節點查找方法 document.getElementById() 前面必須是document document.getElementsByName() 前面必須是document ele.getElementsByTagName() 前面元素不限 ele.getElementsByClassName ...
節點查找方法
document.getElementById() 前面必須是document
document.getElementsByName() 前面必須是document
ele.getElementsByTagName() 前面元素不限
ele.getElementsByClassName() 前面元素不限
querySelector()
querySelectorAll()
.tagName 元素名稱
在低版本IE中,document.getElementById() 存在bug
用來獲取id或者name為指定值的元素
如果某個元素的name屬性值和另一個元素的id屬性值相同
會根據順序選取排在前面的元素
識別IE瀏覽器:在IE瀏覽器中,\V會解析成V;其他瀏覽器中,\V為垂直製表符(相當於空格)
!+"\v1" 在IE中:!+"\v1"=!+"v1"=!NaN=true;其他瀏覽器中:!+"\v1"=!+" 1"=!1=false
document.all是頁面內所有元素的集合
document.all(0) 獲取第一個元素
document.all[0] 獲取第一個元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var div=document.getElementById("div1"); console.log(div.tagName); //var myul=div.getElementById("myul"); //console.log(myul);//index.html:19 Uncaught TypeError: div.getElementById is not a function at HTMLDocument.<anonymous> (index.html:19) 說明不能使用其他元素來獲取某個id的元素 var target=document.getElementById("target"); console.log(target.innerHTML);//IE7以下:這是錯誤的元素 其他瀏覽器:這是正確的元素 // 相容低版本IE的寫法 function getElementById(id){ var el=document.getElementById(id); //如果是IE瀏覽器 if(!+"\v1"){ // 如果獲取到的元素的id就是指定id,則直接返回 if(el && el.id===id){ return el; }else{ var els=document.all(id); var len=els.length; for(var i=0;i<len;i++){ if(els[i].id===id){ return els[i]; } } } } //如果是其他瀏覽器 return el; } console.log(getElementById("target").tagName);//p }); </script> </head> <body> <a href="#" name="target">這是錯誤的元素</a> <p id="target">這是正確的元素</p> <div id="div1"> <ul id="myul"> <li>1</li> <li>2</li> <li>3</li> </ul> </div> </body> </html>

document.getElementsByName() 在低版本瀏覽器上存在Bug
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var cbox=document.getElementsByName("num"); console.log(cbox.length);//3 console.log(cbox);//NodeList(3) [input, input, input] }); </script> </head> <body> <input type="checkbox" name="num">1 <input type="checkbox" name="num">2 <input type="checkbox" name="num">3 </body> </html>
document.getElementsByTagName("!") 可以獲取到所有的註釋
.nodeValue() 顯示註釋文本
獲取註釋在谷歌瀏覽器中無法獲取到,只在IE8以下存在
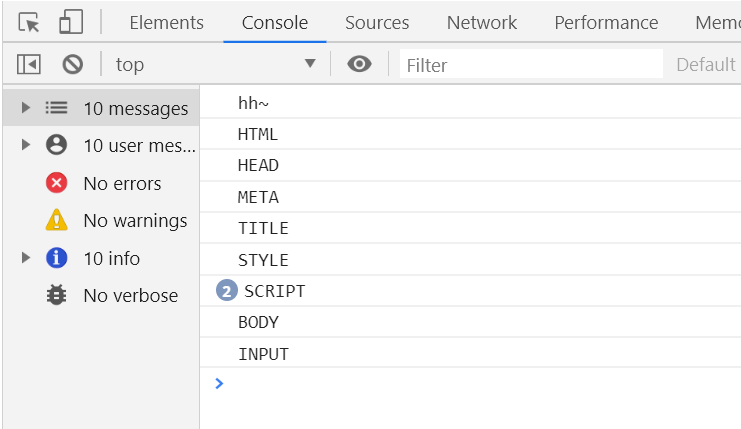
document.getElementsByTagName("*") 獲取到所有的元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var input=document.getElementsByTagName("input"); console.log(input[0].value);//hh~ var comments=document.getElementsByTagName("!"); var len=comments.length; for(var i=0;i<len;i++){ console.log(comments[i].nodeValue); } var all=document.getElementsByTagName("*"); var len=all.length; for(var i=0;i<len;i++){ console.log(all[i].tagName); } }); </script> </head> <body> <!-- 這是一段註釋哈 --> <input type="text" value="hh~"> </body> </html>

getElementsByClassName()
相容性IE9+
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var lights=document.getElementsByClassName("light"); console.log(lights);//HTMLCollection(3) [div.light, div.light.dark, div.light] var light_dark=document.getElementsByClassName("light dark"); console.log(light_dark);//HTMLCollection [div.light.dark] }); </script> </head> <body> <div class="light"></div> <div class="light dark"></div> <div class="light"></div> </body> </html>
由於document.getElementsByClassName() 不相容IE8以下的瀏覽器,因此使用document.getElementsByTagName()
以下是相容性寫法
正則中\s表示空白
pattern.test(str) 正則檢測
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ // 自定義相容IE8以下的方法 var getElementsByClassName=function(opts){ // 把參數都存儲到一個對象中,使用對象的屬性分別獲取到這些參數 var searchClass=opts.searchClass; var tag=opts.tag || "*";//沒有指定標簽名,則查找所有標簽 var node=opts.node || document;//沒有指定查找範圍,則查找整個文檔 var res=[]; //如果是現代瀏覽器 if(document.getElementsByClassName){ var nodes=node.getElementsByClassName(searchClass); // 判斷是否是指定標簽名 if(tag !== "*"){ for(var i=0,len=nodes.length;i<len;i++){ if(nodes[i].tagName==tag.toUpperCase()){ res.push(nodes[i]); } } }else{ res=nodes; } return res; }else{ //如果是IE8以下的瀏覽器 var els=node.getElementsByTagName(tag); var len=els.length; // 正則: 開始|空格 + class + 結束|空格 var pattern=new RegExp("(^|\\s)"+searchClass+"($|\\s)"); for(var i=0,j=0;i<len;i++){ if(pattern.test(els[i].className)){ res[j]=els[i];//將匹配到的數據存儲到res中 j++; } } return res; } } // 調用方法 var node=document.getElementById("box2"); var res=getElementsByClassName({ searchClass:"light dark", node:node }); console.log(res[0].innerHTML);//1 }); </script> </head> <body> <div id="box1"> <div class="light">light</div> <div class="light dark">light dark</div> <div class="light">light</div> </div> <div id="box2"> <div class="light">light2</div> <div class="light dark">light dark2</div> <div class="light">light2</div> </div> </body> </html>

querySelector() querySelectorAll() 相容性:IE8+
querySelector() 找到一個就返回
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var box1=document.querySelector("#box1"); console.log(box1.tagName);//UL var li=box1.querySelector("li:last-child"); console.log(li.innerHTML);//light // 類名不規範 //var boxh=document.querySelector(".hh:bb");//index.html:22 Uncaught DOMException: Failed to execute 'querySelector' on 'Document': '.hh:bb' is not a valid selector. //console.log(boxh); // 需要進行轉義 var boxh=document.querySelector(".hh\\:bb"); console.log(boxh);//<ul id="box1" class="hh:bb">... var all=document.querySelectorAll("ul,input"); console.log(all);//NodeList(3) [ul#box1.hh:bb, ul#box2, input] }); </script> </head> <body> <ul id="box1" class="hh:bb"> <li class="light">light</li> <li class="light dark">light dark</li> <li class="light">light</li> </ul> <ul id="box2"> <li class="light">light2</li> <li class="light dark">light dark2</li> <li class="light">light2</li> </ul> <input type="text" value="1"> </body> </html>
之前提到類數組對象具有動態性,但querySelectorAll() 返回的是staticNodeList,不具有動態性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ // 不再陷入死迴圈 // 因為querySelec


