padding與元素尺寸 css中預設的box-sizing是content-box,所以使用padding在定寬元素中會增加元素尺寸。可以使用box-sizing:border-box或者採用無寬度以及寬度分離原則(推薦使用)。 當使用box-sizing:border-box在某些情況下還是會改 ...
padding與元素尺寸
css中預設的box-sizing是content-box,所以使用padding在定寬元素中會增加元素尺寸。可以使用box-sizing:border-box或者採用無寬度以及寬度分離原則(推薦使用)。
當使用box-sizing:border-box在某些情況下還是會改變元素尺寸的,例如:當padding足夠大時,width會失效。裡面的內容表現為“首選最小寬度”,對於塊狀元素而言
.box{
width:80px;
padding:20px 60px;
box-sizing:border-box
}
padding與內聯元素
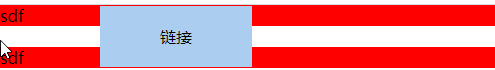
由於內聯元素垂直方向的行為表現完全受line-height和vertical-align的影響,在設置padding時,視覺上並沒有改變上一行下一行內容的間距。因此給我們感覺垂直padding沒有起作用。如果給內聯元素加上背景色可以發現尺寸空間確實受padding影響,但是對上下元素的佈局沒有任何影響,緊緊是垂直方向上發生了重疊。
div { background: red; } a{ margin-left: 100px; width: 80px; padding: 20px 60px; background-color: #abcdef; } <div>sdf</div> <a class="box">鏈接</a> <div>sdf</div>

css還有很多場景會出現這種不影響其他元素佈局而是出現層疊效果的現象,例如,relative元素的定位,盒陰影box-shadow,outline等,這些層疊現在看似類似,但有區別,分為兩類:一類時純視覺層疊,不影響外部尺寸,另一類則是會影響外部尺寸。box-shadow和outline屬於前者,而這裡的inline元素的padding屬於後者,當給父容器設置overflow:auto,層疊區域超出父容器時會出現滾動條。
padding對css的應用:
1.首先我們可以在不影響佈局的情況下,優雅的增加鏈接按鈕的點擊區域大小。例如,文章中會有一些文字鏈接,預設情況下,這些鏈接的點擊區域的高度受font-size字體大小控制的,和行高沒有關係,要是在移動端,我們的手指不一定能夠一次點中,此時就有必要增加鏈接的點擊區域大小,但是要在不影響佈局的情況下,此時使用padding天然實現我們想要的效果。但如果為了增加點擊區域設置成inline-block,設置line-height,就會出現行間距等很多麻煩。
2.利用內聯元素的padding實現高度可控的分割線。傳統偷懶的方式可能是直接使用“管道符”|如:登錄|註冊。但使用管道符,因為是字元,所以高度不可控,如果對視覺呈現要求比較高,就需要進行css圖形模擬,其中的方法之一可以藉助內聯元素和padding屬性來實現。
a + a::before{ content: ""; padding: 10px 3px 1px; font-size: 0; border-left: 1px solid gray; margin-left: 6px; } <a href="#">登錄</a><a href="#">註冊</a>
padding的屬性值
不支持負值,支持百分比。padding的百分比值在水平方向和豎直方向均是相對於寬度計算的。
padding與圖形繪製
1.不使用偽元素,僅一層標簽實現大隊長“三道杠”分類圖標效果
.icon-menu{
display: inline-block;
width: 140px;
height: 10px;
padding: 35px 0;
border-top: 10px solid;
border-bottom: 10px solid;
background-color: currentColor;
background-clip: content-box;
}
2.不使用偽元素,僅一層標簽實現雙層原點效果
.icon-menu{
display: inline-block;
width: 100px;
height: 100px;
padding: 10px;
border: 10px solid;
border-radius: 50%;
background-color: currentColor;
background-clip: content-box;
}


