事件對象 jQuery事件對象其實就是js事件對象的一個封裝,處理了相容問題 e.data 存儲綁定事件時傳遞的附件數據 傳入e, 再console.log(e)可以查看 //100,註冊的時候的時候,把100傳到事件裡面去。 var money = 100; //on(types, selecto ...
事件對象
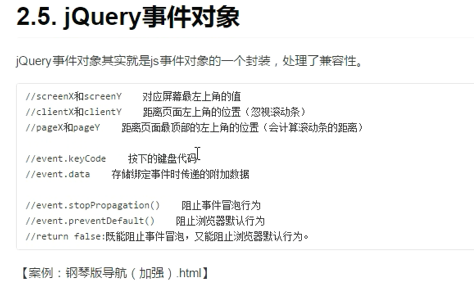
jQuery事件對象其實就是js事件對象的一個封裝,處理了相容問題

e.data 存儲綁定事件時傳遞的附件數據
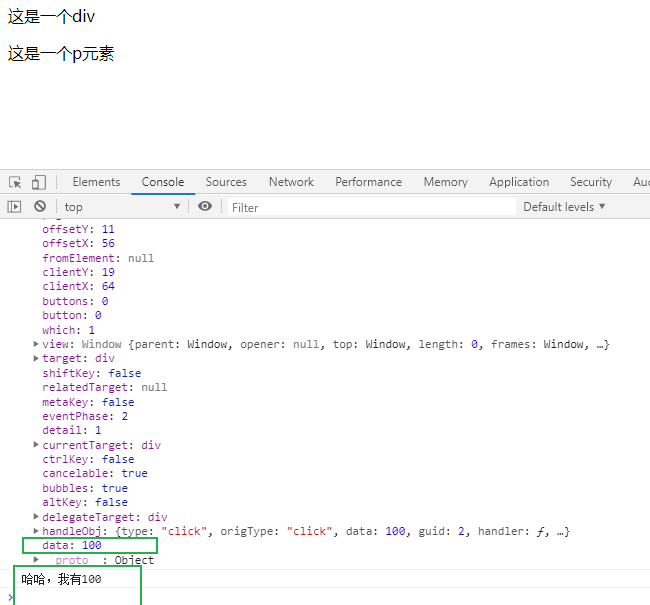
傳入e, 再console.log(e)可以查看
//100,註冊的時候的時候,把100傳到事件裡面去。 var money = 100; //on(types, selector, data, callback) //使用on方法的時候,可以給data參數傳一個值,可以在事件裡面通過e.data獲取到。 $("div").on("click",100, function (e) { console.log(e); console.log("哈哈,我有"+e.data); });

e. preventDefault();和e.stopPropagation();
阻止事件冒泡和瀏覽器的預設行為
e.preventDefault(); //阻止瀏覽器預設行為
e.stopPropagation();//阻止冒泡
return false: 既能阻止事件冒泡,也能阻止瀏覽器的預設行為
$(function () { $("#link").on("click", function (e) { alert("呵呵"); return false;//既能阻止事件冒泡,也能阻止瀏覽器的預設行為。 }); $("body").on("click", function () { alert("嘻嘻"); }) });


