ajax 不重新載入整個網頁的情況下,更新部分網頁的技術 註意:ajax只有在伺服器上運行才能生效,我在本地一般用phpstudy 優點: 1、優化用戶體驗 2、承擔了一部分本該伺服器端的工作,減輕了伺服器端的壓力 3、優化了伺服器端和瀏覽器端的傳輸,減少了帶寬占用 缺點: 1、不支持回退按鈕 2、 ...
ajax 不重新載入整個網頁的情況下,更新部分網頁的技術
註意:ajax只有在伺服器上運行才能生效,我在本地一般用phpstudy
優點:
1、優化用戶體驗
2、承擔了一部分本該伺服器端的工作,減輕了伺服器端的壓力
3、優化了伺服器端和瀏覽器端的傳輸,減少了帶寬占用
缺點:
1、不支持回退按鈕
2、對搜索引擎的支持比較弱
3、安全問題,暴露了與伺服器端交互的細節
XMLHttpRequest 對象
1、可以向伺服器端發起請求並處理響應,而不阻塞用戶
2、可以在不更新整個網頁的的情況下,更新部分內容
如何使用ajax
1、創建XMLHttpRequest 對象
2、創建一個HTTP請求,並指定方式、URL(必填)
3、設置響應HTTP請求狀態變化的函數
4、發起請求
創建XMLHttpRequest 對象的兩種方式:(相容各瀏覽器)
1、完整版
//封裝相容各瀏覽器的xhr對象 function createXhr(){ //IE7+,其他瀏覽器 if(typeof XMLHttpRequest!="undefined"){ return new XMLHttpRequest();//返回xhr對象的實例 }else if(typeof ActiveXObject!="undefined"){ //IE7及以下 //所有可能出現的ActiveXObject版本 var arr=["Microsoft.XMLHTTP","MSXML2.XMLHTTP.6.0","MSXML2.XMLHTTP.5.0","MSXML2.XMLHTTP.4.0","MSXML2.XMLHTTP.3.0","MSXML2.XMLHTTP.2.0"]; var xhr; //迴圈 for(var i=0,len=arr.length;i<len;i++){ try{ xhr=new ActiveXObject(arr[i]);//任意一個版本支持,即可退出迴圈 break; }catch(e){ } } return xhr;//返回創建的ActiveXObject對象 }else{ //都不支持 throw new Error("您的瀏覽器不支持XHR對象!"); } }
2、簡略版
function createXhr(){ //IE7+,其他瀏覽器 if(window.XMLHttpRequest){ return new XMLHttpRequest(); }else{ //IE7以下 return new ActiveXObject("Microsoft.XMLHTTP"); } }
測試是否創建成功
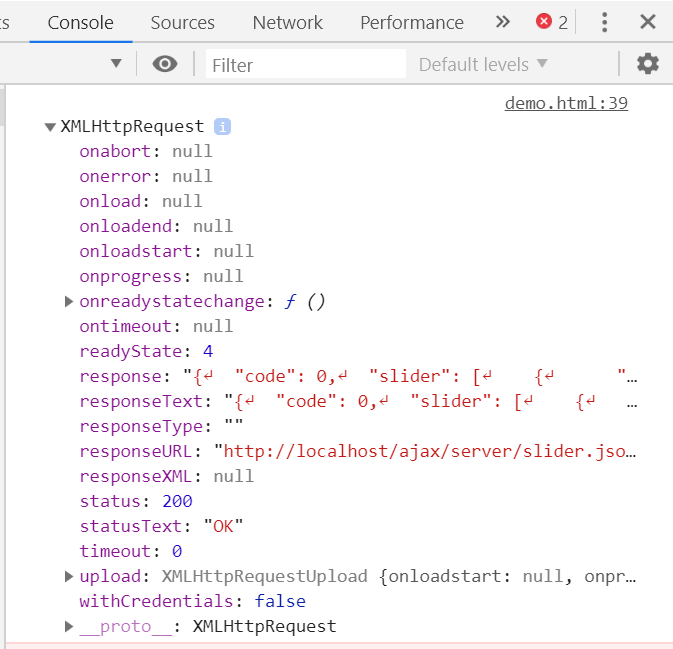
//創建XMLHttpRequest對象 var xhr=createXhr(); console.log(xhr);

.open(method, url, async) 初始化請求並準備發送(只能對同一個域中使用相同埠和協議的URL發送請求)
method :get 或者 post( get 更快更簡單,但不能發送大量數據,無法使用緩存文件,而且沒有 post 穩定和可靠)
url :必填(文件在伺服器上的位置,可以是任何類型,如.txt .xml .asp .php)
async:是否非同步,true 非同步,false 同步(同步時,伺服器處理完成之間瀏覽器必須等待;非同步時,伺服器未處理完成前,瀏覽器可以進行其他操作)
get 準備請求直接加上參數,post 準備請求不在此加參數
//2、get創建請求 xhr.open("get","./server/slider.json?user=cyy&age=25",true); //post創建請求 xhr.open("post","./server/slider.json",true);
響應XMLHttpRequest 對象狀態變化的函數
.onreadystatechange 檢測狀態變化的函數
.readyState==4 響應內容解析完成
.status>=2==&&.status<300 非同步調用成功
.status==304 請求資源沒有被修改,可以使用瀏覽器的緩存
發送請求.send()
發送post請求需要傳入參數(以對象形式),發送get請求不需要,可以傳入null
post請求需要添加HTTP頭
.setRequestHeader("Content-type", "application/x-www-form-urlencoded")
//get發送請求 xhr.send(null); //post發送請求 xhr.send({user:"cyy",age:25}); //設置post請求頭 xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
獲取到伺服器返回的數據
responseText 伺服器返回的數據的字元串形式
responseXML 伺服器返回的數據的相容DOM的文檔數據對象(XML形式)
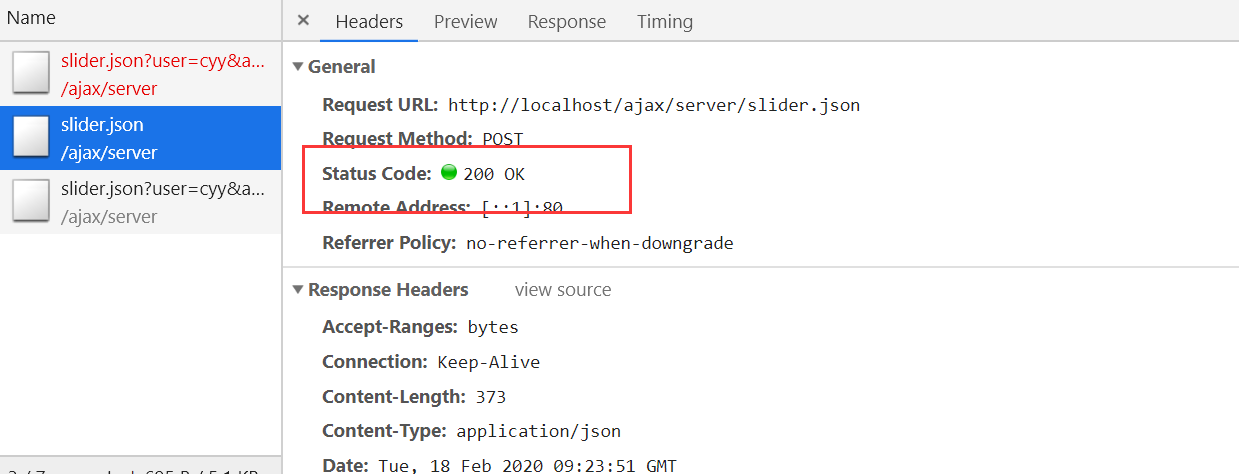
status 返回的狀態碼(如404表示沒找到,200表示已就緒)
status Text 狀態碼的字元串信息
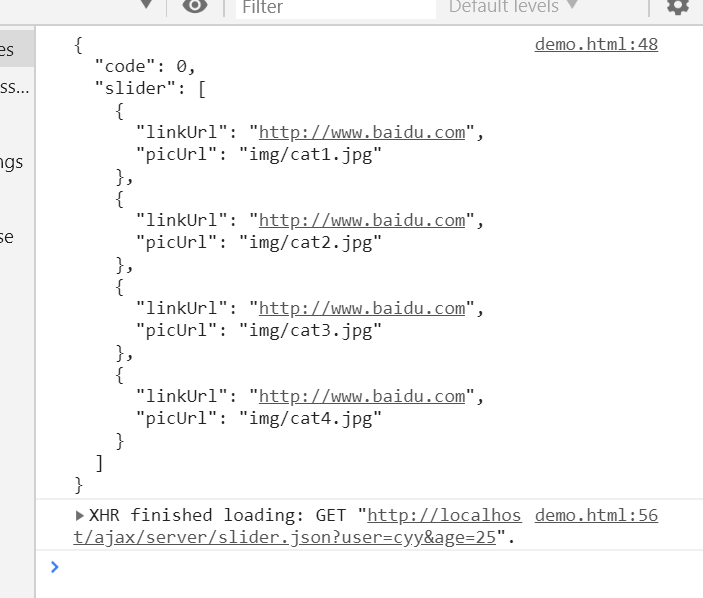
//獲取伺服器端返回的數據 console.log(xhr.responseText);

查看network狀態

json 數據格式
全稱是javascript對象表示法,目的是為了取代笨重的XML格式
json 可以表示以下三種類型的值:
1、簡單值
與js語法相同,可以是字元串、數值、布爾值、null,但不支持undefined
字元串必須用雙引號表示,不能用單引號
數值必須是十進位,不能是 NaN 和 Infinity
2、對象
鍵名必須放在雙引號中
同一個對象不應該出現兩個同名屬性
3、數組
數組或者對象最後一個成員,後面不能加逗號
示例:slider.json
{ "code": 0, "slider": [ { "linkUrl": "http://www.baidu.com", "picUrl": "img/cat1.jpg" }, { "linkUrl": "http://www.baidu.com", "picUrl": "img/cat2.jpg" }, { "linkUrl": "http://www.baidu.com", "picUrl": "img/cat3.jpg" }, { "linkUrl": "http://www.baidu.com", "picUrl": "img/cat4.jpg" } ] }
.responseText 返回的數據是字元串,因此需要先轉為對象
使用.eval() 函數
//獲取伺服器端返回的數據 console.log(typeof xhr.responseText);//string //把字元串轉為對象 console.log(eval("("+xhr.responseText+")"));
eval("("+xhr.responseText+")"); 的意思是強制轉化成json對象,之所以寫成 eval“("("+data+")");這種格式,原因是由於json是以”{}”的方式來開始以及結束的。在JavaScript中,它會被當成一個語句塊來處理,所以必須強制性的將它轉換成一種表達式,加上圓括弧的目的是迫使eval函數在處理JavaScript代碼的時候強制將括弧內的表達式轉化為對象,而不是作為語句來執行,舉一個例子,例如對象字面量{},如若不加外層的括弧,那麼eval會將大括弧識別為JavaScript代碼塊的開始和結束標記,那麼{}將會被認為是執行了一句空語句,所以下麵兩個執行結果是不同的:
console.log(eval("{}"));//undefined
console.log(eval("({})"));//{}
還有 json 對象的兩個方法:
1、 JSON.parse() 用於將json字元串轉為對象
2、JSON.stringify 將一個值轉為JSON字元串
由於eval() 可以執行不符合json格式的代碼,有可能會包含惡意代碼,所以不推薦使用,建議還是使用.parse()
data=JSON.parse(xhr.responseText);
console.log(data.slider);
最後一步,渲染數據到頁面中
放出文件index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <style> *{margin:0;padding:0;} .wrap{width:250px;height:250px;margin:50px auto;overflow:hidden;} .banner{height:250px;width:1000px;} .banner a{width:250px;height:250px;display: block;float: left;} .banner a img{width:250px;height:250px;display: block;} </style> <script src="jquery.js"></script> </head> <body> <div class="wrap"> <div class="banner" id="banner"></div> </div> <script> //封裝相容各瀏覽器的xhr對象 function createXhr(){ //IE7+,其他瀏覽器 if(typeof XMLHttpRequest!="undefined"){ return new XMLHttpRequest();//返回xhr對象的實例 }else if(typeof ActiveXObject!="undefined"){ //IE7及以下 //所有可能出現的ActiveXObject版本 var arr=["Microsoft.XMLHTTP","MSXML2.XMLHTTP.6.0","MSXML2.XMLHTTP.5.0","MSXML2.XMLHTTP.4.0","MSXML2.XMLHTTP.3.0","MSXML2.XMLHTTP.2.0"]; var xhr; //迴圈 for(var i=0,len=arr.length;i<len;i++){ try{ xhr=new ActiveXObject(arr[i]);//任意一個版本支持,即可退出迴圈 break; }catch(e){ } } return xhr;//返回創建的ActiveXObject對象 }else{ //都不支持 throw new Error("您的瀏覽器不支持XHR對象!"); } } //1、創建XMLHttpRequest對象 var xhr=createXhr(),data; //響應XMLHttpRequest狀態變化的函數 //onreadystatechange監測狀態變化 xhr.onreadystatechange=function(){ if(xhr.readyState==4){//響應內容解析完成 if((xhr.status>=200&&xhr.status<300)||xhr.status==304){ //xhr.status>=200&&xhr.status<300 表示交易成功 //xhr.status==304 表示緩存後未發生改變,因此可以從緩存中讀取 //獲取伺服器端返回的數據 //console.log(typeof xhr.responseText);//string //把字元串轉為對象 data=JSON.parse(xhr.responseText); //console.log(data.slider); //渲染數據 renderData(); } } } //2、get創建請求 xhr.open("get","./server/slider.json?user=cyy&age=25",true); //get發送請求 xhr.send(null); //post創建請求 //xhr.open("post","./server/slider.json",true); //post發送請求 //xhr.send({user:"cyy",age:25}); //設置post請求頭 //xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded"); //渲染數據 function renderData(){ var imgs=data.slider,str=""; var banner=document.getElementById("banner"); for(var i=0,len=imgs.length;i<len;i++){ //console.log(imgs[i]); str+="<a href='"+imgs[i].linkUrl+"'><img src='"+imgs[i].picUrl+"'></a>"; } console.log(str); banner.innerHTML=str; } </script> </body> </html>
效果圖(大概就是模擬獲取輪播圖)

jquery的ajax方法:
$.ajax()
$.get()
$.post()
$.getJson()
//jquery的$.ajax() $.ajax({ url:"./server/slider.json", //請求地址 type:"post", //請求方式,預設是get async:true, //非同步同步,預設是true非同步 dataType:"json", //返回的數據格式 success:function(data){ //響應成功的操作 JQRenderData(data.slider); //data是返回的數據 } }); function JQRenderData(data){ var str=""; $.each(data,function(index,obj){ str+="<a href='"+obj.linkUrl+"'><img src='"+obj.picUrl+"'></a>"; }); $("#banner2").html(str); }
$.each( obj, function(index, value){ } ) 方法,遍歷對象或數組
index 數組索引或者對象屬性名
value 數組項或者對象屬性值
以下是用javascript 和 jqeury 兩種方式實現的代碼
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <style> *{margin:0;padding:0;} .wrap{width:250px;height:250px;margin:50px auto;overflow:hidden;} .banner{height:250px;width:1000px;} .banner a{width:250px;height:250px;display: block;float: left;} .banner a img{width:250px;height:250px;display: block;} </style> <script src="jquery.js"></script> </head> <body> <div class="wrap"> <div class="banner" id="banner"></div> </div> <div class="wrap"> <div class="banner" id="banner2"></div> </div> <script> //封裝相容各瀏覽器的xhr對象 function createXhr(){ //IE7+,其他瀏覽器 if(typeof XMLHttpRequest!="undefined"){ return new XMLHttpRequest();//返回xhr對象的實例 }else if(typeof ActiveXObject!="undefined"){ //IE7及以下 //所有可能出現的ActiveXObject版本 var arr=["Microsoft.XMLHTTP","MSXML2.XMLHTTP.6.0","MSXML2.XMLHTTP.5.0","MSXML2.XMLHTTP.4.0","MSXML2.XMLHTTP.3.0","MSXML2.XMLHTTP.2.0"]; var xhr; //迴圈 for(var i=0,len=arr.length;i<len;i++){ try{ xhr=new ActiveXObject(arr[i]);//任意一個版本支持,即可退出迴圈 break; }catch(e){ } } return xhr;//返回創建的ActiveXObject對象 }else{ //都不支持 throw new Error("您的瀏覽器不支持XHR對象!"); } } //1、創建XMLHttpRequest對象 var xhr=createXhr(),data; //響應XMLHttpRequest狀態變化的函數 //onreadystatechange監測狀態變化 xhr.onreadystatechange=function(){ if(xhr.readyState==4){//響應內容解析完成 if((xhr.status>=200&&xhr.status<300)||xhr.status==304){ //xhr.status>=200&&xhr.status<300 表示交易成功 //xhr.status==304 表示緩存後未發生改變,因此可以從緩存中讀取 //獲取伺服器端返回的數據 //console.log(typeof xhr.responseText);//string //把字元串轉為對象 data=JSON.parse(xhr.responseText); //console.log(data.slider); //渲染數據 renderData(); } } } //2、get創建請求 xhr.open("get","./server/slider.json?user=cyy&age=25",true); //get發送請求 xhr.send(null); //post創建請求 //xhr.open("post","./server/slider.json",true); //post發送請求 //xhr.send({user:"cyy",age:25}); //設置post請求頭 //xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded"); //渲染數據 function renderData(){ var imgs=data.slider,str=""; var banner



