一、axios的基本用法 <router-link to="" class="a1" @click.native="logins">登陸</router-link> 這三個直接請求 Axios.get() Axios.post() Axios({}) 創建一個axios實例,沒有發送請求,creat ...
一、axios的基本用法
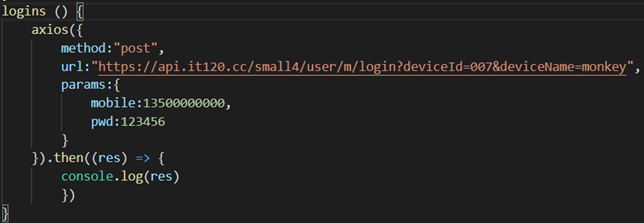
<router-link to="" class="a1" @click.native="logins">登陸</router-link>

這三個直接請求
Axios.get()
Axios.post()
Axios({})
創建一個axios實例,沒有發送請求,create裡面也是配置項
Axios.create({
})
二、axios的併發請求
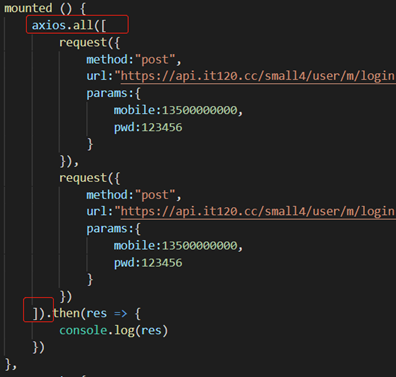
1. axios.all() 和 promise.all() 方法是一個道理
2. axios.all() 這個方法在 axios 的構造函數是沒有的,沒在實例對象上。
3. 如果使用 axios.all 就不能使用封裝的 axios了,因為all 是 axios 特有的方法,封裝axios沒有這個方法。
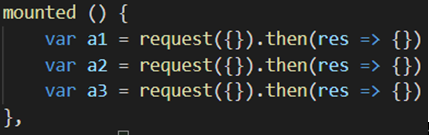
4. 當在一個組件,需要發送多個ajax請求,如下,他們之間不會相互響應,因為是非同步的,但是這樣寫 1. ajax請求過多對頁面性能可能會有影響,以及代碼不美觀,代碼過於臃腫,所以我們可以使用 axios的併發請求axios.all()

5. all 方法是一個數組

上面有兩個數據,我們如何拿到 數據 1 或 數據2呢,就把res賦給一個數組變數,res是一個數組 可以解構。
then(res => {
上面有兩個數據,我們如何拿到 數據1或數據2呢,就把res賦給一個數組變數
var res1,res2
[res1,res2] = res
console.log(res1)
})
作者:晉飛翔
手機號(微信同步):17812718961
希望本篇文章 能給正在學習 前端的朋友 或 以及工作的朋友 帶來收穫 不喜勿噴 如有建議 多多提議 謝謝!!!



