0.效果演示 插入視頻插不進來,就很煩。可以出門右拐去優酷看下(點我!)。 1.準備工作 1.1前端框架 前端使用了基於vue.js的nuxt.js。為什麼使用nuxt.js? 首先我做的是博客的項目,所以SSR至關重要。雖然跟本文要講的登錄註冊沒有什麼關係,但是文章如果用axios來非同步獲取的話, ...
0.效果演示
插入視頻插不進來,就很煩。可以出門右拐去優酷看下(點我!)。
1.準備工作
1.1前端框架
前端使用了基於vue.js的nuxt.js。為什麼使用nuxt.js?
首先我做的是博客的項目,所以SSR至關重要。雖然跟本文要講的登錄註冊沒有什麼關係,但是文章如果用axios來非同步獲取的話,那麼搜索引擎是抓不到任何數據的。用nuxt.js可以說是為了整個項目考慮。
第二點就是省事,Nuxt.js的項目條理非常清晰,有非常方便的路由和模板功能,而且方便前端和服務端進行溝通。而且自動支持es67的語法,自帶nodemon功能之類的不再贅述。感興趣的可以自行百度。
1.2後端框架
用了koa2,如果使用Nuxt.js的話可以直接將後段項目放在server目錄。使用koa2大勢所趨,不多解釋,都0202年了,所以不存在插件比express少的問題。
1.3資料庫
資料庫用的是mongodb和redis,為什麼一起用,因為redis更適合做一些緩存類的工作,而且操作便捷,適合儲存驗證碼或者session等臨時數據。mongodb適合做資料庫,有聚合管道和多級聯合之類的騷操作,能夠和mysql等關係型資料庫媲美。但是因為我是前端嘛,mongoose的寫法更舒服點,所以就選用了mongodb。
1.4ui框架
用了element-ui,為什麼用element-ui,因為大家都在用嘛,跟風。
2.項目搭建
多說無益,感興趣可以直接進nuxt.js的官網。
首先安裝npx,然後用 create-nuxt-app 來創建項目,命令行如下。
$ npx create-nuxt-app project-name
然後按照提示就可以進入項目了,其中有幾個小坑,提幾嘴。
- 歷史原因,後端預設是不支持es6import語法的,所以要配置babel,方法如下
- 安裝插件 npm i babel-preset-es2015
- 在項目目錄里新建 .babelrc 文件,然後在裡面輸入內容 { "presets": ["es2015"] } 並保存。
- 最後在 package.json 里的 "scripts" 里的 dev start 末尾添加 --exec babel-node 並保存。如下
-
1 "scripts": { 2 "dev": "cross-env NODE_ENV=development nodemon server/index.js --watch serve --exec babel-node", 3 "build": "nuxt build", 4 "start": "cross-env NODE_ENV=production node server/index.js --exec babel-node", 5 "generate": "nuxt generate" 6 },
3.項目搭建
3.1項目目錄介紹
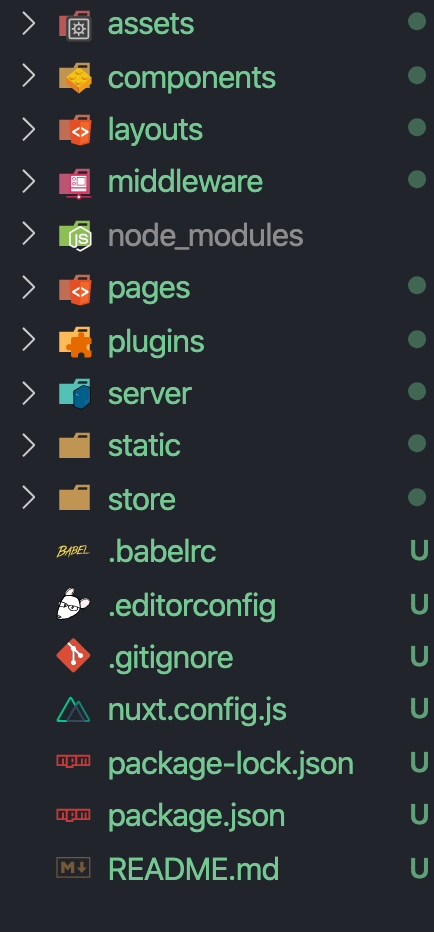
首先來觀察下nuxt.js的目錄,可以大體看出來我們要怎麼寫這個項目。

挨個解釋一下
- assets顧名思義,放未編譯的靜態資源的地方。
- components放組件的
- layouts模板裡面可以放指定的模板,就是相當於相框的意思
- middleware中間件。
- node_modules放依賴的地方
- pages就是頁面,nuxt.js給你配置好了,在裡面新建一個1.vue 就相當於配置了一個“/1”的路由。
- plugins放插件的地方,插件可以在裡面提前配置好,然後導出。
- server就是後端的文件夾,裡面有些複雜,等待會兒展開說。
- static靜態文件的地方
- store放vuex模型的地方
詳細請看文檔(點我!)
3.2 前端搭建
前端重點不是特別多,唯一有點複雜的就是表單校驗,但是好在element-ui已經給做好了。
但還是從頭簡要的說一遍,首先就是新建模板,模板就是套在外面的相框

如圖,綠色框中就相當於模板,然後活動部分就相當於page內容,page就好像vue-cli里中的vue-router內容,事實也確實是這樣,只不過nuxt.js換了個說法。
1 <template> 2 <div class="body1"> 3 <div class="container animated slideInDown"> 4 <header> 5 <Myheader :location="this.location" /> 6 </header> 7 <main class="main"> 8 <nuxt /> 9 </main> 10 <footer> 11 <Myfooter /> 12 </footer> 13 </div> 14 </div> 15 </template>
1 <script> 2 import Myheader from "../components/public/header"; 3 import Myfooter from "../components/public/footer"; 4 export default { 5 components: { 6 Myheader, 7 Myfooter 8 }, 9 data: () => { 10 return { 11 location: "" 12 }; 13 }, 14 mounted() { 15 this.location = window.location.href.split("/").pop(); 16 } 17 }; 18 </script>
這的location屬性是為了判斷模板頂上的登錄註冊字樣是否要在登錄頁面註冊頁面出現。不過這都不是重點,重點是本文要講的登錄註冊功能,所以理所當然這裡就是隨便講一下。不做過多的描述。
3.2.1註冊頁面搭建

不多廢話,直接看代碼,代碼位置 @/pages/register.js
<template> <div class="login_container"> <!-- 首先element表單的外標簽。標簽里的屬性可以參考element-ui文檔的Form表單 --> <el-form :model="ruleForm" :rules="rules" ref="ruleForm" class="ruleForm" label-width="100px" size="small" > <!-- 其中表單項用el-form-item標簽包起來,證明這是一個表單項目 --> <el-form-item label="用戶名" prop="name"> <el-input v-model="ruleForm.name"></el-input> </el-form-item> <el-form-item label="密碼" prop="password"> <el-input v-model="ruleForm.password"></el-input> </el-form-item> <el-form-item label="確認密碼" prop="password2"> <el-input v-model="ruleForm.password2"></el-input> </el-form-item> <el-form-item label="郵箱" prop="email"> <el-input v-model="ruleForm.email"></el-input> <el-button @click="sendMsg" class="sendemail" :disabled="ruleForm.verifyflag" >{{ ruleForm.verifymsg }}</el-button> </el-form-item> <el-form-item label="驗證碼" prop="code"> <el-input v-model="ruleForm.code"></el-input> </el-form-item> <el-form-item> <el-button @click="submitForm('ruleForm')">註冊</el-button> <!-- <el-button @click="resetForm('ruleForm')"></el-button> --> </el-form-item> </el-form> </div> </template>
接著放代碼,是用來接收表單信息的 ruleForm 對象
1 ruleForm: { 2 name: "", 3 password: "", 4 password2: "", 5 email: "", 6 code: "", 7 verifymsg: "發送驗證碼", // 要設置成動態的data,而不是直接填寫在按鈕里是因為data需要變化,直接操作data方便一點。 8 verifyflag: false // 測試現在按鈕是否可以點擊,因為60秒之內不能重覆發驗證碼 9 },
表單現在校驗不需要直接操作dom節點或者驗證ruleForm里的數據。因為element-ui提供了校驗的方法。控制著校驗方法的就是其中表單的屬性 :rules="rules" 的rules對象。
老樣子直接放代碼:
1 rules: { 2 name: [{ required: true, message: "請輸入用戶名", trigger: "blur" }], 3 password: [{ required: true, message: "請輸入密碼", trigger: "blur" }], 4 password2: [ 5 { 6 required: true, 7 8 message: "請確認您的密碼", 9 trigger: "blur" 10 }, 11 { 12 validator: (rule, value, callback) => { 13 if (value === "") { 14 callback(new Error("請再次輸入密碼")); 15 } else if (value !== this.ruleForm.password) { 16 callback(new Error("兩次輸入密碼不一致")); 17 } else { 18 callback(); 19 } 20 }, 21 trigger: "blur" 22 } 23 ], 24 email: [ 25 { 26 required: true, 27 type: "email", 28 message: "請正確輸入您的郵箱", 29 trigger: "blur" 30 } 31 ], 32 code: [ 33 { 34 required: true, 35 message: "請正確輸入您的驗證碼", 36 trigger: "blur" 37 } 38 ] 39 }
簡單講解一下,rules的每個屬性都是一個數組,裡面放著對象,就是校驗這個表單同名屬性的方法。比較簡單的就類似校驗name屬性,只需要判斷他是否是必填的,如果每天就提示message的信息。
複雜一點的就像password2一樣,在校驗數組裡有第二個對象,添加一個validator方法就行了。後面的參數和更詳細的用法歡迎看文檔(點我!)
就這樣現在這個表單已經可以做前端的校驗了。添加方法等後端完成(下篇博客)以後再說。
同理我們新建 @/pages/login.vue 時,同樣自動創建好了login的路由,我們只需要專註代碼即可。
1 <template> 2 <div class="login_container"> 3 <el-form 4 :model="ruleForm" 5 :rules="rules" 6 ref="ruleForm" 7 class="ruleForm" 8 label-width="100px" 9 size="small" 10 > 11 <el-form-item label="用戶名" prop="name"> 12 <el-input v-model="ruleForm.name"></el-input> 13 </el-form-item> 14 <el-form-item label="密碼" prop="password"> 15 <el-input v-model="ruleForm.password" show-password></el-input> 16 </el-form-item> 17 <el-form-item> 18 <el-button @click="submitForm('ruleForm')">登錄</el-button> 19 <el-button @click="resetForm('ruleForm')">註冊</el-button> 20 </el-form-item> 21 </el-form> 22 </div> 23 </template> 24 25 <script>
同理上script代碼
1 data() { 2 return { 3 ruleForm: { 4 name: "", 5 password: "" 6 }, 7 rules: { 8 name: [{ required: true, message: "請輸入用戶名", trigger: "blur" }], 9 password: [{ required: true, message: "請輸入密碼", trigger: "blur" }] 10 } 11 };
ok,前端大體就是這樣,還是比較簡單的。
但是css問題暫時沒有寫,畢竟自己不是做ui的,簡潔大方就行了,功能性足夠就好。



