class="box" id="box">
</div>
<script>
var box=document.getElementById("box");
// box.ontouchstart=handleStart;
// box.ontouchmove=handleMove;
// box.ontouchend=handleEnd;
box.addEventListener("touchstart",handleStart,false);
box.addEventListener("touchmove",handleMove,false);
box.addEventListener("touchend",handleEnd,false);
function handleStart(){
console.log("touchstart");
}
function handleMove(){
console.log("touchmove");
}
function handleEnd(){
console.log("touchend");
}
</script>
</body>
</html>

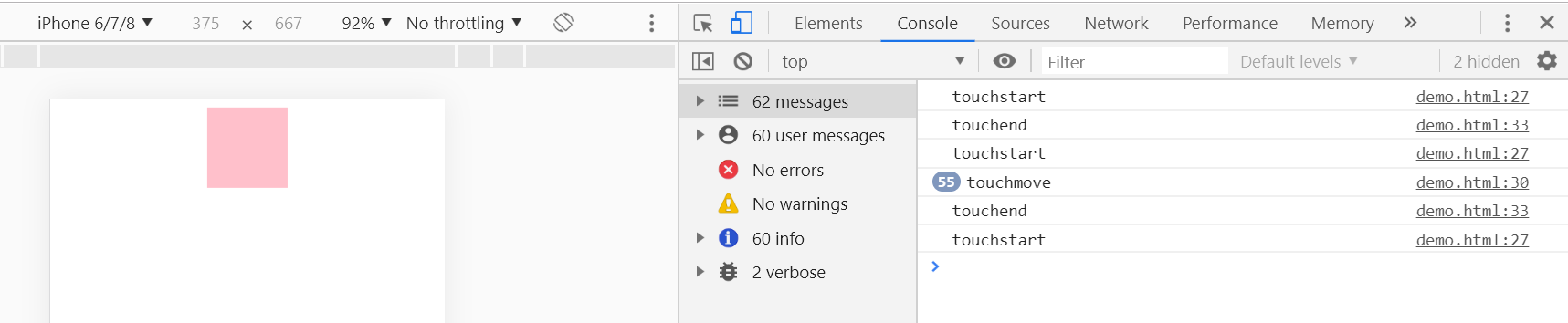
touch事件的event對象
比較重要的屬性
type: "touchstart" 觸發的事件
target: div#box.box 觸摸的元素
changedTouches: TouchList {0: Touch, length: 1} 發生變化的觸摸點
targetTouches: TouchList 目標元素上的觸摸點
touches: TouchList {0: Touch, length: 1} 所有觸摸點
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>touch</title> <style> .box{ width:200px; height:200px; background:pink; margin:20px auto; } </style> </head> <body> <div class="box" id="box"> </div> <script> var box=document.getElementById("box"); // box.ontouchstart=handleStart; // box.ontouchmove=handleMove; // box.ontouchend=handleEnd; box.addEventListener("touchstart",handleStart,false); box.addEventListener("touchmove",handleMove,false); box.addEventListener("touchend",handleEnd,false); function handleStart(e){ console.log("touchstart"); console.log(e.changedTouches[0]); } function handleMove(e){ console.log("touchmove"); console.log(e); } function handleEnd(e){ console.log("touchend"); console.log(e); } </script> </body> </html>

clientX clientY 指視口到觸摸點的距離(不包括滾動距離)
pageX pageY 視口到觸摸點的距離(包括滾動距離)
單指拖拽案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>touch</title> <style> .backtop{ width:90px; height:90px; position: fixed; bottom:20px; right:20px; line-height:90px; text-align: center; background:rgba(0,0,0,.6); border-radius:50%; color:#fff; font-size:60px; -webkit-tap-highlight-color:transparent; /*transform:translate3d(x,y,0);在移動端使用會開啟GPU加速,會讓動畫性能變高*/ } </style> </head> <body> <a href="#" id="backtop" class="backtop">↑</a> <script> function drag(el,options){ options.x=typeof options.x!=="undefined"?options.x:true; options.y=typeof options.y!=="undefined"?options.y:true; if(!options.x&&!options.y) return; var curPoint={ x:0, y:0 }; var startPoint={}; var isTouchMove=false; el.addEventListener("touchstart",handleStart,false); el.addEventListener("touchmove",handleMove,false); el.addEventListener("touchend",handleEnd,false); function handleStart(e){ var touch=e.changedTouches[0]; startPoint.x=touch.pageX; startPoint.y=touch.pageY; } function handleMove(e){ e.preventDefault();//阻止預設行為(滾動條滾動) isTouchMove=true; var touch=e.changedTouches[0]; var diffPoint={};//要移動的距離 var movePoint={//移動之後的距離 x:0, y:0 }; diffPoint.x=touch.pageX-startPoint.x; diffPoint.y=touch.pageY-startPoint.y; if(options.x){ movePoint.x=diffPoint.x+curPoint.x;//移動之後的距離=要移動的距離+當前距離 } if(options.y){ movePoint.y=diffPoint.y+curPoint.y; } move(el,movePoint.x,movePoint.y); } function handleEnd(e){ if(!isTouchMove) return; var touch=e.changedTouches[0]; curPoint.x+=touch.pageX-startPoint.x;//更新當前位置 curPoint.y+=touch.pageY-startPoint.y; isTouchMove=false; } function move(el,x,y){ x=x||0; y=y||0; el.style.transform="translate3d("+x+"px,"+y+"px,0)"; } } var backtop=document.getElementById("backtop"); drag(backtop,{ x:true, y:true }); </script> </body> </html>