1.vue-on:監聽事件: demo:點擊按鈕,number+1 v-on 還可以縮寫為 @ 2.事件修飾符 .stop:等同於JavaScript中的event.stopPropagation(),阻止冒泡(通俗講就是阻止事件向上級DOM元素傳遞) .prevent:等同於JavaScript中 ...
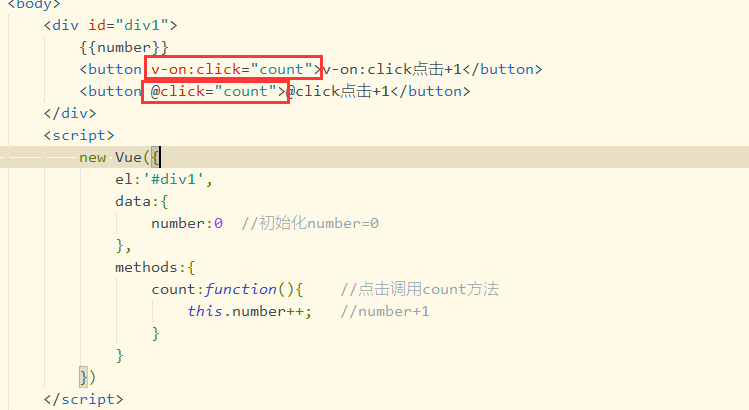
1.vue-on:監聽事件:
demo:點擊按鈕,number+1
v-on 還可以縮寫為 @


2.事件修飾符
.stop:等同於JavaScript中的event.stopPropagation(),阻止冒泡(通俗講就是阻止事件向上級DOM元素傳遞).prevent:等同於JavaScript中的event.preventDefault(), 預設事件指對DOM的操作會引起自動執行的動作,比如點擊超鏈接的時候會進行頁面的跳轉,點擊表單提交按鈕時會重新載入頁面等,使用".prevent"修飾符可以阻止這些事件的發生。.capture:與事件冒泡的方向相反,事件捕獲由外到內.self:只會觸發自己範圍內的事件,不包含子元素.once:只會觸發一次
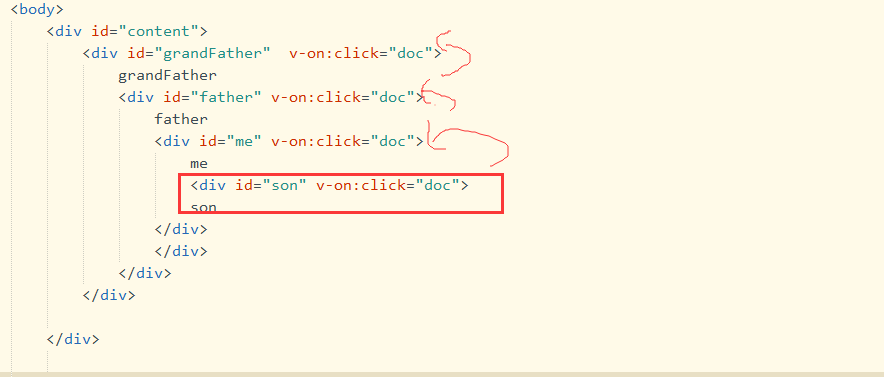
事件冒泡?
即是:父元素里有 子元素, 如果點擊了 子元素, 那麼click 事件不僅會發生在子元素上,也會發生在其父元素上,依次不停地向父元素冒泡,直到document元素。

使用事件修飾符解決冒泡:
1. .stop阻止冒泡(通俗講就是阻止事件向上級DOM元素傳遞)
在me上的click後面加一個 .stop, 那麼冒泡到了這裡就結束了,就不會冒到father上面去了。
<div id="me" v-on:click.stop="doc">

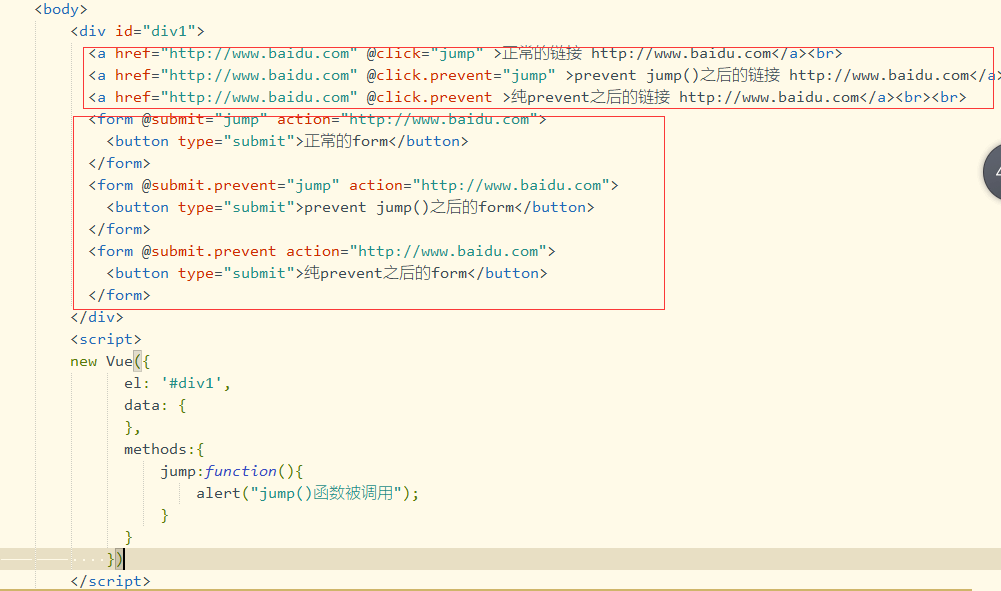
2. .prevent 阻止頁面刷新
只有超鏈和form這種會導致頁面刷新的操作,.prevent 才有用。 普通的不導致頁面刷新的按鈕,加上這個沒有任何變化。
demo:點擊超鏈接和form不跳轉網頁:

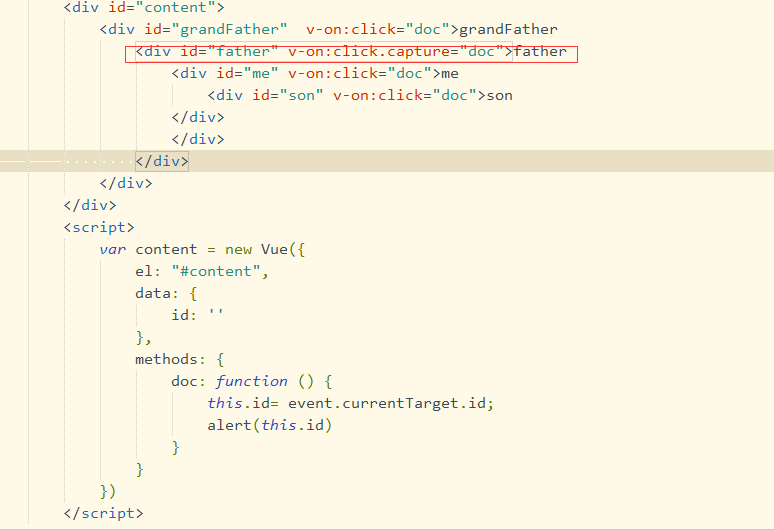
3. 優先觸發 .capture
在father 上增加一個.capture <div id="father" v-on:click.capture="doc">
那麼當冒泡發生的時候,就會優先讓father捕捉事件。點擊son或者me的時候,都會優先觸發它,當點擊grandfather時並不會被father捕捉,只會彈出grandfather

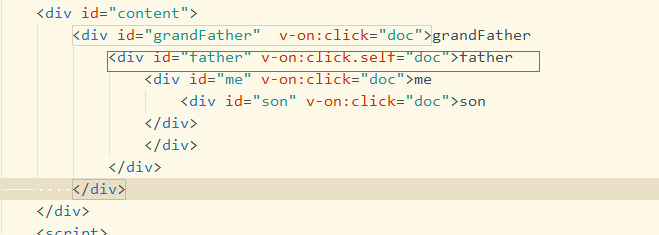
4. .self
<div id="father" v-on:click.self="doc">
這樣點擊son 和 me都不會導致其觸發click事件,只有點擊father自己,才會導致事件發生。
點擊son: son---->me-->grandfather
點擊me: me---->grandfather
點擊father : father---》grandfather

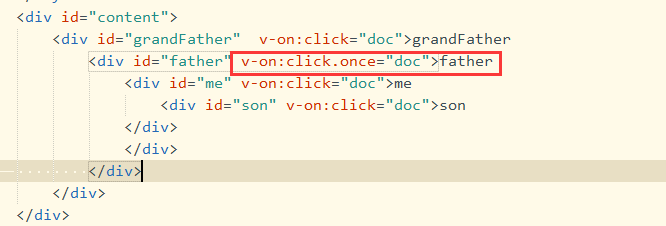
5. .once
<div id="father" v-on:click.once="doc">
這樣father點擊一次之後,就不會再監聽到click了
點擊son: son---me--father--grandfather
點擊me: me--grandfather
點擊father: grandfather
點擊grandfather:grandfather