前端的性能優化 資源的壓縮與合併 + 優化要點:減少http數量請求和資源大小請求 + 運用壓縮與合併 + 實現方式有線上網站和壓縮工具(需要node) web前端本質上是一種GUI軟體,本可以直接借鑒其他GUI系統架構設計方法,但web前端有點特別 瀏覽器的一個請求從發送到返回都經歷了什麼? 在這 ...
前端的性能優化
資源的壓縮與合併
- 優化要點:減少http數量請求和資源大小請求
- 運用壓縮與合併
- 實現方式有線上網站和壓縮工具(需要node)
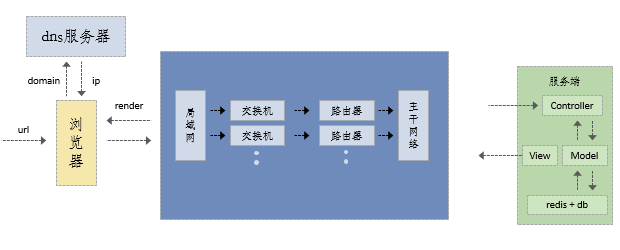
web前端本質上是一種GUI軟體,本可以直接借鑒其他GUI系統架構設計方法,但web前端有點特別


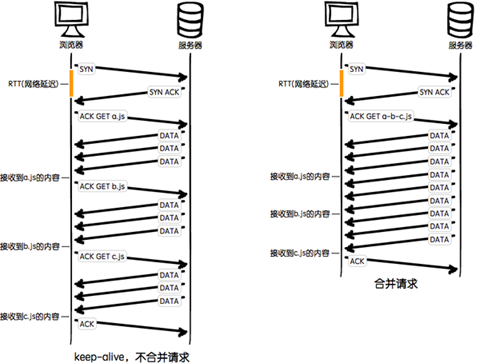
瀏覽器的一個請求從發送到返回都經歷了什麼?

在這些請求過程中有一些潛在的性能優化點
- dns是否可以通過緩存減少dns查詢時間
- 網路請求的過程可不可以走最近的網路環境
- 相同的靜態資源是否可以緩存
- 能否減少請求http請求的大小
- 減少http請求
- 利用服務端渲染
其中,資源合併與壓縮(html壓縮,css壓縮,js的壓縮與混亂,文件合併,開啟gzip)就可以減少http請求,可以減少請求資源的大小

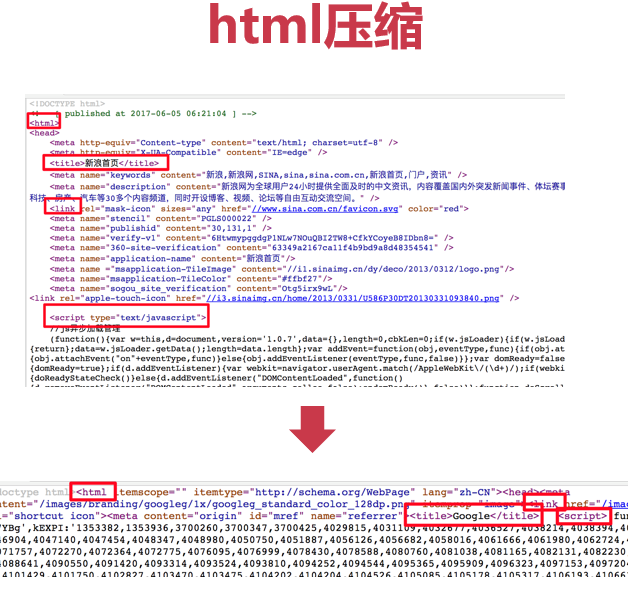
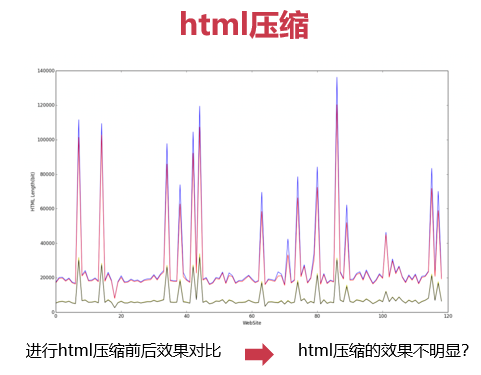
html壓縮
HTML的全稱是超文本標記語言,HTML網頁本身是一種文本文件,通過在文件中添加標記符,可以告訴瀏覽器如何顯示其中的內容,包括文字大小,顏色,圖片顯示等等。這就意味著在文本文件中的一些特定意義的字元可以在瀏覽器顯示的時候就不一樣了,HTML代碼壓縮就是壓縮這些在文本文件中有意義,但是在HTML中不顯示的字元,包括空格,製表符,換行符等,還有一些其他意義的字元,如HTML註釋也可以被壓縮。

這有一個計算
google的流量,占到整個互聯網的40%
預計2016年全球網路流量將會達到1.3ZB(1ZB = 10^9TB)
那麼google在2016年的流量就是1.3ZB * 40%
如果google每1MB請求減少一個位元組
每年可以節省流量近500TB
css壓縮
- 無效代碼刪除
- css語義合併

js壓縮與混亂
- 無效字元的刪除
- 剔除註釋
- 代碼語義的縮減和優化
- 代碼保護
文件合併

- 文件與文件之間有插入的上行請求,增加了N-1個網路延遲受
- 丟包問題影響更嚴重
- 經過代理伺服器時可能會被斷開
文件合併存在的問題
- 首屏渲染問題---公共庫
- 緩存失效問題---不同頁面的合併


