大家在開發項目中是否遇到過數據延遲,舉個例子 你點某個功能 會有 1-2s的延遲,這1-2s可能會在你的頁面顯示一個一直轉著圈圈的動畫,不知道有沒有小伙伴還不知道這個功能是如何實現的呢?其實在一個項目中 這是非常常見的,如果你使用的有 element ,element上有個 loading 熟悉 它 ...
大家在開發項目中是否遇到過數據延遲,舉個例子 你點某個功能 會有 1-2s的延遲,這1-2s可能會在你的頁面顯示一個一直轉著圈圈的動畫,不知道有沒有小伙伴還不知道這個功能是如何實現的呢?其實在一個項目中 這是非常常見的,如果你使用的有 element ,element上有個 loading 熟悉 它是 element封裝好的,你只需要直接拿來使用便可,但如果你的項目需求不允許,或需要自己實現這個功能的時候,我們該如何實現呢?當然這隻是其中的一個功能,還能起到很多作用,後期小編會不斷完善。
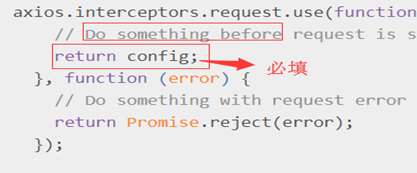
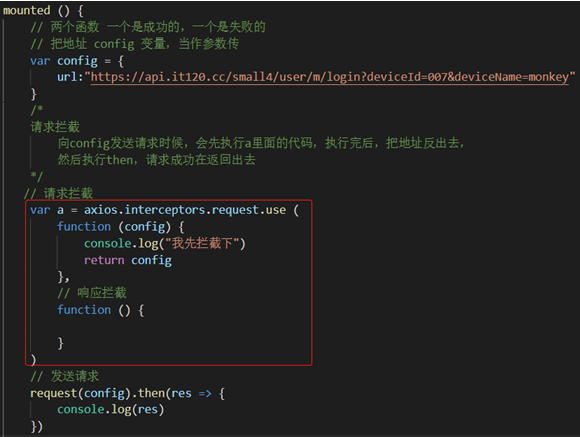
1. interceptor 攔截器,無論是請求階段攔截,還是 響應階段攔截,他們都有兩個參數分別是成功函數,失敗函數。
2. 請求階段攔截
註意:config必須返回,你攔截它,肯定要做些事


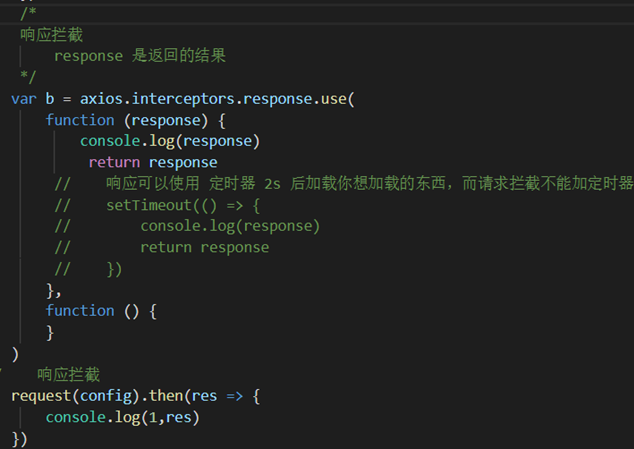
3. 響應階段攔截

作者:晉飛翔
手機號(微信同步):17812718961
希望本篇文章 能給正在學習 前端的朋友 或 以及工作的朋友 帶來收穫 不喜勿噴 如有建議 多多提議 謝謝!!!


