在用到el-tree的懶載入和預設勾選功能時,若第一次勾選前幾個連續節點,第二次進入預設勾選時,由於el-tree子節點尚未完全載入(只載入出來前幾個),預設勾選已經開始(已載入出來的子節點被預設勾選),這時el-tree會認為子節點全部勾選,所以父節點也被勾選,這就導致所有子節點都被勾選; 解決方 ...
在用到el-tree的懶載入和預設勾選功能時,若第一次勾選前幾個連續節點,第二次進入預設勾選時,由於el-tree子節點尚未完全載入(只載入出來前幾個),預設勾選已經開始(已載入出來的子節點被預設勾選),這時el-tree會認為子節點全部勾選,所以父節點也被勾選,這就導致所有子節點都被勾選;
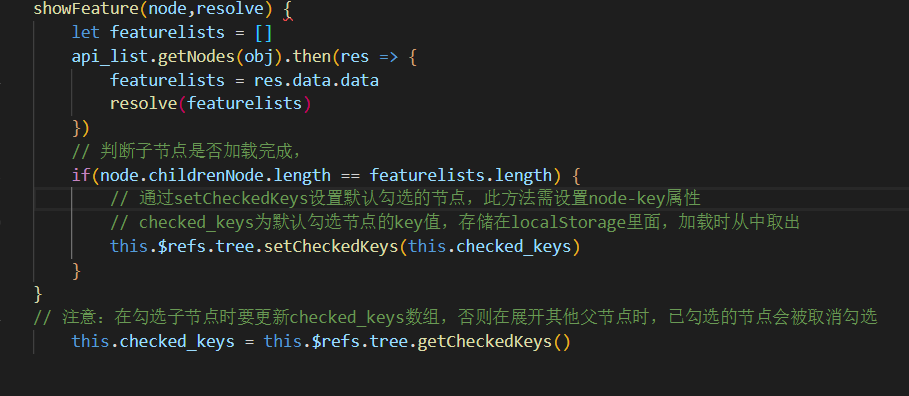
解決方法:
loadNode(node,resolve) {
if (node.level == 0) {
this.firstshowFeature(node,resolve)
}
if (node.level >= 1) {
this.showFeature(node,resolve)
}
}