前面三章介紹了WPF資源系統,使用資源可在一個地方定義對象而在整個標記中重用他們。儘管可使用資源存儲各種對象,但使用資源最常見的原因之一是通過他們的保存樣式。 樣式是可應用於元素的屬性值集合。WPF樣式系統與HTML標記中的層疊樣式表(Cascading Style Sheet,CSS)標準擔當類似 ...
前面三章介紹了WPF資源系統,使用資源可在一個地方定義對象而在整個標記中重用他們。儘管可使用資源存儲各種對象,但使用資源最常見的原因之一是通過他們的保存樣式。
樣式是可應用於元素的屬性值集合。WPF樣式系統與HTML標記中的層疊樣式表(Cascading Style Sheet,CSS)標準擔當類似的角色。與CSS類似,通過WPF樣式可定義通用的格式化特性集合,並且為了保證一致性,在整個應用程式中應用他們。與CSS一樣,WPF樣式也能夠自動工作,指定具體的元素類型為目標,並通過元素樹層疊起來。然而,WPF樣式的功能更加強大,因為他們能夠設置任何依賴項屬性。這意味著可以使用它們標準化未格式化的特性,如控制項的行為。WPF樣式也支持觸發器(trigger),當屬性發生變化時,可通過觸發器改變控制項的樣式,並且可使用模板重新定義控制項的內置外觀。一旦學習瞭如何使用樣式,就可以在所有WPF應用程式中使用他們。
為了理解適合使用樣式的場合,分析一下簡單的示例是有幫助的。設想需要標準化在視窗中使用的字體。最簡單的方法是設置包含視窗的字體屬性。這些屬性是在Control類中定義的,包括FontFamily、FontSize、FontWeight(用於粗體)、FontStyle(用於斜體)以及FontStretch(用於壓縮或擴展的變體)。得益於這些屬性值得繼承特性,當在視窗級別設置這些屬性時,視窗中的所有元素都會使用相同的屬性值,除非明確地覆蓋它們。
現在考慮一種不同情形,希望只為用戶界面中的一部分鎖定字體。如果能在特定的容器中隔離這些元素(例如,它們都處於Grid或StackPanel面板中),就可以使用本質上相同的方法,並設置容器的字體屬性。但問題未必總是這麼簡單。例如,可能希望使用所有按鈕具有一致的字體和文本尺寸,並使用和其他元素不同的字體設置。對於這種情況,就需要一種方法在某個地方定義這些細節,併在所有應用它們的地方重用這些細節。
資源提供了一個解決方案,但有些笨拙。因為WPF中沒有Font對象(只有與字體屬性相關的集合),所以需要定義幾個相關的資源,如下所示:
<Window.Resources> <FontFamily x:Key="ButtonFontFamily">Times New Roman</FontFamily> <s:Double x:Key="ButtonFontSize">18</s:Double> <FontWeight x:Key="ButtonFontWeight">Bold</FontWeight> </Window.Resources>
上面的代碼片段(標記)為視窗添加了三個資源:第一個資源是FontFamily對象,該對象包含希望使用的字體名稱;第二個資源是存儲數字18的double對象;第三個資源是枚舉值FontWeight.Bold。假定已將.NET名稱空間System映射到XAML名稱空間首碼s。如下所示:
<Window x:Class="Styles.ReuseFontWithResources" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:s="clr-namespace:System;assembly=mscorlib" Title="ReuseFontWithResources" Height="300" Width="300">
一旦定義所需的資源,下一步就是在元素中實際使用這些資源。因為在應用程式的整個生命周期中,這些資源永遠不會發生變化,所以使用靜態資源是合理的,如下所示:
<Button Padding="5" Margin="5" FontFamily="{StaticResource ButtonFontFamily}" FontWeight="{StaticResource ButtonFontWeight}" FontSize="{StaticResource ButtonFontSize}" >A Customized Button</Button>
這個示例可以工作,它將字體細節(所謂的magic number)移出了標記。但該例也存在兩個問題:
除了資源名稱相似外,沒有明確指明這三個資源是相關的。這使維護應用程式變得複雜。如果需要設置更多字體屬性,或決定為不同類型的元素維護不同的字體設置,這個問題尤為嚴重。
需要使用資源的標記非常繁瑣。實際上,還沒有原來不使用資源時簡明(直接在元素中定義字體屬性)。
可通過定義將所有字體細節捆綁在一起的自定義類(如FontSetting類)來改善第一個問題。然後可作為資源創建FontSetting對象,併在標記中使用它的各種屬性。然而,這種方法仍需使用繁瑣的標記——並且還需要做一些額外的工作。
樣式為解決這個問題提供了非常好的解決方案。可定義獨立的用於封裝所有希望設置的屬性的樣式,如下所示:
<Window.Resources> <Style x:Key="BigFontButtonStyle"> <Setter Property="Control.FontFamily" Value="Times New Roman"/> <Setter Property="Control.FontSize" Value="18"/> <Setter Property="Control.FontWeight" Value="Bold" /> </Style> </Window.Resources>
上面的標記創建了一個獨立資源:一個System.Windows.Style對象。這個樣式對象包含了一個設置器集合,該集合具有三個Setter對象,每個Setter對象用於一個希望設置的屬性。每個Setter對象由兩部分信息組成:希望進行設置的屬性的名稱和希望為該屬性應用的值。與所有資源一樣,樣式對象都有一個鍵名,從而當需要時可以從集合中提取它。在該例中,鍵名是BigFontButtonStyle(根據約定,用於樣式的鍵名通常以Style結尾)。
每個WPF元素都可使用一個樣式(或者沒有樣式),樣式通過元素的Style屬性(該屬性是在FrameworkElement基類中定義的)插入到元素中。例如,要使用上面創建的樣式配置按鈕,需要讓按鈕指向樣式資源,如下所示:
<Button Margin="5" Padding="5" Style="{StaticResource BigFontButtonStyle}">A Customized Button</Button>
當然,也可通過代碼設置樣式。需要做的全部工作就是使用大家熟悉的FindResource()方法,從最近的資源集合中提取樣式。下麵的代碼為名為cmd的Button對象設置樣式:
cmdButton.Style=(Style)cmd.FindResource("BigFontButtonStyle");
如下圖所示,視窗中的兩個按鈕使用了BigFontButtonStyle樣式:

樣式系統增加了許多優點。不僅可創建多組明顯相關的屬性設置,而且使得應用這些設置更加容易,從而精簡了標記。最讓人滿意的是,可應用樣式而不用關心設置了哪些屬性。在上一個示例中,字體設置被組織到名為BigFontButtonStyle的樣式中。如果以後決定大字體按鈕還需要更多的內邊距和外邊距空間,也可為Padding和Margin屬性添加設置器。所有使用樣式的按鈕會自動採用新的樣式設置。
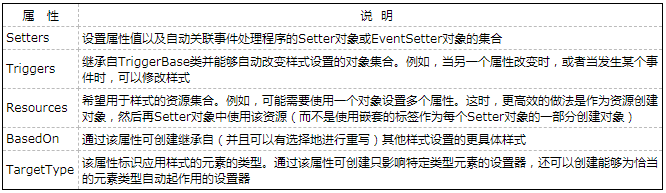
Setters集合是Style類中最重要的屬性,但並非唯一屬性。Style類中共有5個重要屬性。下表列出了這些屬性。
表 Style類的屬性

一、創建樣式對象
在上一個示例中,樣式對象時在視窗級別定義的,之後再視窗的兩個按鈕中重用該樣式。儘管這是一種常見的設計方式,但並非是唯一的選擇。
如果希望創建目標更加精細的樣式,可使用容器的Resources集合定義樣式,如StackPanel面板或Grid面板。如果希望在應用程式中重用樣式,可使用應用程式的Resources集合定義樣式。這些也是常用的方法。
嚴格來將,不需要同事使用樣式和資源。例如,可通過直接填充特定按鈕的樣式集合來定義樣式,如下所示:
<Button Margin="5" Padding="5"> <Button.Style> <Style> <Setter Property="Control.FontFamily" Value="Times New Roman"/> <Setter Property="Control.FontSize" Value="20"/> <Setter Property="Control.FontWeight" Value="Bold" /> </Style> </Button.Style> <Button.Content>A Customized Button</Button.Content> </Button>
上面的代碼雖然可湊效,但顯然不是很有用,因為現在無法與其他元素共用該樣式。
如果只使用樣式設置一些屬性,就不值得使用這種方法。因為直接設置屬性更加容易。然而,如果正在使用樣式的其他特性,並且只希望將它應用到單個元素。這一方法有時會有用。例如,可使用該方法為元素關聯觸發器,還可以通過該方法修改元素控制項模板的一部分(對於這種情況,需要使用Setter.TargetName屬性,為元素內部的特定組件應用設置器,如列表框中的滾動條按鈕)。
二、設置屬性
正如已經看到的,每個Style對象都封住了一個Setter對象的集合。每個Setter對象設置元素的單個屬性。唯一的限制是設置器只能改變依賴項屬性——不能修改其他屬性。
在某些情況下,不能使用簡單的特新字元串設置屬性值。例如,不能使用簡單字元串創建ImageBrush對象。對於此類情況,可使用大家熟悉的XAML技巧,用嵌套的元素代替特性。下麵是一個示例:
<Style x:Key="HappyTiledElementStyle"> <Setter Property="Control.Background"> <Setter.Value> <ImageBrush TileMode="Tile" ViewportUnits="Absolute" ImageSource="happyface.jpg" Viewport="0 0 32 32" Opacity="0.3"/> </Setter.Value> </Setter> </Style>
為了標識希望設置的屬性,需要提供類和屬性的名稱。然而,使用類名未必是定義屬性的類名,也可以是繼承了屬性的派生類。例如,考慮如下版本的BigFontButtonStyle樣式,該樣式用Button類的引用替代Control類的引用:
<Style x:Key="BigFontButtonStyle"> <Setter Property="Button.FontFamily" Value="Times New Roman"/> <Setter Property="Button.FontSize" Value="18"/> <Setter Property="Button.FontWeight" Value="Bold" /> </Style>
如果將上面的樣式進行替換後,將得到相同的結果。那麼兩者之間到底有什麼區別呢?對於這種情況,區別在於WPF對可能包含相同的FontFamily、FontSize以及FontWeight屬性,但又不是繼承自Button的其他類的處理方式。例如,如果為Label控制項使用該版本的BigFontButtonStyle樣式,就沒有效果。WPF簡單地忽略這三個屬性,因為不會應用他們。但如果使用原樣式,字體屬性就會影響就會影響Label控制項,因為Label類繼承自Control類。
在WPF中還存在這樣一些情況,在元素框架層次中的多個位置定義了同一個屬性。例如,在Control和TextBlock類中都定義了全部的字體屬性(如FontFamily)。如果正在創建應用到TextBlock對象以及繼承自Control類的元素的樣式,可按如下方式創建標記:
<Style x:Key="BigFontButtonStyle"> <Setter Property="Button.FontFamily" Value="Times New Roman"/> <Setter Property="Button.FontSize" Value="18"/> <Setter Property="Button.FontWeight" Value="Bold" /> <Setter Property="TextBlock.FontFamily" Value="Times New Roman"/> <Setter Property="TextBlock.FontSize" Value="18"/> </Style>
然而,這樣不會得到期望的結果。問題在於,儘管Button.FontFamily和TextBlock.FontFamily屬性是在各自的基類中分別聲明,但它們都引用同一個依賴性屬性(換句話說,TextBlock.FontSizeProperty和Control.FontSizeProperty引用都指向同一個DependencyProperty對象。)。所以,當使用這個樣式時,WPF設置FontFamily和FontSize屬性兩次。最後應用的設置具有優先權,並同時應用到Button和TextBlock對象。儘管這個問題非常特別,許多屬性並不存在該問題,但如果經常創建為不同的元素類型應用不同格式的樣式,分析是否存在這一問題就顯得很重要了。
還可使用另一種技巧簡化樣式聲明。如果所有屬性都準備用於相同的元素類型,就設置Style對象的TargetType屬性來指定准備應用屬性的類。例如,如果創建只應用於按鈕的樣式,可按如下方式創建樣式:
<Style x:Key="BigFontButtonStyle" TargetType="Button"> <Setter Property="FontFamily" Value="Times New Roman"/> <Setter Property="FontSize" Value="18"/> <Setter Property="FontWeight" Value="Bold" /> </Style>
這樣方法比較方便。正如將在後面分析的,如果不使用樣式鍵名,TargetType屬性還可作為自動應用樣式的快捷方式。
三、關聯事件處理程式
屬性設置器是所有樣式中最常見的要素,但也可以創建為事件關聯特定事件處理程式的EventSetter對象的集合。下麵列舉的示例為MouseEnter和MouseLeave事件關聯事件處理程式:
<Style x:Key="MouseOverHighlightStyle"> <Setter Property="TextBlock.Padding" Value="5"/> <EventSetter Event="FrameworkElement.MouseEnter" Handler="element_MouseEnter" /> <EventSetter Event="FrameworkElement.MouseLeave" Handler="element_MouseLeave" /> </Style>
下麵的事件處理代碼:
private void element_MouseEnter(object sender, MouseEventArgs e) { ((TextBlock)sender).Background = new SolidColorBrush(Colors.LightGoldenrodYellow); } private void element_MouseLeave(object sender, MouseEventArgs e) { ((TextBlock)sender).Background = null; }
MouseEnter和MouseLeave事件使用直接事件路由,這意味著他們不再元素樹中冒泡和隧道移動。如果希望為大量元素應用滑鼠懸停其上的效果(例如,當滑鼠移動到元素上時,希望改變元素的背景色),需要為每個元素添加MouseEnter和MouseLeave事件處理程式。基於樣式的事件處理程式簡化了這項任務。現在只需要應用單個樣式,該樣式包含了屬性設置器和事件設置器:
<TextBlock Style="{StaticResource MouseOverHighlightStyle}">Hover over me.</TextBlock>
下圖顯示了該技術的一個簡單演示程式,該程式中有三個元素,其中兩個元素使用了MouseOverHighlightStyle樣式。

該示例完整xaml文件:

<Window x:Class="Styles.EventSetter" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="EventSetter" Height="300" Width="300"> <Window.Resources> <Style x:Key="MouseOverHighlightStyle"> <Setter Property="TextBlock.Padding" Value="5"/> <EventSetter Event="FrameworkElement.MouseEnter" Handler="element_MouseEnter" /> <EventSetter Event="FrameworkElement.MouseLeave" Handler="element_MouseLeave" /> </Style> </Window.Resources> <StackPanel> <TextBlock Style="{StaticResource MouseOverHighlightStyle}">Hover over me.</TextBlock> <TextBlock Padding="5">Don't bother with me.</TextBlock> <TextBlock Style="{StaticResource MouseOverHighlightStyle}">Hover over me.</TextBlock> </StackPanel> </Window>EventSetter
WPF極少使用事件設置器這種技術。如果需要使用此處演示的功能,可能更喜歡使用事件觸發器,它以聲明方式定義了所希望的的行為。事件觸發器是專為實現動畫而設計的,當創建滑鼠懸停效果時它們更有用。
當處理使用冒泡路由策略的事件時,事件設置器並非好的選擇。對於這種情況,在高層次的元素上處理希望處理的事件通常更容易。例如,如果希望將工具欄上的所有按鈕連接到同一個Click事件處理程式,最好為包含所有按鈕的Toolbar元素關聯單個事件處理程式。對於這種情況,沒必要使用事件設置器。
四、多層樣式
儘管可在許多不同層次定義任意數量的樣式,但每個WPF元素一次只能使用一個樣式對象。乍一看,這像是一種限制,但由於屬性值繼承和樣式繼承特性,這種限制實際上並不存在。
例如,假設希望為一組控制項使用相同的字體,又不想為每個控制項應用相同的樣式,對於這種情況,可將它們放置到面板(或其他類型的容器)中,並設置容器的樣式。只要設置的屬性具有屬性值繼承特性,這些值就會被傳遞到子元素。使用這種模型的屬性包括IsEnabled、IsVisible、Foreground以及所有字體屬性。
對於另外一些情況,可能希望在另一個樣式的基礎上創建樣式。可通過為樣式設置BasedOn特性來使用此類樣式繼承。例如,分析下麵的兩個樣式:
<Window.Resources> <Style x:Key="BigFontButtonStyle"> <Setter Property="Control.FontFamily" Value="Times New Roman" /> <Setter Property="Control.FontSize" Value="18" /> <Setter Property="Control.FontWeight" Value="Bold" /> </Style> <Style x:Key="EmphasizedBigFontButtonStyle" BasedOn="{StaticResource BigFontButtonStyle}"> <Setter Property="Control.Foreground" Value="White" /> <Setter Property="Control.Background" Value="DarkBlue" /> </Style> </Window.Resources>
第一個樣式(BigFontButtonStyle)定義了三個字體屬性。第二個樣式(EmphasizedBigFontButtonStyle)從BigFontButtonStyle樣式獲取這些屬性設置,然後通過另外兩個改變前景色和背景色的畫刷屬性對它們進行了增加。通過使用這種分成兩部分的設計方式,可只應用字體設置,也可以應用字體設置和顏色設置的組合。通過這種設計還可創建包含已經定義的字體或顏色細節的更多樣式。
下圖顯示了樣式繼承在一個簡單視窗中的工作情況,該視窗使用了這兩個樣式:

該示例完整XAML如下:

<Window x:Class="Styles.StyleInheritance" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="StyleInheritance" Height="300" Width="300"> <Window.Resources> <Style x:Key="BigFontButtonStyle"> <Setter Property="Control.FontFamily" Value="Times New Roman" /> <Setter Property="Control.FontSize" Value="18" /> <Setter Property="Control.FontWeight" Value="Bold" /> </Style> <Style x:Key="EmphasizedBigFontButtonStyle" BasedOn="{StaticResource BigFontButtonStyle}"> <Setter Property="Control.Foreground" Value="White" /> <Setter Property="Control.Background" Value="DarkBlue" /> </Style> </Window.Resources> <StackPanel Margin="5"> <Button Padding="5" Margin="5" Style="{StaticResource BigFontButtonStyle}" >Uses BigFontButtonStyle</Button> <TextBlock Margin="5">Normal Content.</TextBlock> <Button Padding="5" Margin="5" >A Normal Button</Button> <TextBlock Margin="5">More normal Content.</TextBlock> <Button Padding="5" Margin="5" Style="{StaticResource EmphasizedBigFontButtonStyle}" >Uses EmphasizedBigFontButtonStyle</Button> </StackPanel> </Window>StyleInheritance
五、通過類型自動應用樣式
到目前位置,已討論瞭如何創建具有名稱的樣式以及如何在標記中引用它們。但還有一種方法,可以為特定類型的元素自動應用樣式。
這一工作非常簡單。只需要設置TargetType屬性以指定合適的類型(如前所述),並完全忽略鍵名。這樣做時,WPF實際上是使用類型標記擴展來隱式地設置鍵名,如下所示:
x:Key="{x:Type Button}"
現在,樣式已自動應用於整個元素樹中的所有按鈕上。例如,如果在視窗中採用這種方式定義了一個樣式,它會被應用到視窗中的每個按鈕上(除非有一個更特殊的樣式替換了該樣式)。
下麵列舉一個示例,該例中的視窗自動設置按鈕樣式。
<Window x:Class="Styles.AutomaticStyles" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="AutomaticStyles" Height="300" Width="300"> <Window.Resources> <Style TargetType="Button"> <Setter Property="FontFamily" Value="Times New Roman" /> <Setter Property="FontSize" Value="18" /> <Setter Property="FontWeight" Value="Bold" /> </Style> </Window.Resources> <StackPanel Margin="5"> <Button Padding="5" Margin="5">Customized Button</Button> <TextBlock Margin="5">Normal Content.</TextBlock> <Button Padding="5" Margin="5" Style="{x:Null}" >A Normal Button</Button> <TextBlock Margin="5">More normal Content.</TextBlock> <Button Padding="5" Margin="5">Another Customized Button</Button> </StackPanel> </Window>
在該例中,中間的按鈕顯示替換了樣式。但該按鈕並沒有為自己提供一個新樣式,而將Style屬性設置為null值,這樣就有效地刪除了樣式。
儘管自動樣式非常方便,但它們會讓設計變得複雜。下麵列出幾條原因:
- 在具有許多樣式和多層樣式的複雜視窗中,很難跟蹤是否通過屬性值繼承或通過樣式設置了某個特定屬性(如果是通過樣式設置的,那麼是通過哪個樣式設置的呢?)。因此,如果希望改變某個簡單細節,就需要查看整個視窗的全部標記
- 視窗中的格式化操作在開始時通常更一般,但會逐漸變得越來越詳細。如果剛開始為視窗應用了自動樣式,在許多地方可能需要使用顯示的樣式覆蓋自動樣式。這會使整個設計變得複雜。為每個希望設置的格式化特征的組合創建名得樣式,並根據名稱應用他們會更加直觀。
- 在比如,如果為TextBlock元素創建自動樣式,那麼會同時修改使用TextBlock的其他控制項(如模板驅動的ListBox控制項)
為避免出現這些問題,最好果斷地使用自動樣式。如果決定使用自動樣式為整個用戶界面提供單一、一致的外觀,可嘗試為特例使用明確的樣式。




